Mamy sobie ramkę div:
<div style="width:300px;height:300px">Oto jest tekst.</div>
Pytanie, jak zrobić, by ten tekst był na samym dole ramki?
Mamy sobie ramkę div:
<div style="width:300px;height:300px">Oto jest tekst.</div>
Pytanie, jak zrobić, by ten tekst był na samym dole ramki?
Flexboxem (https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
<div style="display: flex; flex-direction: column; justify-content: flex-end; width:300px; height:300px;">Oto jest tekst.</div>
Albo jest jeszcze pewna sztuczka, która mi przyszła do głowy - https://jsfiddle.net/mtoL2hyd/ :D
Aczkolwiek, jak to większość haków ma w zwyczaju, nie wiem, czy to się gdzieś nie zemści w innym miejscu/gdzieś się coś nie rozjedzie - dlatego chętnie poczytam komentarz ludzi, którzy siedzą we froncie, czy taka sztuczka jest legitna, czy bym za to dostał dyscyplinarkę ;)
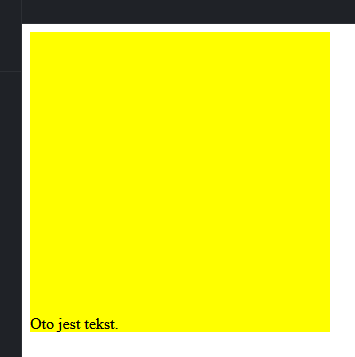
<div class="tekst">Oto jest tekst.</div>
.tekst {
background-color: yellow;
width: 300px;
height: 300px;
vertical-align: bottom;
display: table-cell;
}
I efekt powyższego: