Problem
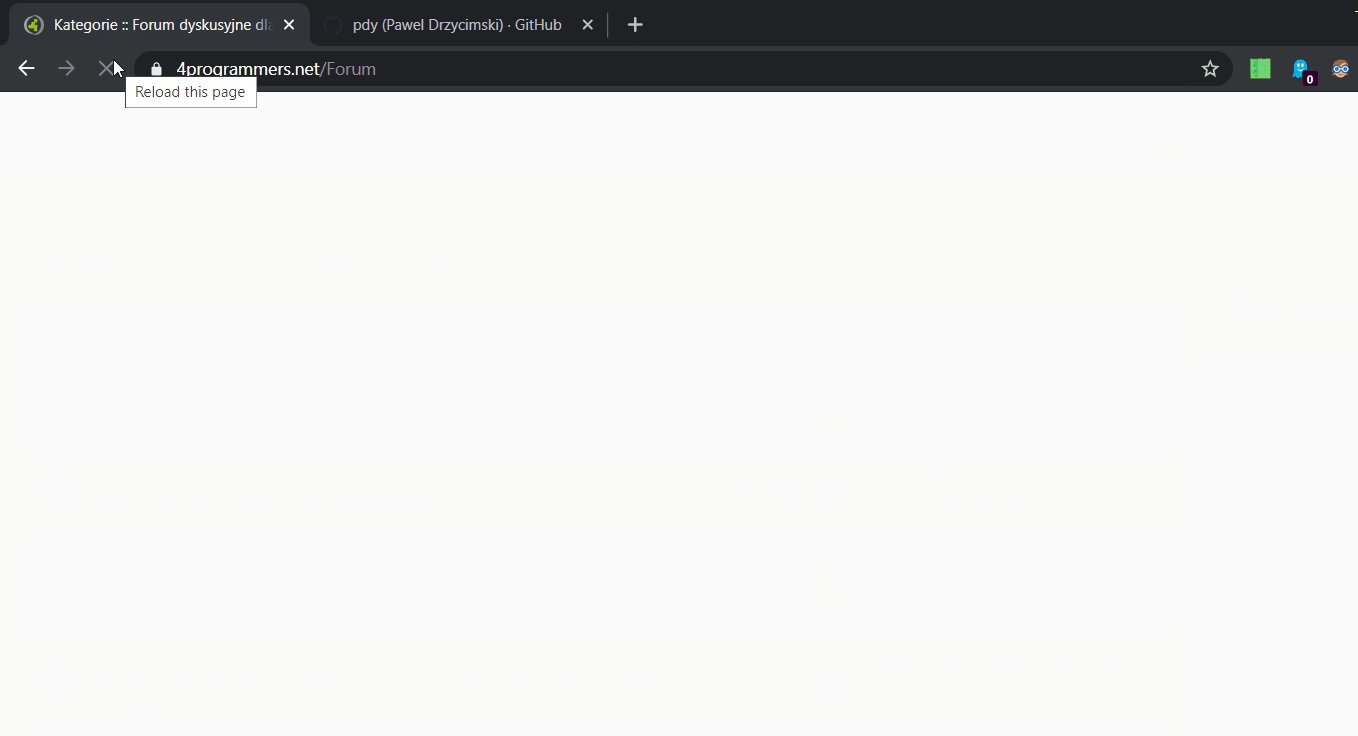
Dziś (UPDATE: tzn. grubo przed północą ;) ) zauważyłem, że po otwarciu adresu 4programmers.net w przeglądarce jest pewna przerwa między zakończeniem (?) ładowania strony a wyświetleniem jej zawartości. Trwa ona na oko od ok. 0,5 sekundy do 4 sekund.
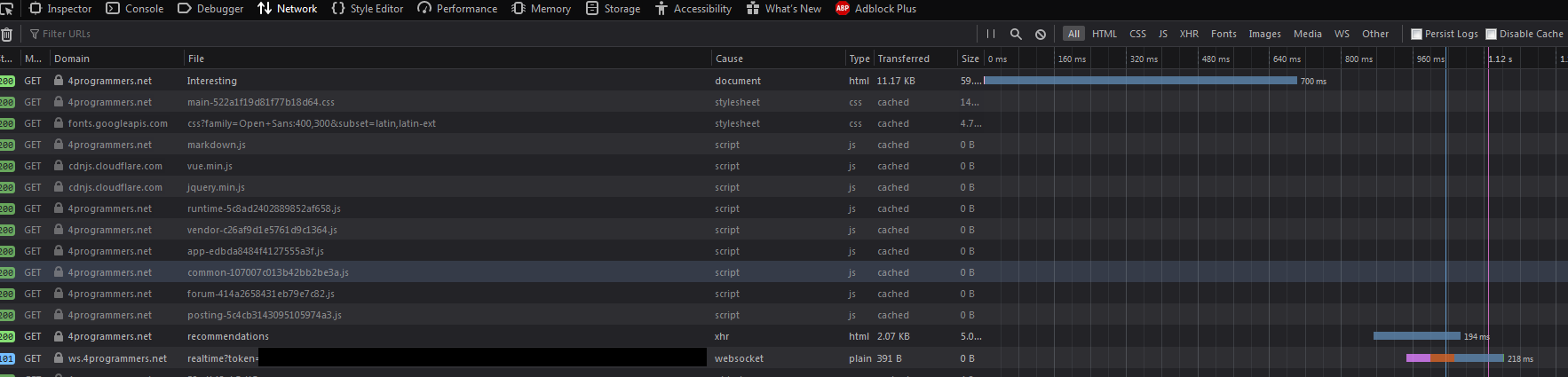
W tym czasie Firefox nie sygnalizuje żadnych działań (np. uruchamiania funkcji czy wysyłania żądań). Wyświetla się po prostu biała strona. Oczywiście, mogłem coś przeoczyć w narzędziach deweloperskich, więc jeśli potrzeba konkretnych informacji, prosiłbym o wyszczegółowienie, czego szukać.
