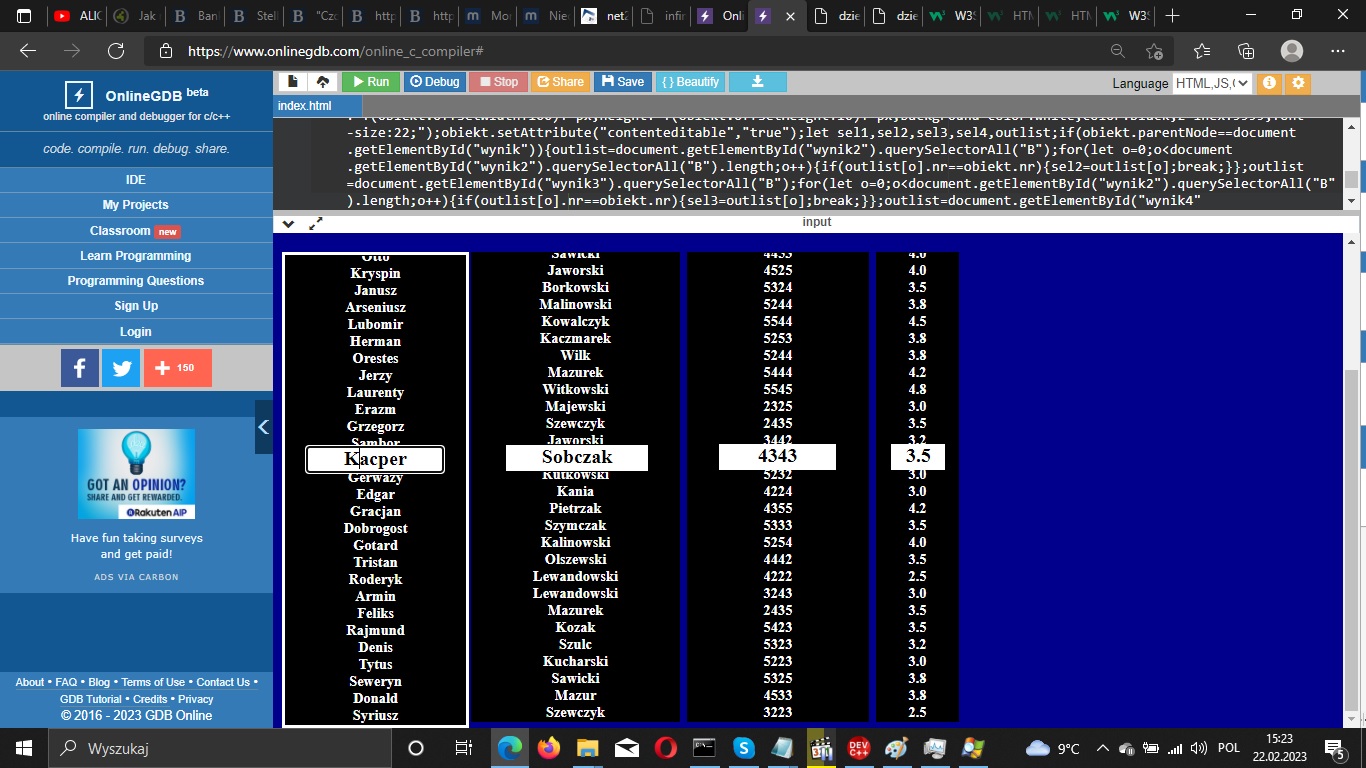
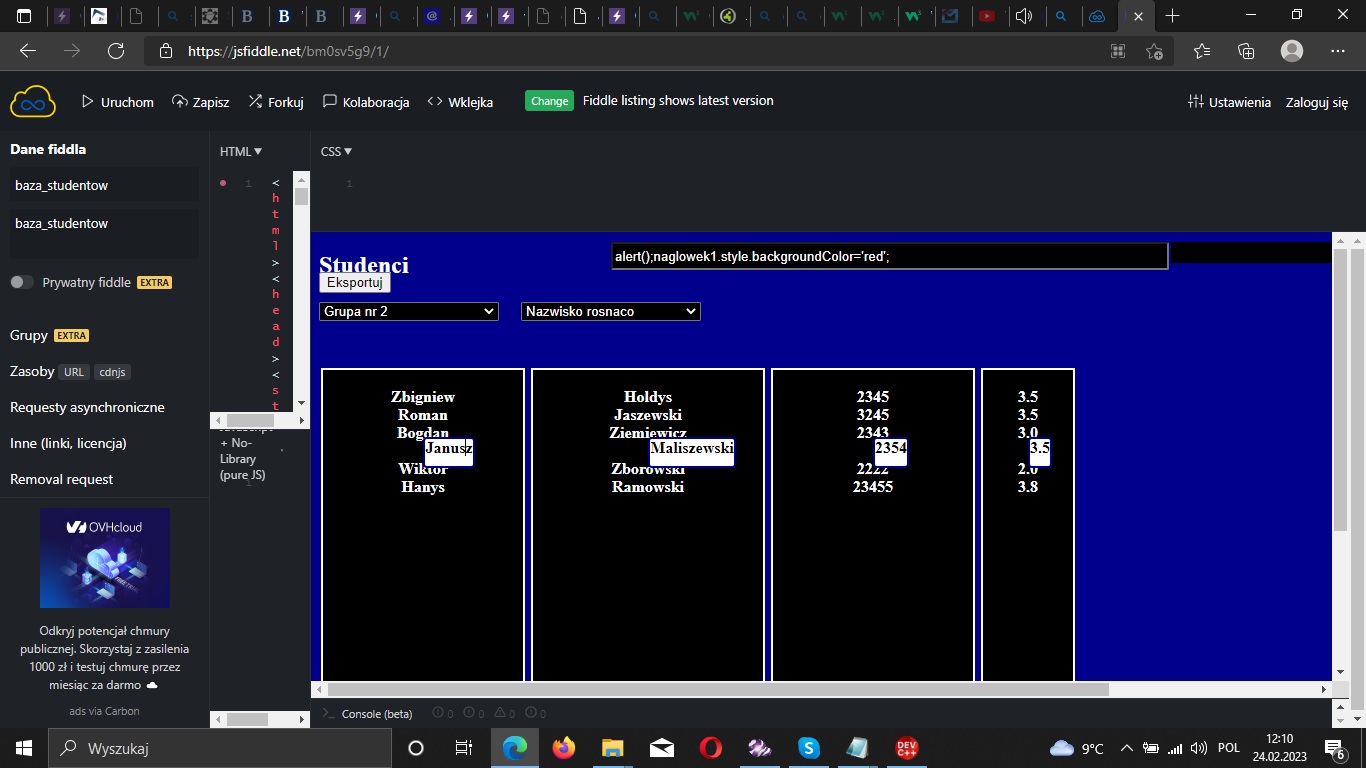
@CloudPro: No to zrobiłem jak chciałeś. Wrzuciłem na tą pierwszą stronke, ona coś tam zmieniła. Potem wyciąłem skrypt, kliknąłem na tej drugiej i wyszło mi to, to wprawdzie kwestia gustu ale to już moja ciekawiej wyglądała, kolory były jakieś dane..
