Można takie coś napisać z palca:
coś w stylu
<svg width="200" height="200" viewBox="0 0 100 100">
<path d="
M 85 10
A 5 5 0 0 1 90 15
L 90 85
A 5 5 0 0 1 85 90
L 35 90
A 5 5 0 0 1 30 85
L 30 50
A 5 5 0 0 1 35 45
L 50 45
A 5 5 0 0 0 55 40
L 55 15
A 5 5 0 0 1 60 10
Z
"/>
</svg>
https://jsfiddle.net/759po308/
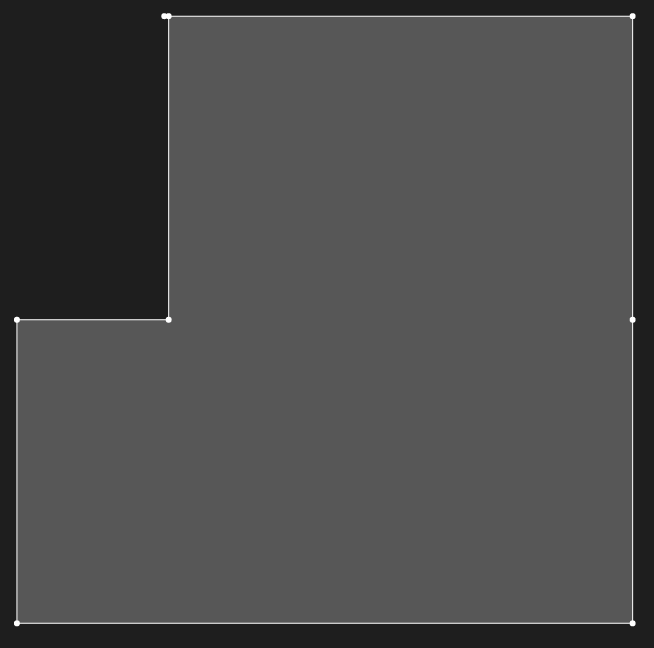
Jak to działa?
- Mamy układ współrzędnych 100 x 100
- Zaczynamy rysowanie w punkcie
[85, 10] (to jest to M) prawy górny róg, przed rozpoczęciem łuku
- Rysujemy łuk (litera A) o promieniu 5 (rx = 5, ry = 5, dwie pierwsze cyfry), który zaczyna się w punkcie gdzie skończyła się poprzednia linia
[85, 10], a kończy się w [90, 15], te 0 0 1 są trochę mniej istotne, określają kierunek łuku (mniej więcej)
- Prowadzimy linię (litera L) z punktu gdzie kończył się łuk
[90, 15] do [90, 85]
- Dalej znowu łuk
- Potem znowu linia i tak dalej
- Na koniec zamykamy ścieżkę (litera Z)
Nie jest to jakieś skomplikowane, można pobawić się tymi liczbami, pozmieniać je, żeby ogarnąć jak to działa.
A tutaj do poczytania
https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
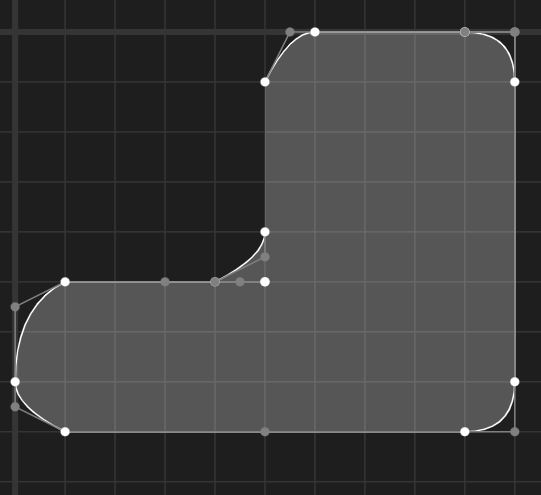
Albo prościej, narysować to w jakimś programie (Adobe Illustrator, Inkscape, Figma itp). Z tym, że pisząc to z ręki generuje się trochę mniej syfu. Z drugiej strony, jakiś bardziej skomplikowanych kształtów tak prosto się nie napisze. No ale taki "enter" można.