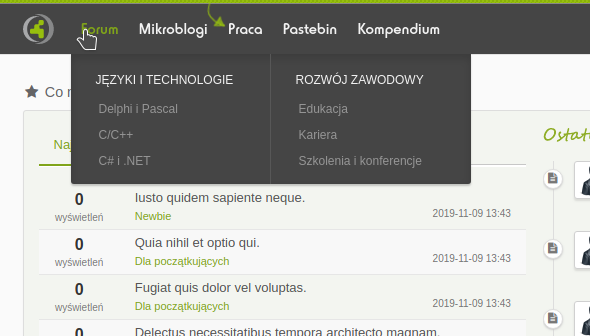
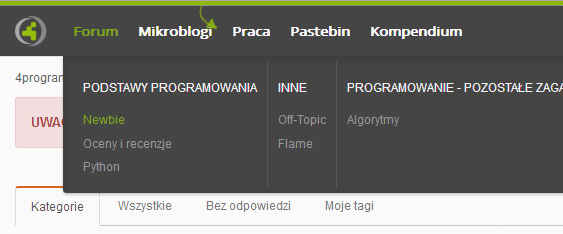
Parę dni temu wrzuciłem na mikrobloga screenshot z ciemniejszym nagłówkiem z menu. Nie ukrywam, że piszę tego posta aby zebrać trochę feedbacku :) Na mikro jeden z userów zasugerował, że font jest zbyt ciemny na tym moim screenie, co wziąłem sobie do serca.
Wszystko zaczęło się od tego, że postanowiłem zrefaktoryzować kod CSS tego menu i poprawić jego wyświetlanie. Pozycje w submenu nie mieszczą się bowiem na mniejszych ekranach. Dalej miałem się zabrać za zmiany na forum mające poprawić responsywność. Postanowiłem sprawdzić jednak jak czy możemy zwiększyć kontrast pomiędzy tłem strony a paskiem menu. Wziąłem więc kolor tła używany w stopce i użyłem w menu. Dalej zostawiłem jedynie sam symbol graficzny z loga, zmniejszyłem odrobinę odstęp pomiędzy pozycjami w menu (będzie miejsce aby wstawić linka do kolejnego działu ;) oraz zmieniłem font na ten, który jest użyty w logo. Menu rozwijalne można ułożyć wszerz tak jak ma to miejsce w stopce.