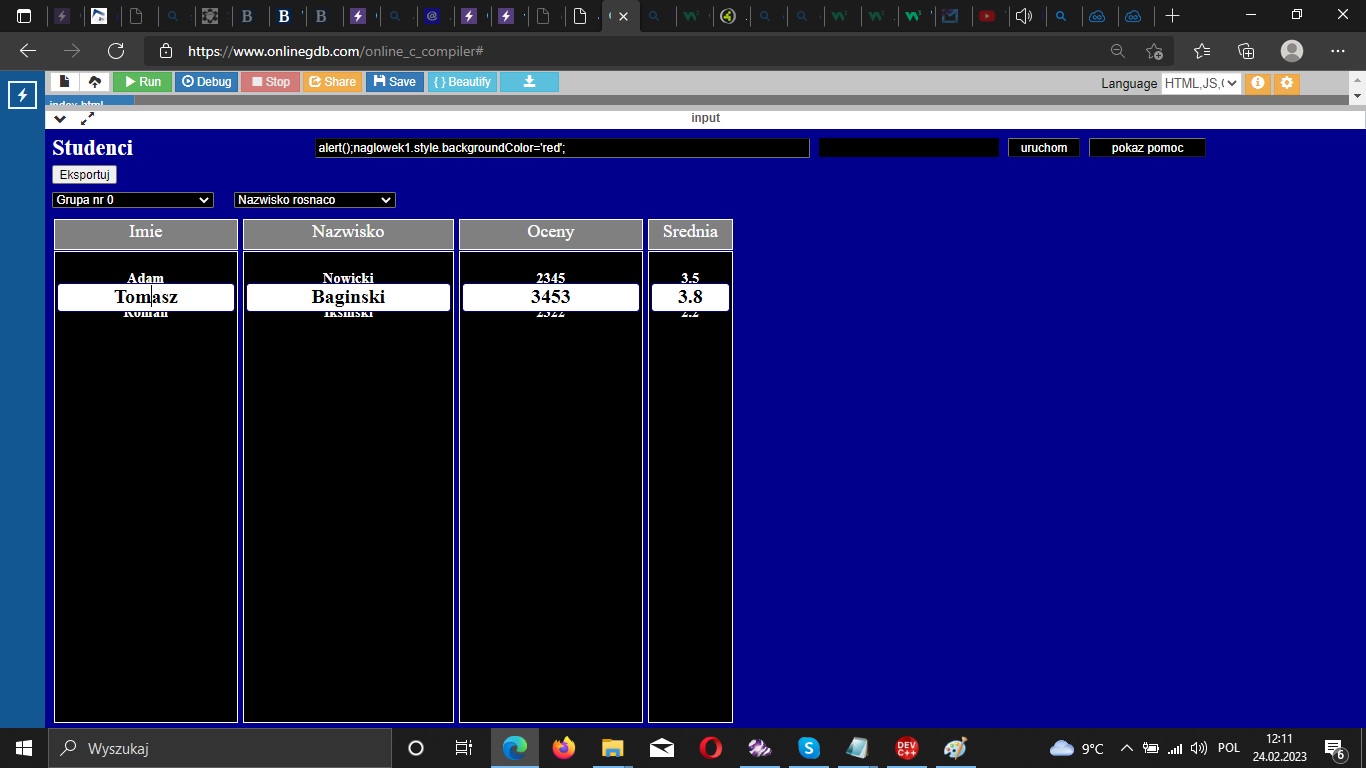
Ale tutaj masz rację coś nie pykło , bo tylko 2 pola się podświetliły na szaro. Na stronie coś jest nie tak.
I właśnie wpadłem na pomysł, żeby dodać przełącznik do programu, gdzie jeśli rozpozna w kodzie znak np.^ to żeby dodawał do pliku '\n' - to uprości znacznie testowanie potem strony. I w kodzie w C powstawiam to w wielu miejscach. Właśnie w tych miejscach co ta stronka to podzieliła.Lecę to zaimplementować.![111111a.jpg]
(https://4programmers.net/uploads/120447/mYJ0y1ckdvdQKjDsWraQou7PyDSKD23va0ZBNK6i.jpg)
<
script > function zad_nr() {};
document.getElementById("grupaid").studenci = new zad_nr();
document.getElementById("grupaid").studenci.imiona = [];
document.getElementById("grupaid").studenci.srednie = [];
document.getElementById("grupaid").studenci.nazwiska = [];
document.getElementById("grupaid").studenci.oceny = [];
document.getElementById("grupaid").studenci.srednia = 0;
document.getElementById("grupaid").options[0].studenci = new zad_nr();
document.getElementById("grupaid").options[1].studenci = new zad_nr();
document.getElementById("grupaid").options[2].studenci = new zad_nr();
document.getElementById("gr0").studenci.imiona = ["xXxxxx", "Adam", "Tomasz", "Roman", "Gienioslaw", ];
document.getElementById("gr1").studenci.imiona = ["Janusz", "Tomasz", "Zbigniew", ];
document.getElementById("gr2").studenci.imiona = ["Roman", "Bogdan", "Janusz", "Wiktor", "Hanys", ];
document.getElementById("gr0").studenci.nazwiska = ["Yydyyys", "Nowicki", "Baginski", "Iksinski", "Robalski", ];
document.getElementById("gr1").studenci.nazwiska = ["Zieminski", "Romuszewski", "Holdys", ];
document.getElementById("gr2").studenci.nazwiska = ["Jaszewski", "Ziemiewicz", "Maliszewski", "Zborowski", "Ramowski", ];
document.getElementById("gr0").studenci.oceny = ["34563", "2345", "3453", "2322", "4323", ];
document.getElementById("gr1").studenci.oceny = ["2345", "3452", "2345", ];
document.getElementById("gr2").studenci.oceny = ["3245", "2343", "2354", "2222", "23455", ];
document.getElementById("gr0").studenci.srednie = ["4.2", "3.5", "3.8", "2.3", "3.0", ];
document.getElementById("gr1").studenci.srednie = ["3.5", "3.5", "3.5", ];
document.getElementById("gr2").studenci.srednie = ["3.5", "3.0", "3.5", "2.0", "3.8", ];
naglowek1 = document.querySelectorAll("B")[1];
naglowek2 = document.querySelectorAll("B")[2];
naglowek3 = document.querySelectorAll("B")[3];
naglowek4 = document.querySelectorAll("B")[4];
element1 = document.querySelectorAll("P")[0];
element2 = document.querySelectorAll("P")[1];
element3 = document.querySelectorAll("P")[2];
element4 = document.querySelectorAll("P")[3];
export_data = document.getElementById("export_field");
function view_export() {
if (export_data.style.visibility == "hidden") {
naglowek1.style.visibility = "hidden";
naglowek2.style.visibility = "hidden";
naglowek3.style.visibility = "hidden";
naglowek4.style.visibility = "hidden";
element1.style.visibility = "hidden";
element2.style.visibility = "hidden";
element3.style.visibility = "hidden";
element4.style.visibility = "hidden";
export_data.style.visibility = "visible";
