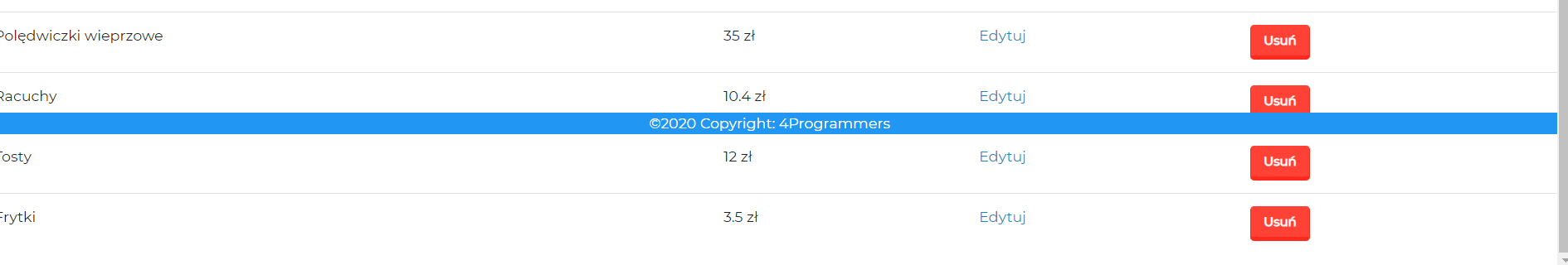
Nie mam pojęcia jak zrobić, żeby stopka była na samym dole strony. Znaczy to co znalazłem i wyczytałem robi się trochę brzydko. Nie znam się na frontendach więc nie bardzo, wiem jak to naprawić. Na necie znalazłem coś takiego dla css. Jak ustawie position fixed to mi zjeżdża ze scrollem na dół a chciałbym mieć pod lista. Do footera zrobiłem sobie oddzielny komponent.
w sumie coś takiego mam
<app-bar></app-bar>
<router-outlet></router-outlet>
<app-footer></app-footer>
footer{
position: absolute;
left: 0;
bottom: 0;
width: 100%;
background-color: rgb(33, 150, 243);
color: white;
text-align: center;
}

Już mi się udało rozwiązać mój problem, dodałem coś takiego.
html {
position: relative;
min-height: 100%;
}