Hej,
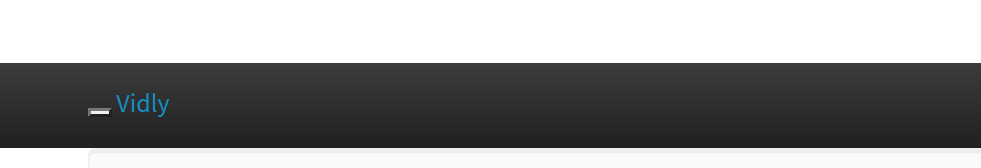
dopiero się uczę ASP.NET i nie do końca rozumiem niektóre rzeczy. Według kursu który realizuję navbar powinien się wyświetlać jako zwykłe menu (odnośniki od lewej do prawej) a u mnie navbar to napis Vidly po lewej stronie oraz pozostałe odnośniki po prawej stronie w formie listy (jeden pod drugim). Dlaczego tak się dzieje?
_Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@Html.Partial("_NavBar")
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Vidly</p>
</footer>
</div>
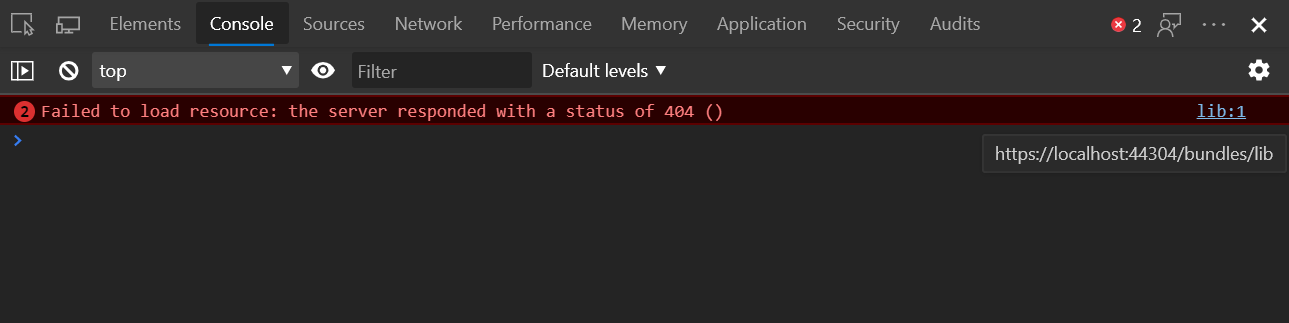
@Scripts.Render("~/bundles/lib")
@RenderSection("scripts", required: false)
</body>
</html>
_NavBar.cshtml
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Vidly", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("New Rental", "New", "Rentals")</li>
<li>@Html.ActionLink("Customers", "Index", "Customers")</li>
<li>@Html.ActionLink("Movies", "Index", "Movies")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>