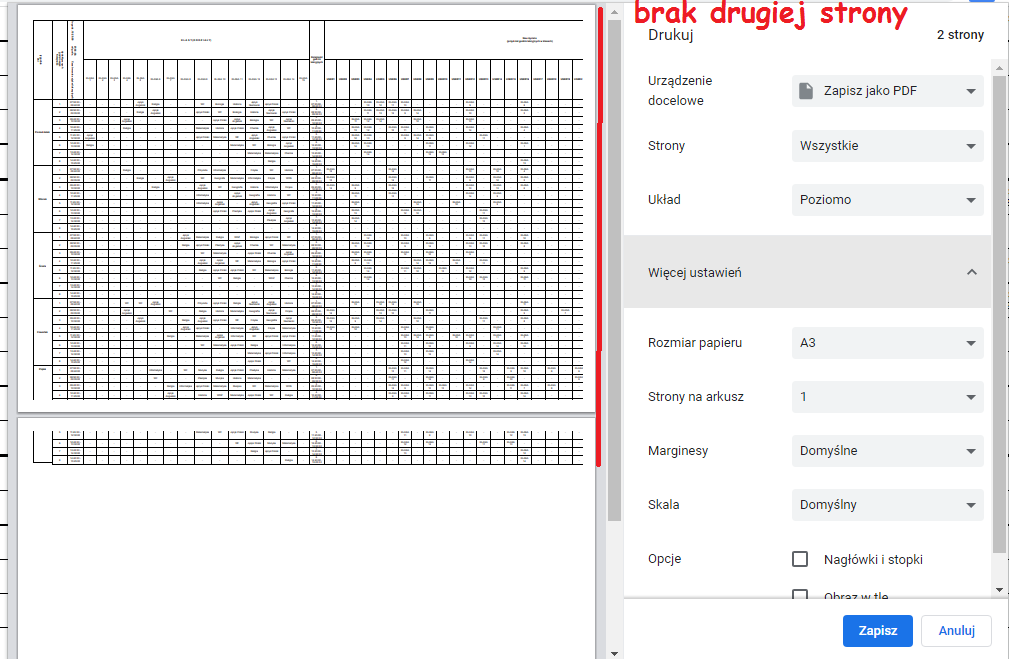
Przeglądarka nie wie ile kolumn ma być na stronie.
Możesz poprosić o wydruk w poziomie żeby się więcej zmieściło:
@page {
size: landscape;
}
Możesz podzielić tabelę w pionie na mniejsze:
<section class="printable-tables">
<!-- kolumny na stronie pierwszej -->
<table>
<tr><td>....</td></tr>
<tr><td>....</td></tr>
</table>
<!-- kolumny na stronie drugiej -->
<table>
<tr><td>....</td></tr>
<tr><td>....</td></tr>
</table>
<!-- kolumny na stronie trzeciej -->
<table>
<tr><td>....</td></tr>
<tr><td>....</td></tr>
</table>
</section>
w CSS teraz ustawiasz żeby tabele stały koło siebie:
.printable-tables {
white-space: nowrap;
}
.printable-tables > table {
display: inline-table;
}
a na wydruku możesz wymusić wydruk na osobnych stronach:
.printable-tables > table {
page-break-before: always;
page-break-after: always;
}
Minus tego taki że tabele nie będą wzajemnie rozszerzać się w pionie, powinno to działać dobrze jeśli masz stałą wysokość wiersza, ale jeśli w jednej komórce treść będzie wyższa to kolumny przestaną się ze sobą wyrównywać