Witam,
może głupie pytanie, ale szukam i szukam odpowiedzi i nie do końca mogę ją znaleźć.
Mam stopkę i chciałbym, żeby jak strona jest za duża i robi się scroll, żeby ta stopka się nie chowała na samym dole tylko wtedy przykleiła się do dołu strony.
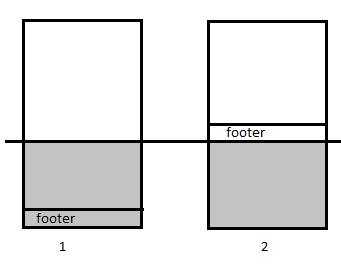
Wytłumaczę to na obrazku:

Przerywana linia to przyjmijmy max-height strony, ale jest długa no i to na szaro to jest strona schowana, którą możemy zescrollować.
Obrazek 1 to sytuacja u mnie, a chciałbym osiągnąć to co jest na obrazku nr 2.
CSS:
.footer {
position: absolute;
bottom: 0;
width: 100%;
white-space: nowrap;
line-height: 60px;
background-color: rgb(0, 125, 197);
overflow: hidden;
}
Dzięki ustawieniu position absolute ta stopka fajnie siedzi na dole, ale niestety przy długim contencie mi się chowa