Witajcie,
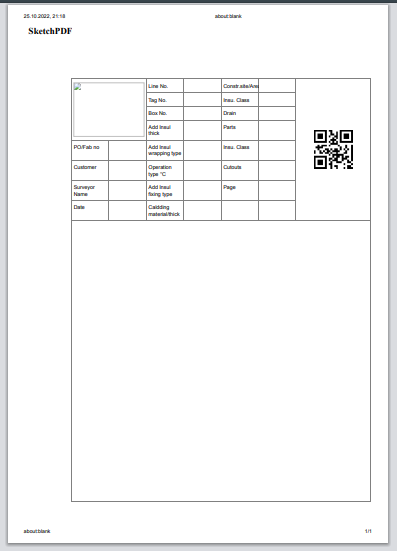
Stanąłem przed następującym wyzwaniem. Muszę przygotować stronę w postaci tabelki jak mniej więcej poniżej:

Używajac zwykłego generatora i udało mi się uzyskać taki kod:
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
overflow:hidden;padding:10px 5px;word-break:normal;}
.tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;}
.tg .tg-c3ow{border-color:inherit;text-align:center;vertical-align:top}
.tg .tg-0pky{border-color:inherit;text-align:left;vertical-align:top}
</style>
<table class="tg" style="undefined;table-layout: fixed; width: 21cm;
height: 29.7cm;
margin: 30mm 30mm 30mm 30mm; ">
<colgroup>
<col style="width: 18.75mm">
<col style="width: 18.75mm">
<col style="width: 18.75mm">
<col style="width: 18.75mm">
<col style="width: 18.75mm">
<col style="width: 18.75mm">
<col style="width: 37.5mm">
</colgroup>
<thead>
<tr>
<th class="tg-0pky" colspan="2" rowspan="4">logo</th>
<th class="tg-0pky">Line No.</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Constr.site/Area</th>
<th class="tg-0pky"></th>
<th class="tg-c3ow" rowspan="8">qrcode</th>
</tr>
<tr>
<th class="tg-0pky">Tag No.</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Insu. Class</th>
<th class="tg-0pky"></th>
</tr>
<tr>
<th class="tg-0pky">Box No.</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Drain</th>
<th class="tg-0pky"></th>
</tr>
<tr>
<th class="tg-0pky">Add Insul thick</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Parts</th>
<th class="tg-0pky"></th>
</tr>
<tr>
<th class="tg-0pky">PO/Fab no</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Add Insul wrapping type</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Insu. Class</th>
<th class="tg-0pky"></th>
</tr>
<tr>
<th class="tg-0pky">Customer</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Operation type °C</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Cutouts</th>
<th class="tg-0pky"></th>
</tr>
<tr>
<th class="tg-0pky">Surveyor Name</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Add Insul fixing type</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Page</th>
<th class="tg-0pky"></th>
</tr>
<tr>
<th class="tg-0pky">Date</th>
<th class="tg-0pky"></th>
<th class="tg-0pky">Caldding material/thick</th>
<th class="tg-0pky"></th>
<th class="tg-0pky"></th>
<th class="tg-0pky"></th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-0pky" colspan="7" rowspan="9"></td>
</tr>
</tbody>
</table>
No i tu pojawiają się schody wynikające z braku wiedzy na temat css/js
- Muszę tabelkę wywalić jako całą stronę, a tu widać, że jakiś tytuł się "wsadził" jakieś podpisy itd. a ja chciałbym aby tabelka była na full screen + po 3 mm marginesów z każdej strony
- Pod tabelką potrzebowałbym teraz (do końca strony) zrobić drag&drop plików (jpg) aby można je było dowolnie skalować, przesuwać i ustawiać coś w rodzaju canvasa
- Finalnie wydruk robię tak:
function printPageArea(areaID){
var printContent = document.getElementById(areaID);
var WinPrint = window.open('', '', 'width=900,height=650');
WinPrint.document.write(printContent.innerHTML);
WinPrint.document.close();
// WinPrint.focus();
WinPrint.print();
// WinPrint.close();
}
jednak tutaj potrzebowałbym np dodać kolejną stronę i powtórzyć punkt 2
4. Zapisać całość jako PDF
Czy możecie coś podpowiedzieć w temacie? Finalnie strona generowana jest w APEX (apex.oracle.com) przy użyciu PL/SQL Dynamic Content gdzie powyższy css/html sklejany jest z PL/SQL. Jak macie jakieś inne pomysły jak to ogarnąć np poprzez apex to również będę bardzo wdzięczny.
Wszelka pomoc mile widziana.