Cześć,
Zwracam się do Was z prośbą o pomoc w dostosowaniu układu grid produktów w moim sklepie.
Problem polega na tym, ze mam zaimportowane sporo produktów z różnymi wielkościami zdjęć, dopasowywanie ich ręcznie zajmie wieki, z tego powodu ubieglej nocy przetestowałem już ponad 20 różnych wtyczek dopasowujących standardowy layout woocommerce, ale zadna nie przynosi efektu jaki bym chciał.
Standardowy layot:
Przy wyborze ikon 1:1 ucina zdjęcia i wygląda mało estetycznie:

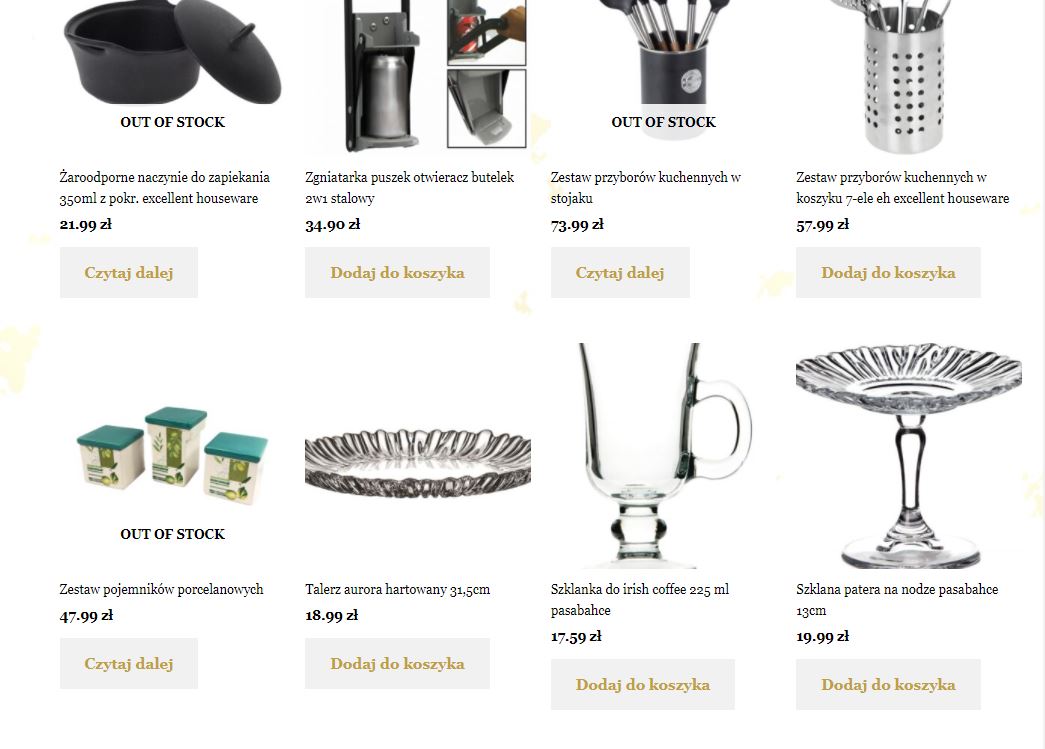
