Cześć,
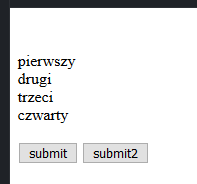
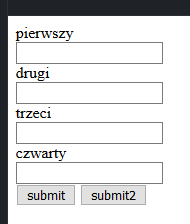
chcialbym ostylować kontener w którym mam labele i buttony. white-space: pre-line działa na wszystko i przyciski są pod sobą, a chciałbym, żeby były obok siebie.
Istnieje jakiś zamiennik do tego? Nie działa white-space normal, ani unset, ani all unset, nic.
Poniżej przykładowy kod:
https://jsfiddle.net/qz57rtbw/