Tworzę apkę w react i php, trzymam php na https://pl.000webhost.com/, pobieranie mi działa, jednak kiedy chcę dodać dane mam błąd method not allowed, oto link do strony https://krystianwojtowicz.github.io/reactphp/ i kodu https://github.com/krystianwojtowicz/reactphp ,w folderze db-react-php-main mam pliki jakie trzymam na stronie z bazą danych, jak naprawić ten błąd?
header('Access-Control-Allow-Methods: POST, X-Requested-With');
X-Requested-With chyba nie powinno się tu znaleźć
Edit:
https://stackoverflow.com/a/8719346/10254338
Access-Control-Allow-Headers does not allow * as accepted value, see the Mozilla Documentation here (https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Headers).
Zmieniłem methods i headers ale dalej to samo
mistrzkrisu6 napisał(a):
Tworzę apkę w react i php, trzymam php na https://pl.000webhost.com/, pobieranie mi działa, jednak kiedy chcę dodać dane mam błąd method not allowed, oto link do strony https://krystianwojtowicz.github.io/reactphp/ i kodu https://github.com/krystianwojtowicz/reactphp ,w folderze db-react-php-main mam pliki jakie trzymam na stronie z bazą danych, jak naprawić ten błąd?
Dostajesz status code 405 Method not allowed, dlatego że (uwaga): strzelasz pod endpoint z niedozwoloną metodą. Czyli błąd jest całkowicie adekwatny, pod endpoint który strzelasz po prostu nie można strzelić z POST. Endpoint https://krystianwojtowicz.github.io/reactphp/ służy do serwowania frontu (czyli zwrócenie .html oraz .js z reactem), a więc obsługuje tylko GET i nic innego.
Odpowiedź na pytanie "jak naprawić ten błąd" brzmi "nie naprawić", bo 405ka leci tak jak ma lecieć.
Prawdziwe pytanie powinno brzmieć, na jaki endpoint powinienem strzelić żeby dodać item - i tym endpointem w Twoim przypadku jest https://scandi-php.000webhostapp.com/. Pod ten endpoint zrób POST, a nie pod reactphp/.
zmieniłem endpoint i dalej jest to samo
mistrzkrisu6 napisał(a):
zmieniłem endpoint i dalej jest to samo
No ja widzę że na stronie https://krystianwojtowicz.github.io/reactphp/ jak kliknę "save", not nadal request leci pod reactphp
Riddle napisał(a):
mistrzkrisu6 napisał(a):
zmieniłem endpoint i dalej jest to samo
No ja widzę że na stronie https://krystianwojtowicz.github.io/reactphp/ jak kliknę "save", not nadal request leci pod
reactphp
wtedy mam Failed to load resource: net::ERR_HTTP2_PROTOCOL_ERROR
mistrzkrisu6 napisał(a):
Riddle napisał(a):
mistrzkrisu6 napisał(a):
zmieniłem endpoint i dalej jest to samo
No ja widzę że na stronie https://krystianwojtowicz.github.io/reactphp/ jak kliknę "save", not nadal request leci pod
reactphpwtedy mam Failed to load resource:
net::ERR_HTTP2_PROTOCOL_ERROR
Nie wiem czy zmieniasz kod, i nie wrzucasz go potem na server, ale chodzi o ten kod:
const sku = inputs.sku;
const name = inputs.name;
const price = inputs.price;
const size = inputs.size;
// axios.post("http://localhost/reactphp/api/index.php", inputs);
const rawResponse = await fetch(
"https://scandi-php.000webhostapp.com/",
// "https://krystianwojtowicz.github.io/reactphp/",
// "http://localhost/reactphp/api/index.php",
{
method: "POST",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
body: JSON.stringify({ sku, name, price, size }),
}
// "https://cors-anywhere.000webhostapp.com/https://scandi-php.000webhostapp.com/",
// headers
)
// const content = await rawResponse.json();
// console.log(content);
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.log(error);
});
// console.log(inputs);
};
Tutaj strzelasz POST pod "https://scandi-php.000webhostapp.com/", i tak powinno być. Jak wchodzę na stronę https://krystianwojtowicz.github.io/reactphp/, i klikam Save, to widzę żę nadal strzelasz pod reactphp/.
gdzie na stronie mogę zobaczyć pod co strzelam?
mistrzkrisu6 napisał(a):
gdzie na stronie mogę zobaczyć pod co strzelam?
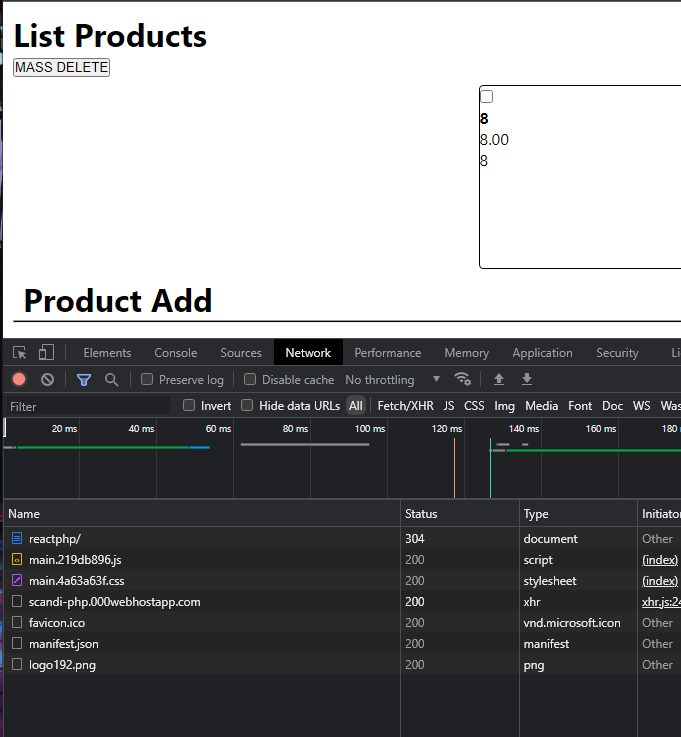
Otwórz narzędzia developerskie i wybierz "Network":

zrobiłem deploy ponownie i dalej to samo
mistrzkrisu6 napisał(a):
zrobiłem deploy ponownie i dalej to samo
Nie mów że dalej, to samo bo widzę że nie to samo.
Wcześniej, miałeś status code - 405 Method not allowed. Teraz już nie masz tego status code'u, tylko jest inny błąd.