Witam,
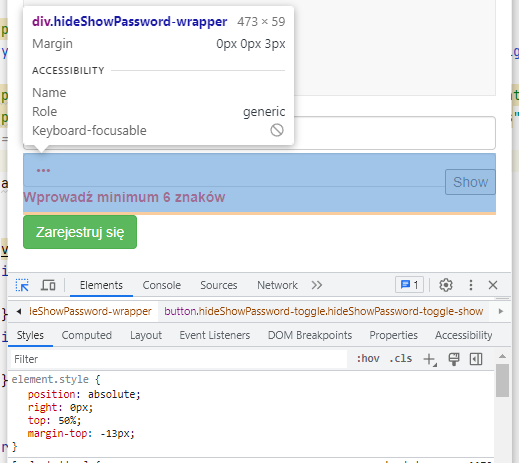
Piszę ponieważ mam problem z przyciskiem Show/Hide password jquery validation. Sam formularz działą bez problemu natomiast jeśli zaczynam coś pisać w polu password pojawia się wiadomość np. "Wprowadź minimum 6 znaków" i jednocześnie przycisk Show/Hide Idzie w dół, dlaczego tak się dzieje i czy jest sposób żeby ten przycisk pozostał w jednym miejscu (żeby się nie przesuwał)? hideShowPassword.min.js pobrałem z link
Proszę o pomoc.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- <link rel="stylesheet" href="style.css" type="text/css"> -->
<style>
input {
border: 0;
margin-bottom: 3px;
display: block;
width: 100%;
}
.error {
color: red;
}
</style>
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="/profile/show">Profile</a></li>
<li><a href="/logout">Log out</a></li>
</ul>
</div>
</nav>
<form method="post" action="#" id="formSignup" name="form">
<div class="w-50 set-margin">
<input id="inputEmail" name="email" placeholder="Podaj adres e-mail" class="form-control" />
<input type="password" placeholder="Podaj hasło" name="password" class="form-control"
id="inputPassword" />
</div>
<button type="submit" class="btn btn-success">Zarejestruj się</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous">
</script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.15.0/jquery.validate.min.js"></script>
<script src="hideShowPassword.min.js"></script>
<!-- <script src="app.js"></script> -->
<script>
$.validator.addMethod('validPassword',
function (value, element, param) {
if (value != '') {
if (value.match(/.*[a-z]+.*/i) == null) {
return false;
}
if (value.match(/.*\d+.*/) == null) {
return false;
}
}
return true;
},
'Musi zawierać przynajmniej jedną literę i jedną cyfrę'
);
$(document).ready(function () {
$('#formSignup').validate({
rules: {
email: {
required: true,
email: true,
},
password: {
required: true,
minlength: 6,
validPassword: true
}
},
messages: {
email: {
required: 'Pole wymagane',
email: 'Wprowadź poprawny email'
},
password: {
required: 'Pole wymagane',
minlength: 'Wprowadź minimum 6 znaków'
}
}
});
$('#inputPassword').hideShowPassword({
show: false,
innerToggle: 'focus',
});
});
</script>
</body>
</html>