Witam,
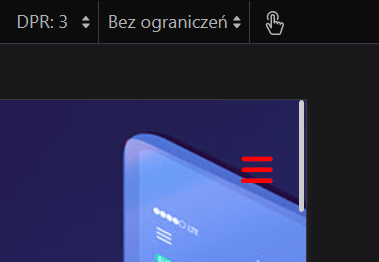
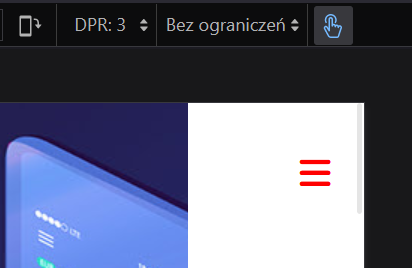
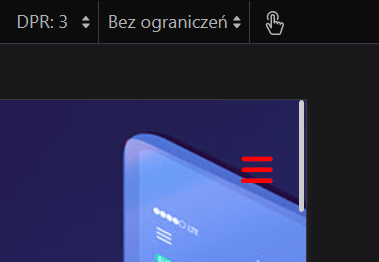
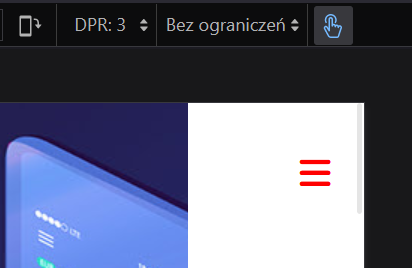
Mam nietypowy problem- po włączeniu symulacji urządzenia dotykowego jeden element wyjeżdża poza stronę mimo overflow-x: hidden; na body.
Ktoś wie jak to rozwiązać?


Witam,
Mam nietypowy problem- po włączeniu symulacji urządzenia dotykowego jeden element wyjeżdża poza stronę mimo overflow-x: hidden; na body.
Ktoś wie jak to rozwiązać?


Mateusz T napisał(a):
Ktoś wie jak to rozwiązać?
Nie wstawiłeś, żadnego kodu, więc ciężko powiedzieć ¯\_(ツ)_/¯
Jeśli nie wiesz, który element psuje layout to możesz ustawić tymczasowe obramowanie, żeby łatwiej to sprawdzić.
*, *::before, *::after {
border: 2px solid red !important;
}
Wtedy otwierasz devtoolsy, klikasz opcje "zbadaj element" i zaznaczasz element wystający poza szerokość strony.
Xarviel napisał(a):
Mateusz T napisał(a):
Ktoś wie jak to rozwiązać?
Nie wstawiłeś, żadnego kodu, więc ciężko powiedzieć
¯\_(ツ)_/¯Jeśli nie wiesz, który element psuje layout to możesz ustawić tymczasowe obramowanie, żeby łatwiej to sprawdzić.
*, *::before, *::after { border: 2px solid red !important; }Wtedy otwierasz devtoolsy, klikasz opcje "zbadaj element" i zaznaczasz element wystający poza szerokość strony.
Wiem, które to elementy, jednak nie znam przyczyny.
Problem pojawia się tylko po włączniu dotyku. Na mobile z wyłączonym dotykiem wszsytko jest ok, po włączeniu symulacji rozwala stronę
My znamy przyczynę, ale nie wiemy, które to elementy i koło się zamyka :D
Możliwych opcji, które mogły się zepsuć po prostu jest za dużo, żeby wszystkie je wymienić.
Gdybyś dodał przykładowy kod html + css to z pewnością, ktoś by pomógł.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website</title>
<!-- AOS CSS -->
<link href="https://unpkg.com/[email protected]/dist/aos.css" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="scroll-up-btn">
<i class="fas fa-angle-up"></i>
</div>
<nav class="navbar">
<div class="max-width">
<div class="logo" data-aos="zoom-in-right"><a href="#"><img src="images/logo/Logo.png" alt=""></a></div>
<ul class="menu">
<li><a href="#home" class="menu-btn">Home</a></li>
<li><a href="#about" class="menu-btn">About</a></li>
<li><a href="#portfolio" class="menu-btn">Portfolio</a></li>
<li><a href="#services" class="menu-btn">Services</a></li>
<li><a href="#skills" class="menu-btn">Skills</a></li>
<li><a href="#reviews" class="menu-btn">Reviews</a></li>
<li><a href="#contact" class="menu-btn">Contact</a></li>
</ul>
<div class="social-container" data-aos="zoom-in-left">
<ul class="social-icons">
<li><a href="#"><i class="fa-brands fa-facebook"></i></a>
</li>
<!-- <li><a href="#"><i class="fa-brands fa-instagram"></i></a></li> -->
<li><a href="#"></i></a></li>
<li><a href="#"><i class="fa-brands fa-github"></i></a></li>
</ul>
</div>
<div class="menu-btn">
<i class="fas fa-bars"></i>
</div>
</div>
</nav>
.......................
<!-- AOS JS -->
<script src="https://unpkg.com/[email protected]/dist/aos.js"></script>
<!-- JS -->
<script src="js/script.js"></script>
/* & NAVBAR */
.navbar{
position: fixed;
width: 100%;
z-index: 999;
padding: 10px 0;
transition: all 0.3s ease;
}
.navbar.sticky{
padding: 0;
background: #130F40;
}
.navbar .max-width{
display: flex;
align-items: center;
justify-content: space-between;
}
.navbar .logo a img{
height: 100px;
padding: 5px;
}
.navbar .menu ul {
margin-top: -20px;
}
.navbar .menu li{
list-style: none;
display: inline-block;
}
.navbar .menu li a{
display: block;
color: #fff;
font-size: 18px;
font-weight: 500;
margin-left: 25px;
transition: color 0.3s ease;
}
.navbar .menu li a:hover{
color: var(--second-color);
}
.navbar.sticky .menu li a:hover{
color: #fff;
}
/* menu btn styling */
.menu-btn{
color: #fff;
font-size: 23px;
cursor: pointer;
display: none;
}
.scroll-up-btn{
position: fixed;
height: 45px;
width: 42px;
background: var(--second-color);
right: -100%;
bottom: 10px;
text-align: center;
line-height: 45px;
color: #fff;
z-index: 9999;
font-size: 30px;
border-radius: 6px;
border-bottom-width: 2px;
cursor: pointer;
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.scroll-up-btn.show{
right: 30px;
bottom: 30px;
opacity: 1;
pointer-events: auto;
}
.scroll-up-btn:hover{
filter: brightness(90%);
}
$(document).ready(function () {
$(window).scroll(function () {
// sticky navbar on scroll script
if (this.scrollY > 20) {
$(".navbar").addClass("sticky");
} else {
$(".navbar").removeClass("sticky");
}
// scroll-up button show/hide script
if (this.scrollY > 500) {
$(".scroll-up-btn").addClass("show");
} else {
$(".scroll-up-btn").removeClass("show");
}
});
Niektóre przeglądarki mobilne ignorują właściwość overflow-x: hidden jeśli jest dodana na znacznik html, body.
Spróbuj owinąć wszystko dodatkowym divem
.overflow-hidden {
overflow: hidden;
}
<body>
<div class="overflow-hidden">
<!-- Tutaj cały kod strony -->
</div>
</body>