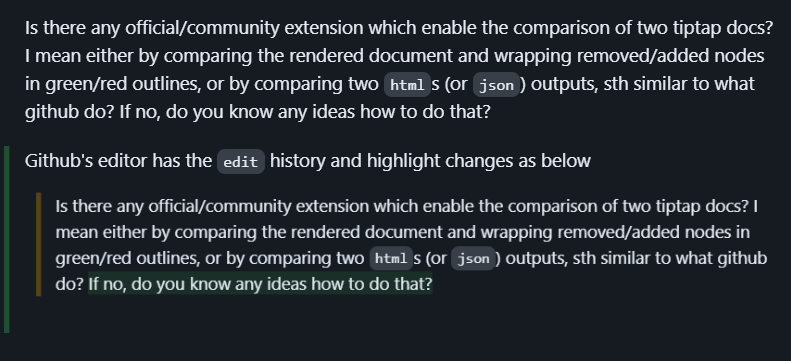
Github oraz Stackoverflow pozwalaja wyswietlic historie zmian, w tym na czerwono zaznaczaja jaki tekst, zdjecia, paragrafy itp zostaly usuniete, a na zielono co zostalo dodane. Przyklad ponizej gdzie github tekst zaznacza na zielono, a do dodanych\usunietych paragrafow dodaje border po lewej stronie

Jak widac ze screena mam tu na mysli sytuacje w ktorej mamy post (jak ten) i chcialbym zobaczyc historie zmian lub po prostu moc jako administrator zobaczyc zmiany zanim je zaakceptuje. W bazie rzechowywalbym dwa htmle dla obu wersji tylko teraz pytanie jak je ladnie porownac jak na screenie?
