Jak złamać wiersz w liście punktowanej w CSS po trzecim elemencie?
A to się nie dzieje samo z siebie?
Riddle napisał(a):
A to się nie dzieje samo z siebie?
Mam poziome menu nawigacyjne w postaci listy punktowanej i chcę po trzecim elemencie li przenieść całą resztę do nowego wiersza
xpeye napisał(a):
Riddle napisał(a):
A to się nie dzieje samo z siebie?
Mam poziome menu nawigacyjne w postaci listy punktowanej i chcę po trzecim elemencie li przenieść całą resztę do nowego wiersza
Pokaż kod.
Jeśli dobrze zrozumiałem, to możesz użyć pseudoklasy :nth-child:
:nth-child(3n+4)
Chodzi Tobie o zawijanie tekstu do określonego DIV na przykład wielkości pola (aby nie było za długa belka z tytułem) czy coś innego? Bo jak zawinięcie, to wystarczy nadać wielkość temu div i on sam załamie go do określonego rozmiaru.
Inaczej przez CSS chyba nie zrobić specjalnego traktowania czy to 1 czy 7 pozycja bo odnosi się kod do każdego LI - listy jeśli jest tworzona przez tą samą klasę.
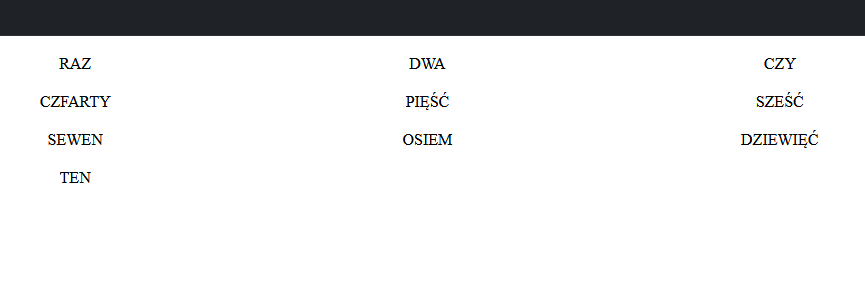
Nie wiem, czy dobrze zrozumiałem pytanie, ale co sądzisz o takim rozwiązaniu - https://jsfiddle.net/uyxto2sL/ ?

HTML:
<ul class="menu">
<li class="element">RAZ</li>
<li class="element">DWA</li>
<li class="element">CZY</li>
<li class="element">CZFARTY</li>
<li class="element">PIĘŚĆ</li>
<li class="element">SZEŚĆ</li>
<li class="element">SEWEN</li>
<li class="element">OSIEM</li>
<li class="element">DZIEWIĘĆ</li>
<li class="element">TEN</li>
</ul>
CSS:
.menu {
list-style-type: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap;
}
.element {
width: 33.33%;
box-sizing: border-box;
padding: 10px;
text-align: center;
}