Cześć,
Pytanie mam czy strony do tworzenia różnych diagramów typu creately.com, miro.com etc. one są w całości zrobione w canvas czy może pod spodem są jakieś divy, img, css etc? Chodzi mi tylko o tą część z diagramami (kształty, strzałki itp).
Sprawdzałeś źródło strony?
To zależy... Często przy wektorówce też używa się dynamicznie tworzonych SVG. Canvas też bywa popularny.
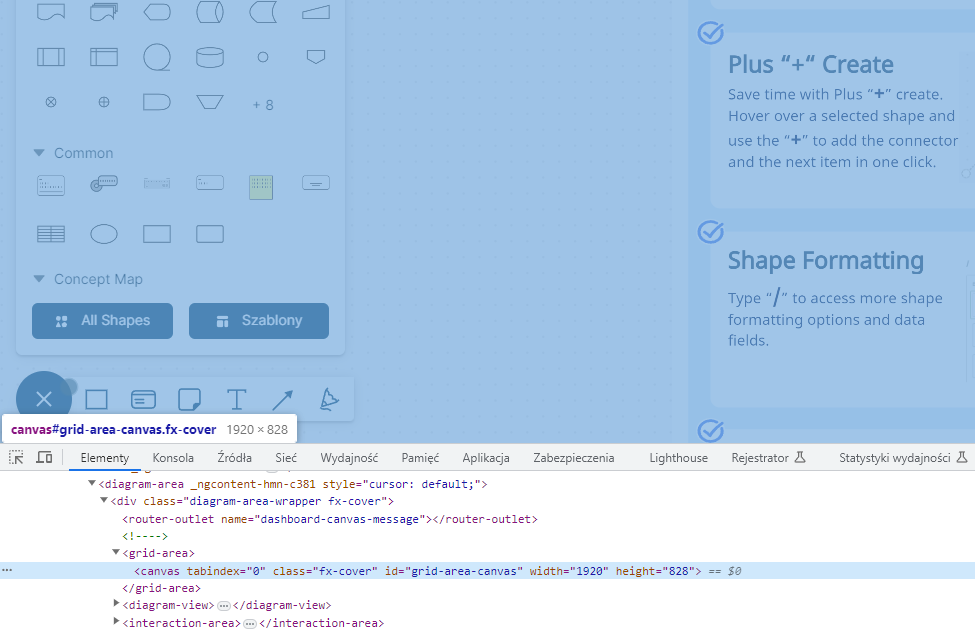
Tworzenie na DIV-ach to chyba najmniej trafiony pomysł. Creately akurat działa na CANVAS przynajmniej rysunek. Na nim mają menu i inne elementy jako WebComponents albo analogiczne.
Sam rysunek można pobrać z obiektu CANVAS wywołując:
var MyCn = document.getElementById('diagram-draw-area');
MyCn.toDataURL('image/png');

Kofcio napisał(a):
Cześć,
Pytanie mam czy strony do tworzenia różnych diagramów typu creately.com, miro.com etc. one są w całości zrobione w canvas czy może pod spodem są jakieś divy, img, css etc? Chodzi mi tylko o tą część z diagramami (kształty, strzałki itp).
W istniejących produktach może być wszystko, mogą to sobie np. renderować to po stronie serwera i odbierać jako png (nie wiem, czy tak robią, ale nie zdziwiłbym się, gdyby w jakiejś apce było takie rozwiązanie). Mogą to pisać w C++ i odpalać w WebAssembly (np. Figma jest ponoć pisana w C++) i wyświetlać na canvasie.
Pytanie tylko, czy chcesz robić reverse engineering istniejących apek, czy chcesz coś takiego samemu zrobić?
Jeśli to drugie, to SVG jest dobrym punktem startowym, tylko trzeba ogarnąć np. krzywe Beziera czy ogólnie SVG jako takie.
https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial
Możesz też użyć jakiejś biblioteki/zestawu bibliotek jak D3.
Możesz użyć Mermaid.
Albo React Flow
Wiele jest opcji.