Coś ostatnio mi się zepsuło i nie mam pojęcia jak do tego doszło.
Korzystam z NuxtJS (Vue). Do projektu mam dodanego eslinta oraz prettiera. Cały czas było wszystko ok, a od paru dni coś się zepsuło i eslint/prettier przenosi mi każdą klasę do nowej linijki (jeśli jest ich więcej). Jak można to naprawić? Jest to strasznie uciążliwe i nie da się nic robić przez to.

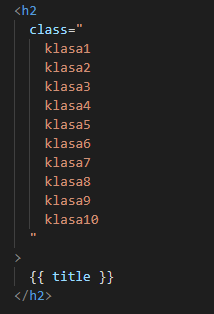
No i po formatowaniu wygląda to tak i już nie ma błedu:

Stworzyłem sobie nowy projekt i tam również to samo. Usunąłem VSC i pozostałości, zainstalowałem na nowo - też to samo :(