let tmp = document.getElementById("grupaid");
export_data.value = tmp.length + '\n';
for (let u = 0; u < tmp.length; u++) {
export_data.value += tmp.options[u].studenci.imiona.length;
export_data.value += '\n';
for (let z = 0; z < tmp.options[u].studenci.imiona.length; z++) {
export_data.value += tmp.options[u].studenci.imiona[z] + '\n';
export_data.value += tmp.options[u].studenci.nazwiska[z] + '\n';
export_data.value += tmp.options[u].studenci.oceny[z] + '\n';
}
};
} else {
naglowek1.style.visibility = "visible";
naglowek2.style.visibility = "visible";
naglowek3.style.visibility = "visible";
naglowek4.style.visibility = "visible";
element1.style.visibility = "visible";
element2.style.visibility = "visible";
element3.style.visibility = "visible";
element4.style.visibility = "visible";
export_data.style.visibility = "hidden";
};
};
test = document.getElementById("test");
baza_imion = document.querySelectorAll("SELECT")[0].options[document.querySelectorAll("SELECT")[0].selectedIndex];
function view(obiekt) {
if (obiekt.attributes[0].value == 'false') {
obiekt.attributes[0].value = 'true';
obiekt.setAttribute('style', 'background-color:white;color:black;');
obiekt.focus();
} else {
obiekt.attributes[0].value = 'false';
obiekt.setAttribute('style', 'background-color:black;color:white;');
obiekt.blur();
};
}
function testing(obiekt, event) {
if (obiekt.typ == 0) {
if (event.key == 'Enter') {
baza_imion.studenci.imiona[obiekt.nr] = obiekt.innerText;
view(obiekt);
obiekt.blur();
rem(obiekt);
};
if (event.key == 'Escape') {
view(obiekt);
obiekt.blur();
rem(obiekt);
};
};
if (obiekt.typ == 1) {
if (event.key == 'Enter') {
baza_imion.studenci.nazwiska[obiekt.nr] = obiekt.innerText;
view(obiekt);
obiekt.blur();
rem(obiekt);
};
if (event.key == 'Escape') {
view(obiekt);
obiekt.blur();
rem(obiekt);
};
};
if (obiekt.typ == 2) {
if (event.key == 'Enter') {
baza_imion.studenci.oceny[obiekt.nr] = obiekt.innerText;
view(obiekt);
obiekt.blur();
rem(obiekt);
};
if (event.key == 'Escape') {
view(obiekt);
obiekt.blur();
rem(obiekt);
};
};
if (obiekt.typ == 3) {
if (event.key == 'Enter') {
baza_imion.studenci.srednie[obiekt.nr] = obiekt.innerText;
view(obiekt);
obiekt.blur();
rem(obiekt);
};
if (event.key == 'Escape') {
view(obiekt);
obiekt.blur();
rem(obiekt);
};
};
};
function wyswietl_studentow() {
let tmp = document.getElementById("grupaid");
document.getElementById("wynik4").innerHTML = "";
document.getElementById("wynik").innerHTML = "";
document.getElementById("wynik2").innerHTML = "";
document.getElementById("wynik3").innerHTML = "";
for (let i = 0; i < tmp.options[tmp.selectedIndex].studenci.imiona.length; i++) {
document.getElementById("wynik").innerHTML += "<br><b contenteditable='false' onclick='run(this);view(this);outs(this);' onkeydown='testing(this,event);' onfocusout='hide(this,0);view(this);rem(this);'>" + tmp.options[tmp.selectedIndex].studenci.imiona[i] + "</b>";
document.getElementById("wynik2").innerHTML += "<br><b contenteditable='false' onclick='run(this);view(this);outs(this);' onkeydown='testing(this,event);' onfocusout='hide(this,0);view(this);rem(this);'>" + tmp.options[tmp.selectedIndex].studenci.nazwiska[i] + "</b>";
