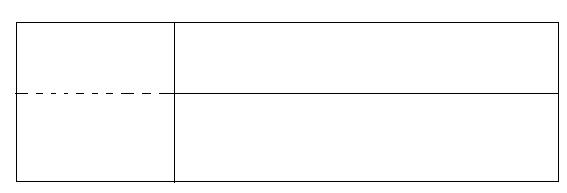
Mam problem, otóż potrzbuje stworzyć taka tabelę:

Musi ona byc 2x2, ale zaznaczonej linie, ma nie być.
Wiem, że w CSS nie jest to problem, ale jak zrobić to w czystm HTML'u ?
Próbowałem już coś z colgropu, ale jakoś mi nie wychodzi.
Pomocy. Dzięki.
Aha, zapomniałem dopisać.
Takierozwiązanie nie wchodzi w grę.
Muszą być dwie kolumny, bo w jednej jest valign top, a w drugiej bottom.
Czyli Rowspan odpada.
Ale dzięki za pomoc :)
// dopisane, i czy jest inne rozwiazanie niż zagnieżdzanie tabel.