Przy wyborze ikon w pełnym rozmiarze, zdjęcia wyglądają ładnie natomiast układ produktów mało estetycznie, w dodatku po najechaniu zmieniaja sie i kolidują zdjęcia ( prawy dolny róg):

**
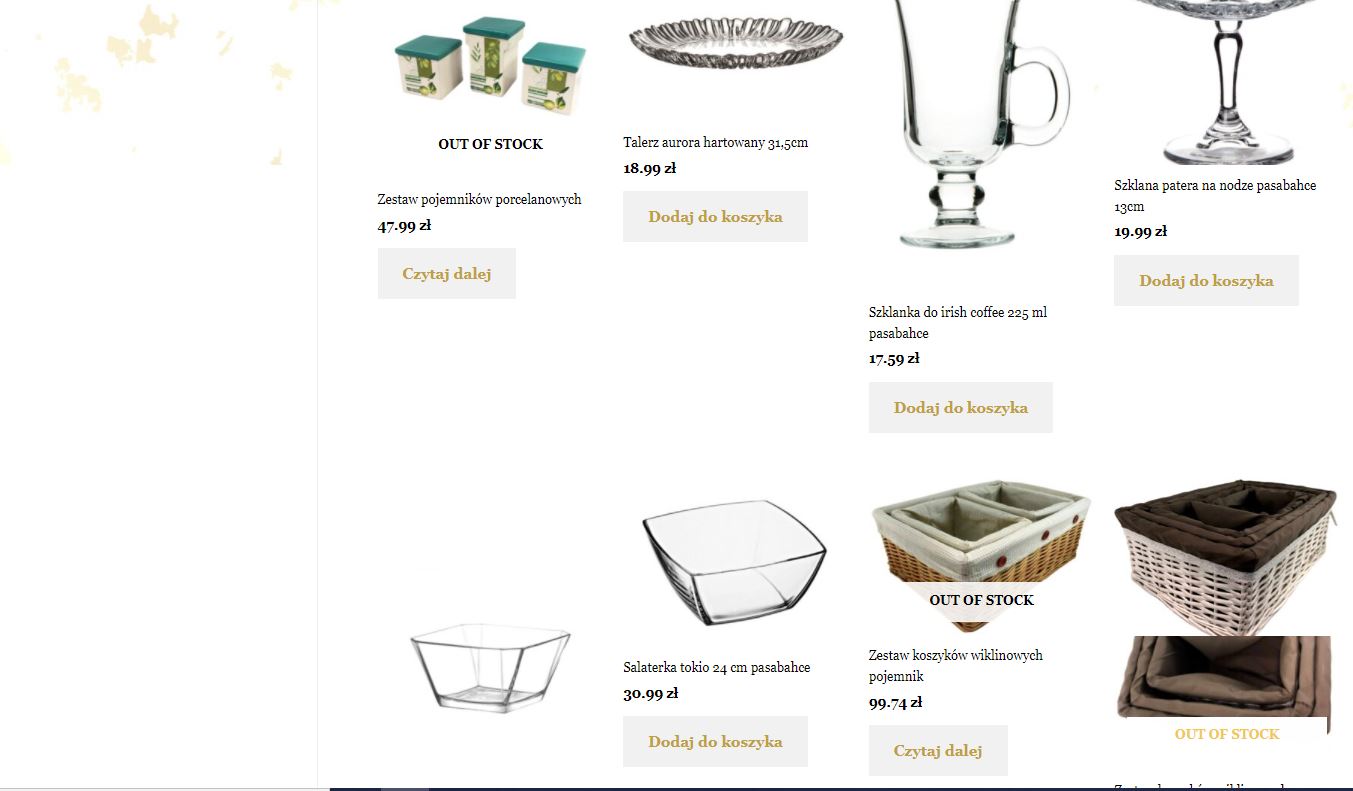
Najbardziej optymalna wydaje grid z essential addons:**

Produkty i zdjęcia ładnie się skalują, wszystkie produkty w nowym wierszu zaczynają się od nowej linii, niemniej do pełni szczęścia brakuje mi, aby zdjęcia, ceny i nazwy były ustawione w jednej linii w wierszu.
Czy jakaś opcja dostosować to dodatkowym CSS lub możecie polecić wtyczkę która ładnie wyskaluje grid?