document.getElementById("wynik3").innerHTML += "<br><b contenteditable='false' onclick='run(this);view(this);outs(this);' onkeydown='testing(this,event);' onfocusout='hide(this,0);view(this);rem(this);'>" + tmp.options[tmp.selectedIndex].studenci.oceny[i] + "</b>";
document.getElementById("wynik4").innerHTML += "<br><b contenteditable='false' onclick='run(this);view(this);outs(this);' onkeydown='testing(this,event);' onfocusout='hide(this,0);view(this);rem(this);'>" + tmp.options[tmp.selectedIndex].studenci.srednie[i] + "</b>";
};
let ob = document.getElementById("wynik").querySelectorAll("B");
for (let i = 0; i < tmp.options[tmp.selectedIndex].studenci.imiona.length; i++) {
ob[i].typ = 0;
ob[i].nr = i;
ob.src = tmp.options[tmp.selectedIndex];
};
ob = document.getElementById("wynik2").querySelectorAll("B");
for (let i = 0; i < tmp.options[tmp.selectedIndex].studenci.nazwiska.length; i++) {
ob[i].typ = 1;
ob[i].nr = i;
ob.src = tmp.options[tmp.selectedIndex];
};
ob = document.getElementById("wynik3").querySelectorAll("B");
for (let i = 0; i < tmp.options[tmp.selectedIndex].studenci.oceny.length; i++) {
ob[i].typ = 2;
ob[i].nr = i;
ob.src = tmp.options[tmp.selectedIndex];
}
ob = document.getElementById("wynik4").querySelectorAll("B");
for (let i = 0; i < tmp.options[tmp.selectedIndex].studenci.srednie.length; i++) {
ob[i].typ = 3;
ob[i].nr = i;
ob.src = tmp.options[tmp.selectedIndex];
};
baza_imion = tmp.options[tmp.selectedIndex];
};
wyswietl_studentow();
function sortuj() {
let tmp = document.getElementById("sort_select");
let tst = tmp.selectedIndex;
let tmp2 = document.getElementById("grupaid");
let tmp3 = [];
for (let i = 0; i < 3; i++) {
for (let j = 0; j < tmp2.options[i].studenci.nazwiska.length; j++) {
for (let j1 = 0; j1 < tmp2.options[i].studenci.nazwiska.length - j; j1++) {
if (tst == 0) {
if (tmp2.options[i].studenci.nazwiska[j1 - 1] > tmp2.options[i].studenci.nazwiska[j1]) {
tmp3 = tmp2.options[i].studenci.nazwiska[j1 - 1];
tmp2.options[i].studenci.nazwiska[j1 - 1] = tmp2.options[i].studenci.nazwiska[j1];
tmp2.options[i].studenci.nazwiska[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.imiona[j1 - 1];
tmp2.options[i].studenci.imiona[j1 - 1] = tmp2.options[i].studenci.imiona[j1];
tmp2.options[i].studenci.imiona[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.oceny[j1 - 1];
tmp2.options[i].studenci.oceny[j1 - 1] = tmp2.options[i].studenci.oceny[j1];
tmp2.options[i].studenci.oceny[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.srednie[j1 - 1];
tmp2.options[i].studenci.srednie[j1 - 1] = tmp2.options[i].studenci.srednie[j1];
tmp2.options[i].studenci.srednie[j1] = tmp3;
}
}
if (tst == 1) {
if (tmp2.options[i].studenci.nazwiska[j1 - 1] < tmp2.options[i].studenci.nazwiska[j1]) {
tmp3 = tmp2.options[i].studenci.nazwiska[j1 - 1];
tmp2.options[i].studenci.nazwiska[j1 - 1] = tmp2.options[i].studenci.nazwiska[j1];
tmp2.options[i].studenci.nazwiska[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.imiona[j1 - 1];
tmp2.options[i].studenci.imiona[j1 - 1] = tmp2.options[i].studenci.imiona[j1];
