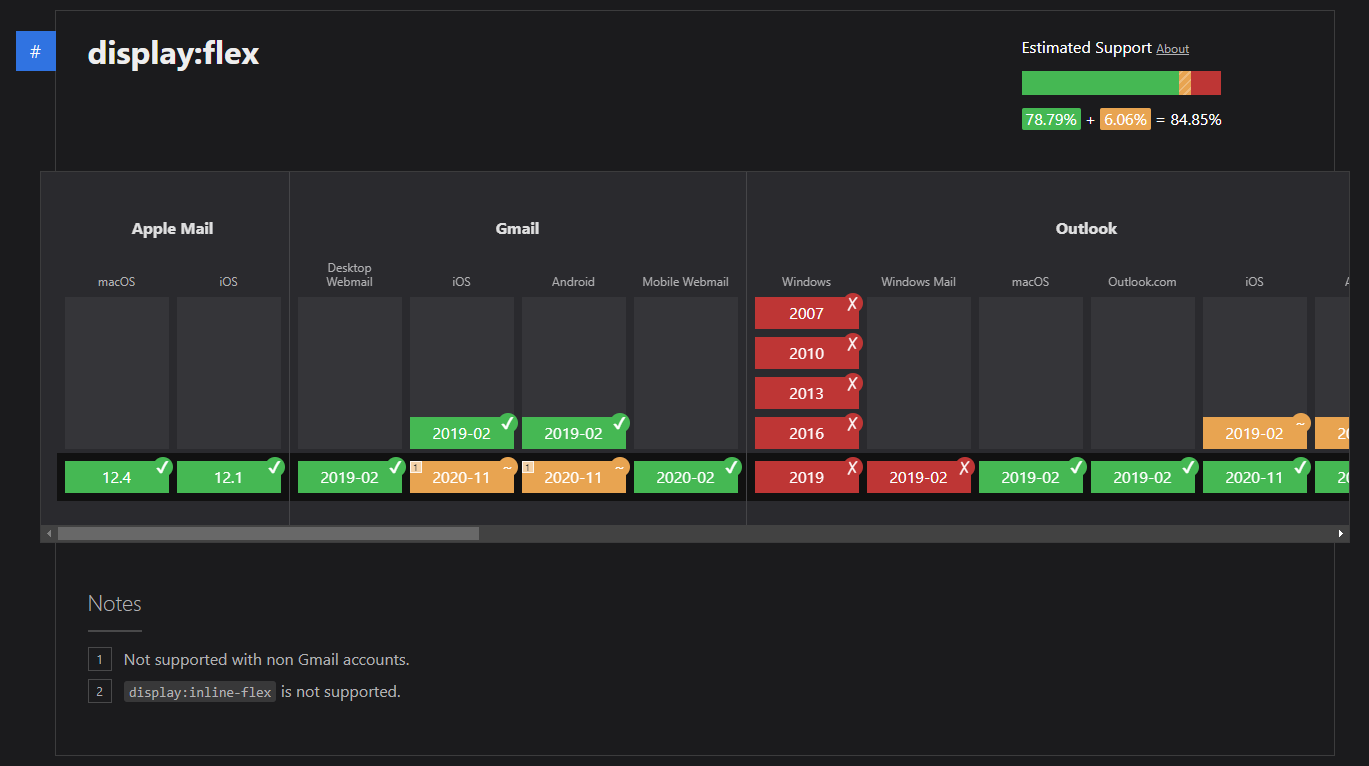
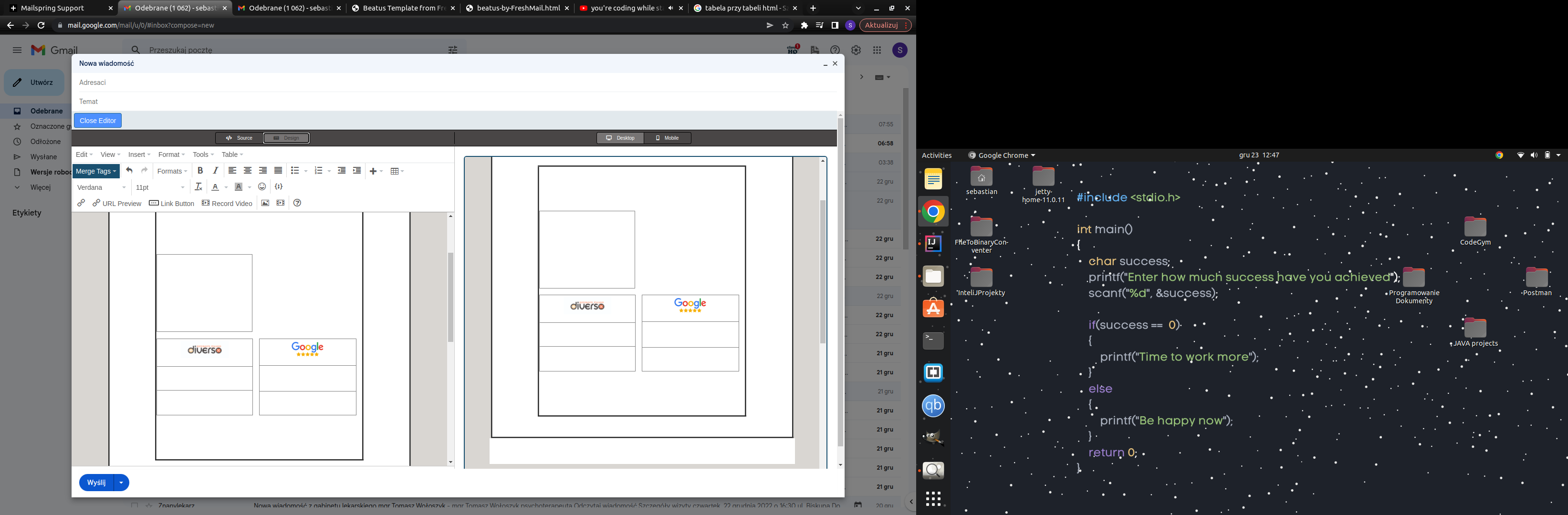
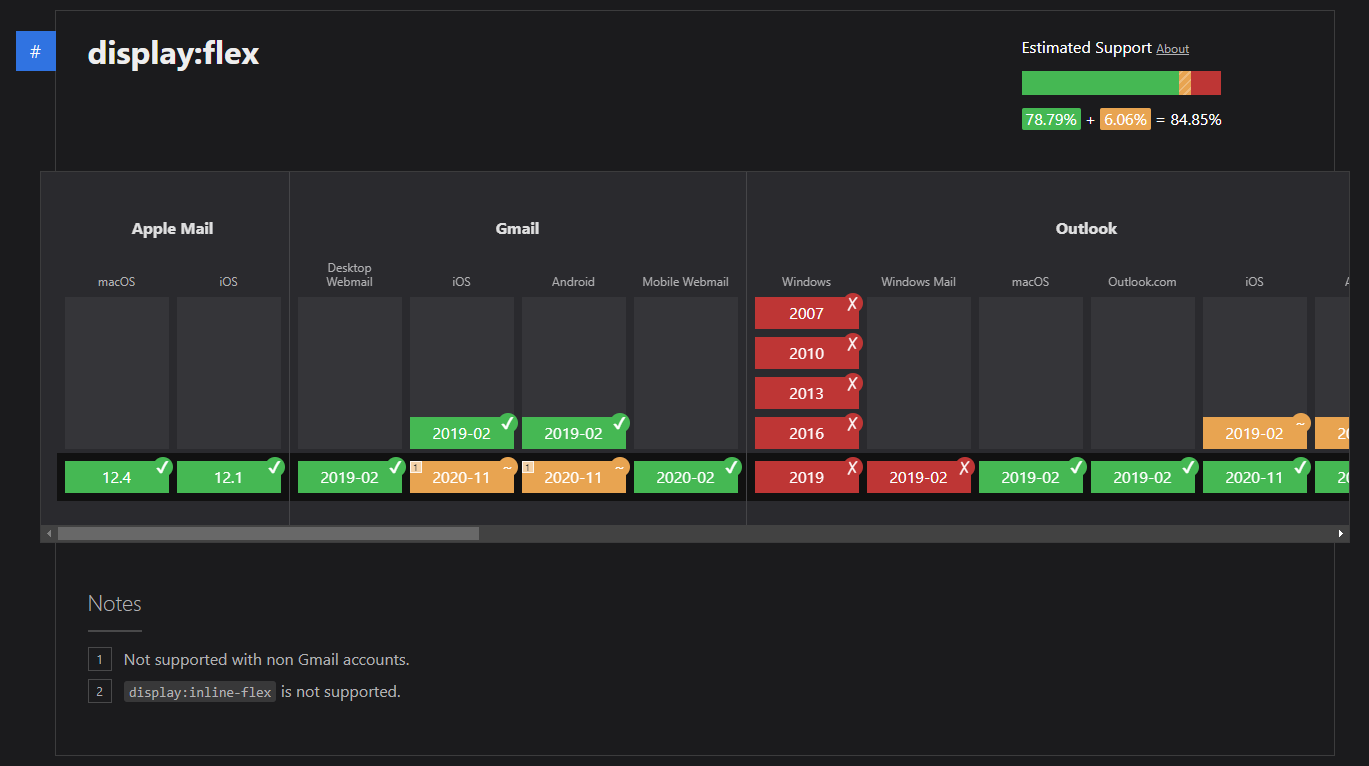
W przypadku szablonów mailingowych frontend zmienia się o 180 stopni z powodu słabego wsparcia wszelkich nowości przez programy pocztowe, bo nie działa tam display: flex, display: grid, często odpadają zapytania @media i wszystko inne. Z rozwiązaniami musimy się cofnąć o jakieś 20 lat wstecz i oprzeć cały szablon o tabelki ze stylami inline
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head></head>
<body>
<table style="...">
<tbody>
<tr>
<td style="...">Nagłówek szablonu, normalnie w tym miejscu znalazłby się znacznik header, nav :P</td>
<tr>
<tr><td>Tutaj zamiast flexboxa mamy kolejny wiersz tabeli</td></td>
<tr>
<td>
<table style="...">
<tbody>
<tr>
<td style="...">Tabela numer 1</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td style="...">Tabela numer 2</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="...">Stopka, czyli odpowiednik footer</td>
</tr>
</tbody>
</table>
</body>
</html>
Tutaj https://www.caniemail.com/ możesz sprawdzić, które programy pocztowe wspierają daną rzecz z css