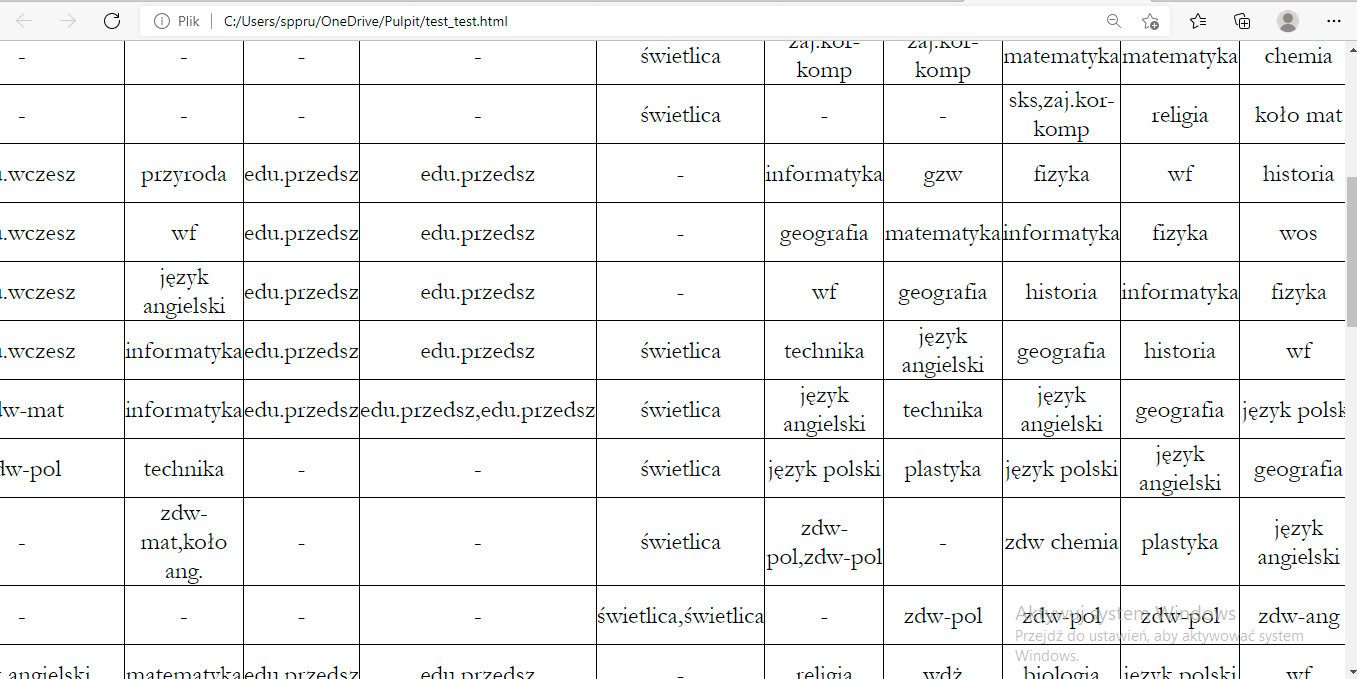
Z czego wynika i co zrobić aby tak nie było - aby nie dochodziło do załamania wiersza?
Raz załamuje raz nie. Chcę mieć wszystko w jednej linii. Jak to wymusić?
KOD CSS:
@page
{
size: landscape;
}
body {
font-size: 15pt;
font-family: garamond, serif;
}
table {
border-collapse: collapse;
border-spacing: 0;
font-size: 5em;
}
.vert {
writing-mode: vertical-lr;
}
td, th {
text-align: center;
padding: 0;
border: 1px solid #000000;
}
tr.tabletitle {
font-size: 1.2em;
font-weight: bold;
text-align:center;
background: #d0d0d0;
}
thead tr {
font-weight: bold;
background: #f0f0f0;
text-align:center;
}
@media print {
table{
font-size:2vw;
}
}
Wiersz:
<td>1. 07:55:00 - 08:40:00</td>
<td>edu.przedsz</td>
<td>edu.wczesz;coś jeszcze aby było długie</td>
<td>język angielski</td>
<td>religia</td>
<td>edu.wczesz</td>
<td>edu.wczesz</td>
<td>wf</td>
<td>edu.przedsz</td>
<td>edu.przedsz</td>
<td>-</td>
<td>biologia;zdw-kol</td>
<td>historia</td>
<td>język niemiecki</td>
<td>język polski</td>
<td>gzw</td>
</tr>
<tr>
<td>1. 07:55:00 - 08:40:00</td>
<td>edu.przedsz</td>
<td>edu.wczesz</td>
<td>religia</td>
<td>język angielski</td>
<td>edu.wczesz</td>
<td>edu.wczesz</td>
<td>język polski</td>
<td>edu.przedsz</td>
<td>edu.przedsz</td>
<td>-</td>
<td>wf</td>
<td>biologia</td>
<td>historia</td>
<td>język niemiecki</td>
<td>język polski</td>
</tr>