tmp2.options[i].studenci.imiona[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.oceny[j1 - 1];
tmp2.options[i].studenci.oceny[j1 - 1] = tmp2.options[i].studenci.oceny[j1];
tmp2.options[i].studenci.oceny[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.srednie[j1 - 1];
tmp2.options[i].studenci.srednie[j1 - 1] = tmp2.options[i].studenci.srednie[j1];
tmp2.options[i].studenci.srednie[j1] = tmp3;
}
}
if (tst == 2) {
if (tmp2.options[i].studenci.srednie[j1 - 1] > tmp2.options[i].studenci.srednie[j1]) {
tmp3 = tmp2.options[i].studenci.nazwiska[j1 - 1];
tmp2.options[i].studenci.nazwiska[j1 - 1] = tmp2.options[i].studenci.nazwiska[j1];
tmp2.options[i].studenci.nazwiska[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.imiona[j1 - 1];
tmp2.options[i].studenci.imiona[j1 - 1] = tmp2.options[i].studenci.imiona[j1];
tmp2.options[i].studenci.imiona[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.oceny[j1 - 1];
tmp2.options[i].studenci.oceny[j1 - 1] = tmp2.options[i].studenci.oceny[j1];
tmp2.options[i].studenci.oceny[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.srednie[j1 - 1];
tmp2.options[i].studenci.srednie[j1 - 1] = tmp2.options[i].studenci.srednie[j1];
tmp2.options[i].studenci.srednie[j1] = tmp3;
}
}
if (tst == 3) {
if (tmp2.options[i].studenci.srednie[j1 - 1] < tmp2.options[i].studenci.srednie[j1]) {
tmp3 = tmp2.options[i].studenci.nazwiska[j1 - 1];
tmp2.options[i].studenci.nazwiska[j1 - 1] = tmp2.options[i].studenci.nazwiska[j1];
tmp2.options[i].studenci.nazwiska[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.imiona[j1 - 1];
tmp2.options[i].studenci.imiona[j1 - 1] = tmp2.options[i].studenci.imiona[j1];
tmp2.options[i].studenci.imiona[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.oceny[j1 - 1];
tmp2.options[i].studenci.oceny[j1 - 1] = tmp2.options[i].studenci.oceny[j1];
tmp2.options[i].studenci.oceny[j1] = tmp3;
tmp3 = tmp2.options[i].studenci.srednie[j1 - 1];
tmp2.options[i].studenci.srednie[j1 - 1] = tmp2.options[i].studenci.srednie[j1];
tmp2.options[i].studenci.srednie[j1] = tmp3;
}
}
}
}
};
wyswietl_studentow();
}
function run(obiekt) {
let z = document.documentElement.querySelectorAll("*");
for (let h = 0; h < z.length; h++) {
z[h].blur();
};
obiekt.focus();
}
function skroluj(obiekt) {
let polozenie;
if (obiekt == element1) {
polozenie = element1.scrollTop;
element2.scrollTop = polozenie;
element3.scrollTop = polozenie;
element4.scrollTop = polozenie;
}
if (obiekt == element2) {
polozenie = element2.scrollTop;
element1.scrollTop = polozenie;
element3.scrollTop = polozenie;
element4.scrollTop = polozenie;
}
if (obiekt == element3) {
polozenie = element3.scrollTop;
element1.scrollTop = polozenie;
element2.scrollTop = polozenie;
element4.scrollTop = polozenie;
}
if (obiekt == element4) {
polozenie = element4.scrollTop;
element1.scrollTop = polozenie;
element2.scrollTop = polozenie;
element3.scrollTop = polozenie;
}
}
export_data.style.visibility = "hidden";
function hide(obiekt, nr_atrybutu) {
obiekt.attributes[nr_atrybutu] = "false";
};
function outs(obiekt) {
let sel1, sel2, sel3, sel4, outlist;