Co ciekawe, pojawia się pasek przewijania w stanie świadczącym o tym, jakby była jakaś treść do przewijania. Podczas przewijania nic się nie zmienia.
Z tego, co zdołałem zauważyć, ze wszystkich otwartych dziś przeze mnie stron dzieje się tak tylko w przypadku strony 4programmers.net, dlatego o tym piszę. Co może istotne, nie dzieje się tak już w przypadku poddomeny https://tsinfo.4programmers.net/ (strona @furious programming) – ta wyświetla się od razu, bez zauważalnych opóźnień (nie sprawdzałem w narzędziach).
Zachowanie oczekiwane
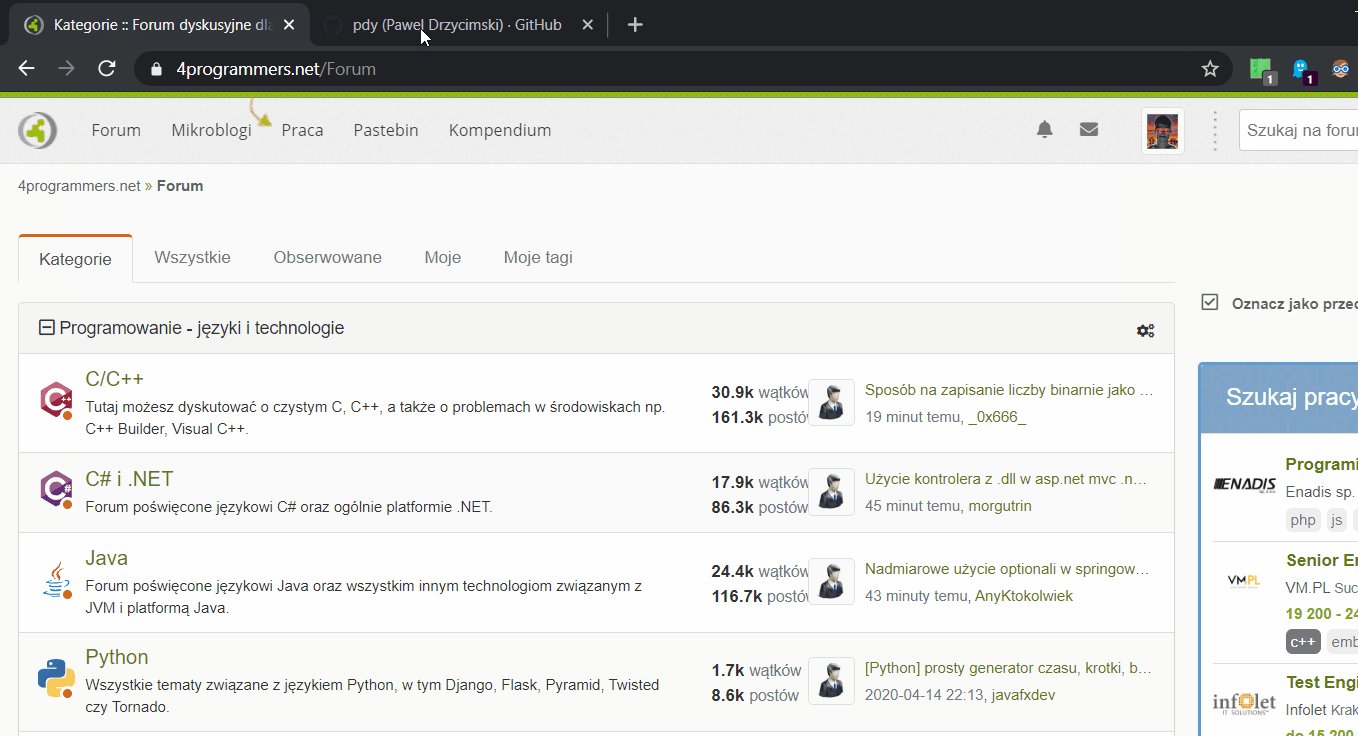
Zawartość strony pojawia się od razu po zakończeniu (?) ładowania.
Zachowanie aktualnie
Zawartość strony pojawia się z kilkusekundową przerwą po zakończeniu (?) ładowania.
Środowisko
- Przeglądarka: Firefox 74.0 (64-bit) na Linuxa
PS: Przerwa pojawia się zarówno podczas odświeżania normalnego, jak i z przeładowaniem pamięci podręcznej.