Cześć,
nie wiele wspólnego mam z front-endem ale stanąłem przed zadaniem z którym od dłużeszgo czasu nie moge sobie poradzić.
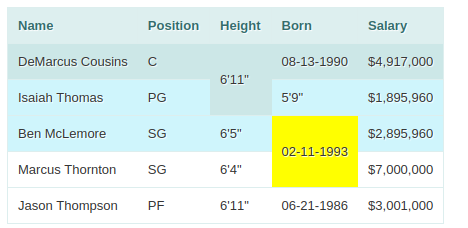
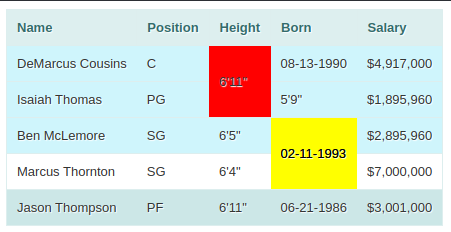
Mam prostą tabelkę:
<table class="zui-table zui-table-horizontal zui-table-highlight">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Height</th>
<th>Born</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr >
<td style="background-color: #CFF5FC;">DeMarcus Cousins</td>
<td style="background-color: #CFF5FC;">C</td>
<td rowSpan="2" style="background-color: red;">6'11"</td>
<td style="background-color: #CFF5FC;">08-13-1990</td>
<td style="background-color: #CFF5FC;">$4,917,000</td>
</tr>
<tr>
<td style="background-color: #CFF5FC;">Isaiah Thomas</td>
<td style="background-color: #CFF5FC;">PG</td>
<td style="background-color: #CFF5FC;">5'9"</td>
<td style="background-color: #CFF5FC;">$1,895,960</td>
</tr>
<tr>
<td style="background-color: #CFF5FC;">Ben McLemore</td>
<td style="background-color: #CFF5FC;">SG</td>
<td style="background-color: #CFF5FC;">6'5"</td>
<td rowSpan="2" style="background-color: yellow;">02-11-1993</td>
<td style="background-color: #CFF5FC;">$2,895,960</td>
</tr>
<tr>
<td>Marcus Thornton</td>
<td>SG</td>
<td>6'4"</td>
<td>$7,000,000</td>
</tr>
<tr>
<td>Jason Thompson</td>
<td>PF</td>
<td>6'11"</td>
<td>06-21-1986</td>
<td>$3,001,000</td>
</tr>
</tbody>
</table>
css:
.zui-table {
border: solid 1px #DDEEEE;
border-collapse: collapse;
border-spacing: 0;
font: normal 13px Arial, sans-serif;
}
.zui-table thead th {
background-color: #DDEFEF;
border: solid 1px #DDEEEE;
color: #336B6B;
padding: 10px;
text-align: left;
text-shadow: 1px 1px 1px #fff;
}
.zui-table tbody td {
border: solid 1px #DDEEEE;
color: #333;
padding: 10px;
text-shadow: 1px 1px 1px #fff;
}
.zui-table-highlight tbody tr:hover {
background-color: #CCE7E7;
}
.zui-table-horizontal tbody td {
border-left: none;
border-right: none;
}

kolory wszystkich komórek w pierwszych 3 wierszach pobierane są z bazy danych dlatego są one w html a nie css.
Chciałbym uzyskać taki efekt, że po najechaniu na niebieskie pole w której kolwiek komórce w pierwszych trzech wierszach, wszystkie komórki w tym wierszu się podświetlają/zmieniają kolor.
Dodałem 2 ostatnie wiersze bez żadnego koloru a w css tr:hover który robi dokładnie to co chciałbym uzyskać dla pierwszych 3 wierszy.
Przykład: http://tpcg.io/_OCRX5M
Mam nadzieje, że opisałem w miarę zrozumiale :)
Czy ktoś może wie jak uzyskać taki efekt?