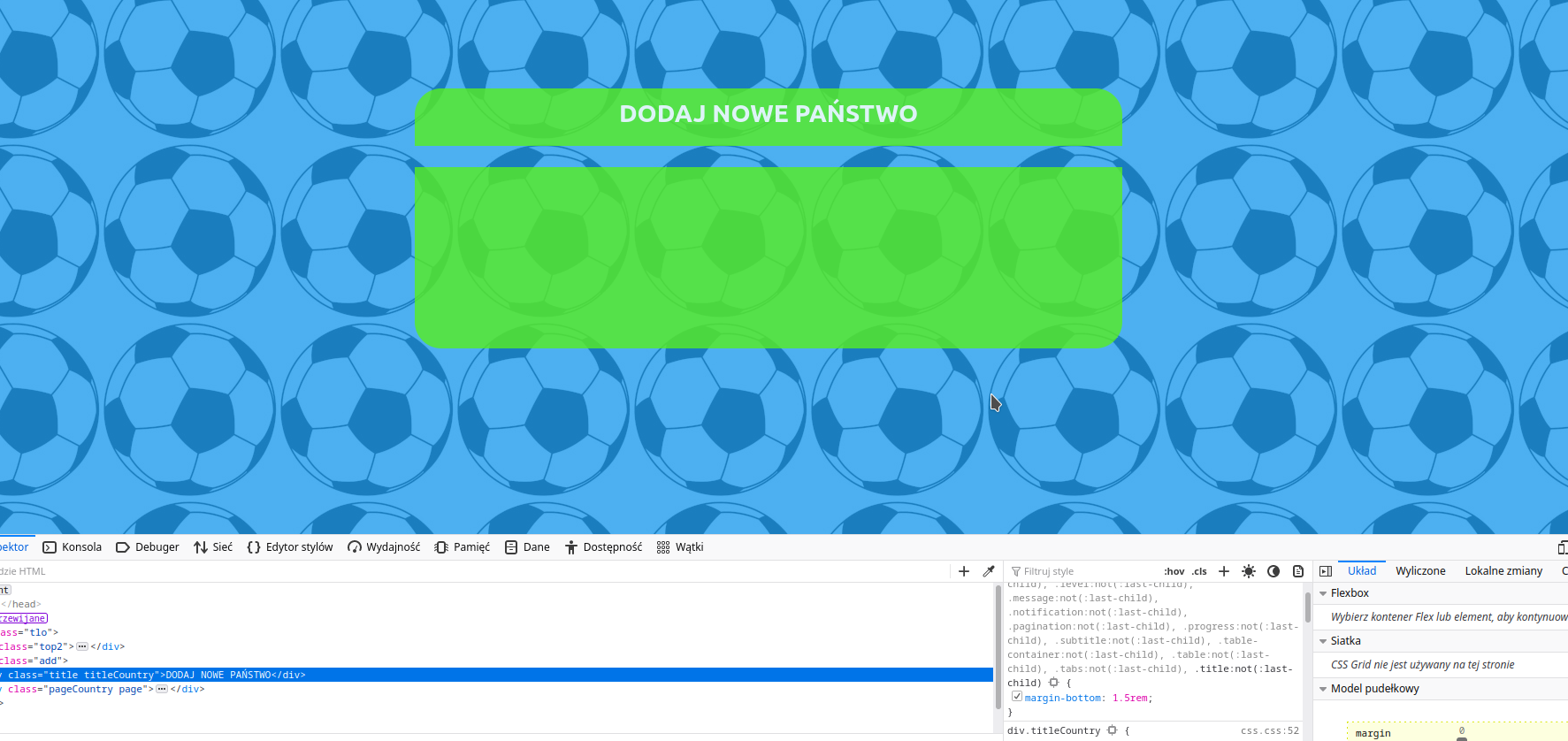
Mam takie problem mam sobie kod i wszystko robię dobrze tylko, że jest pionowy ostęp między divami, dodam, że korzystam z frameworku bulma i jak wyłączam ten framework to odstęp znika.
<link rel="stylesheet" href="https://bulma.io/css/bulma-docs.min.css">
<link href="{{ asset('./css.css') }}" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
<script src="{{ asset('./java.js')}}"></script>
<div class="tlo">
<div class="top2">
</div>
<div class="add">
<div class="title titleCountry">
DODAJ NOWE PAŃSTWO
</div>
<div class="pageCountry page">
</div>
</div>
</div>
plik css
body {
background-image: url('./image/tlo.jpg');/* from http://subtlepatterns.com */
height: 100vh;
}
a{
text-decoration: none;
color: transparent;
}
div.tlo {
width: 100%;
height: 100%;
background-color: hsl(204, 86%, 53%,0.8);
position: fixed;
top: 0;
left: 0;
}
div.left {
width: 10%;
float: left;
}
div.top {
height: 40%;
}
div.top2 {
height: 22%;
}
div.title {
text-align: center;
height: 65px;
padding-top: 11px;
color: #def3f7;
border-radius: 30px 30px 0px 0px;
font-size: 28px;
font-weight: bold;
}
div.page {
text-align: center;
border-radius: 0px 0px 30px 30px;
height: 205px;
}
div.pageCountry {
background-color: hsl(104, 86%, 53%,0.8);
}
div.titleCountry {
background-color: hsl(104, 86%, 53%,0.8);
}
.is-red {
background-color: hsl(104, 86%, 53%,0.8);
}
.is-blue {
background-color: hsl(204, 76%, 43%,0.8);
}
.is-yellow {
background-color: hsl(120, 60%, 23%,0.8);
}
.is-purple {
background-color: hsl(348, 86%, 43%);
}
.color-blue {
color: #def3f7;
font-weight: bold;
font-size: 22px;
}
div.menu {
width: 1000px;
height: 300px;
margin-left: auto;
margin-right: auto;
}
div.add {
width: 800px;
margin-left: auto;
margin-right: auto;
}
div.menu2 {
height: 900px;
}
Tutaj na 100% musi być coś z tym frameworkiem bulma dodam, że dopiero zaczynam z nim przygodę.