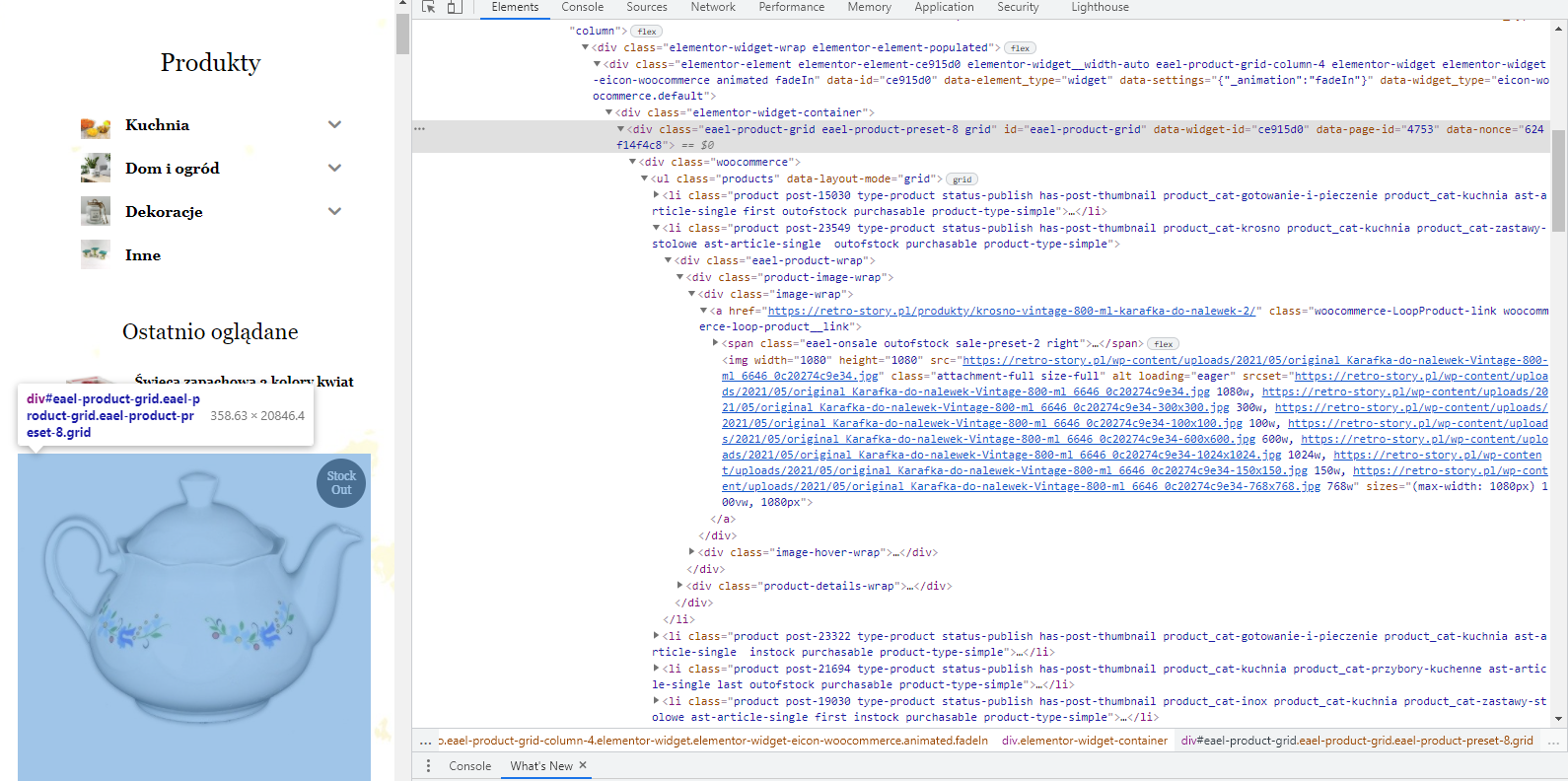
Poniżej część bloków odpowiedzialnych za wyświetlanie produktów (wybaczcie, ze w tej formie, ale jeszcze nie dokopałem się do kodu źródłowego, mam nadzieję, że uda się podpiąć pod to CSSem z poziomu strony, ale wszystkie wskazówki sprawdzę).

Bede bardzo wdzieczny za pomoc, jeśli potrzeba coś dodać, dajcie prosze znac, pozdrawiam.