outlist = document.getElementById("wynik").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel1 = outlist[o];
break;
}
};
outlist = document.getElementById("wynik2").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel2 = outlist[o];
break;
}
};
outlist = document.getElementById("wynik3").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel3 = outlist[o];
break;
}
};
outlist = document.getElementById("wynik4").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik4").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel4 = outlist[o];
break;
}
};
sel1.parentNode.style.align = "left";
sel1.setAttribute("style", "display:fixed;position:absolute;top:" + (sel1.offsetTop - 5) + "px;width:" + (sel1.offsetWidth + 0) + "px;height:" + (sel1.offsetHeight + 10) + "px;background-color:white;color:black;z-inex:9999;font-size:22;border:solid darkBlue 2px;");
sel1.style.left = "1\n";
sel1.style.width = sel1.parentNode.offsetWidth - 16;
sel2.setAttribute("style", "display:fixed;position:absolute;top:" + (sel2.offsetTop - 5) + "px;width:" + (sel2.offsetWidth + 0) + "px;height:" + (sel2.offsetHeight + 10) + "px;background-color:white;color:black;z-inex:9999;font-size:22;border:solid darkBlue 2px;");
sel2.style.left = "1\n";
sel2.style.width = sel2.parentNode.offsetWidth - 16;
sel3.setAttribute("style", "display:fixed;position:absolute;top:" + (sel3.offsetTop - 5) + "px;width:" + (sel3.offsetWidth + 0) + "px;height:" + (sel3.offsetHeight + 10) + "px;background-color:white;color:black;z-inex:9999;font-size:22;border:solid darkBlue 2px;");
sel3.style.left = "1\n";
sel3.style.width = sel3.parentNode.offsetWidth - 16;
sel4.setAttribute("style", "display:fixed;position:absolute;top:" + (sel4.offsetTop - 5) + "px;width:" + (sel4.offsetWidth + 0) + "px;height:" + (sel4.offsetHeight + 10) + "px;background-color:white;color:black;z-inex:9999;font-size:22;border:solid darkBlue 2px;");
sel4.style.left = "1\n";
sel4.style.width = sel4.parentNode.offsetWidth - 16;
};
function rem(obiekt) {
let sel1, sel2, sel3, sel4, outlist;
outlist = document.getElementById("wynik").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel1 = outlist[o];
break;
}
};
outlist = document.getElementById("wynik2").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik2").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel2 = outlist[o];
break;
}
};
outlist = document.getElementById("wynik3").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik3").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel3 = outlist[o];
break;
}
};
outlist = document.getElementById("wynik4").querySelectorAll("B");
for (let o = 0; o < document.getElementById("wynik4").querySelectorAll("B").length; o++) {
if (outlist[o].nr == obiekt.nr) {
sel4 = outlist[o];
break;
}
};
const attr2 = sel1.getAttributeNode("style");
sel1.removeAttributeNode(attr2);
const attr3 = sel2.getAttributeNode("style");
sel2.removeAttributeNode(attr3);
const attr4 = sel3.getAttributeNode("style");
sel3.removeAttributeNode(attr4);
const attr5 = sel4.getAttributeNode("style");
sel4.setAttribute("contenteditable", "false");
sel4.removeAttributeNode(attr5);
}; < /script>