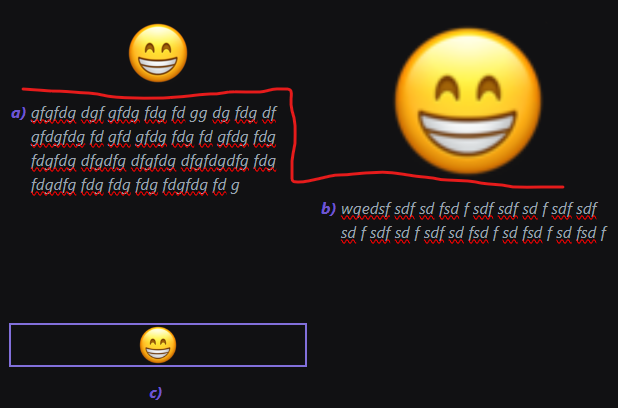
Hej, uzywam display:grid zeby umiescic dwa obrazki w jednym wierszu. Obecny efekt wyglada nastepuajco:

Czyli jesli obrazki sa roznych wymiarow i ich caption tez jest roznych wymiarow to wyglada to fatalne. Ogolnie, kazdy grid element to jest figure z dwoma dziecmi: img i figcaption i wlasnie przez to ciezko mi to ladnir wystylowac w taki sposob zeby oba obrazki (img tag) w wierszu byly wyrownane do baselineczyli zeby ich dol byl wyrownany do siebie i tym samym captiony tez sie zaczynamy na tym samym poziomie. Da sie to jakos zrobic?