ostatni raz próbuje poszukać pomocy, gdyż był to mój pierwszy raz, nie wiedząc co robię(dlatego się uczę, a zrobiłem to samo co w poradniku z przed 7 lat) zostałem wyśmiany że nie potrafię dobrze strony zrobić i że nie powinienem się za to zabierać więc jak ktoś nie chce pomóc to proszę nie komentować.
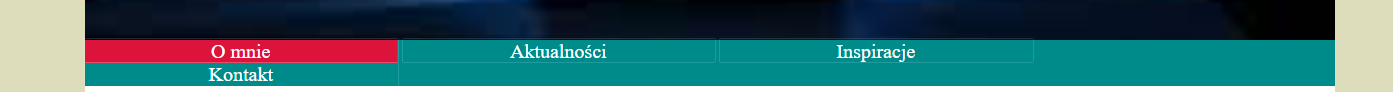
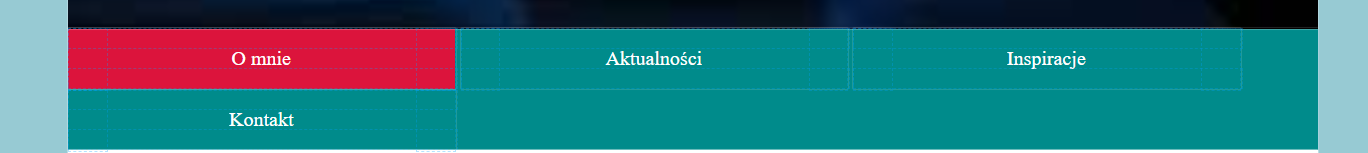
pokazuje problem: "o mnie" i "aktualności" nie są obok siebie mimo że te cztery inline-boxy są po 25%

prosiłbym o kulture i pamiętajcie, dopiero zaczynam i nie chce się za szybko zniechęcić
kod html i css
V
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8>
<meta name=" viewport " content="width=device-width, initial-scale=1.0">
<title>Pierwsza strona</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300..800;1,300..800&display=swap" rel="stylesheet">
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="wrapper">
<header>
<img src="programista.jpg" alt="programista - header"/>
</header>
<nav>
<a class="menu active" href="#">O mnie</a>
<a class="menu" href="#">Aktualności</a>
<a class="menu" href="#">Inspiracje</a>
<a class="menu" href="#">Kontakt</a>
</nav>
<section>
<article>
<h1>Moja pierwsza strona internetowa</h1>
<p><img class="left" src="face.jpg" alt="twarz znanej osoby" />taką stronę jesteś w stanie napisać z palca w godzine po kilku tygodzniach nauki. Pomyśl co będzie w stanie zrobić po kilku miesiącach :)</p>
<p> taka strona jest prosta </p>
<p> naprawde nie jest trudno! </p>
</article>
<iframe width="1000" height="563" src="https://www.youtube.com/embed/-Zn8yqxlU8c?si=Ap3EE65X_bk87jkV" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</section>
<footer>Zrobiliłem takie coś w 30 minut.</footer>
</body>
</html>
css
V
* {
margin: 0px; padding: 0px
font-family; Open-Sans, arial;
box-sizing; border-box;
}
body {background-color:#ddb}
#wrapper {
max-width: 1000px;
margin: 0px auto 0px auto;
background-color: white;
}
header img{
width: 100%;
display:block;
}
nav {
background-color: darkcyan;
}
nav a{}
a.menu {
display: inline-block;
width:25%;
padding: 15px 30px;
color: white;
text-decoration: none;
text-align:center;
}
a.menu:hover {
background-color:crimson;
}
.active {
background-color:crimson
}