@media (min-width: 1600px) {
.slider > a:hover {
color: white;
background-color: red;
}
}
Na 1600 nic się nie dzieje. Dopiero jak dam 1500 to kod się wykona. Tylko dlaczego? skoro moja rozdzielczość ekranu to 1920x1080.
@media (min-width: 1600px) {
.slider > a:hover {
color: white;
background-color: red;
}
}
Na 1600 nic się nie dzieje. Dopiero jak dam 1500 to kod się wykona. Tylko dlaczego? skoro moja rozdzielczość ekranu to 1920x1080.
o czym ty mówisz? to jest ustawione że od 1600px ma się ten styl wykonać. Aby zobaczyć ile aktualnie ekran ma pikseli włącz f12 i włącz tryb mobile.I tam będzie widać w prawym górnym rogu okna (w chrome).
Sprawdziłem na stronie https://www.mydevice.io/ swoją rodzielczość - 1536px. tylko dlaczego? Skoro mam 1920x1080.
Sprawdź czy nie masz czasem włączonego powiększenia ekranu w systemie.
Faktycznie miałem włączone skalowanie 125%. Po ustawieniu na 100% wykryta rozdzielczość 1920x1080.
To jeszcze jedno pytanie - po włączeniu narzędzia DevTools w Chrome i przejściu w tryb mobilny ustawiłem sobie rozdzielczość 1920x1080 i zoom ustawiłem na 75%. Czy ten zoom odpowiada tylko za wyświetlany obszar roboczy czy wpływa też na elementy, czcionki na mojej stronie i zmniejsza je do 75%?
Z tego co się orientuje jest to tylko wizualny zoom.
Ktoś jeszcze potwierdzi?
potwierdzam
Tak, tamten zoom jest tylko po to żeby móc np. zobaczyć cały obszar w mniejszym oknie.
A poza skalowaniem systemu to na wielkość obszaru roboczego ma też np. szerokość paska przewijania. Bo liczy się tylko ten obszar, który wyświetla stronę, a nie rozdzielczość ekranu w komputerze.
I jak sobie radzicie z takim obszarem jak właśnie pasek przewijania, górna belka przeglądarki... w DevTools tego nie ma.
body > header {
display: flex;
flex-direction: row;
height: 100vh;
width: 100%;
background-image: url(../images/tlo1.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: bottom center;
}
nav {
min-height: 9vh;
width: 100%;
}

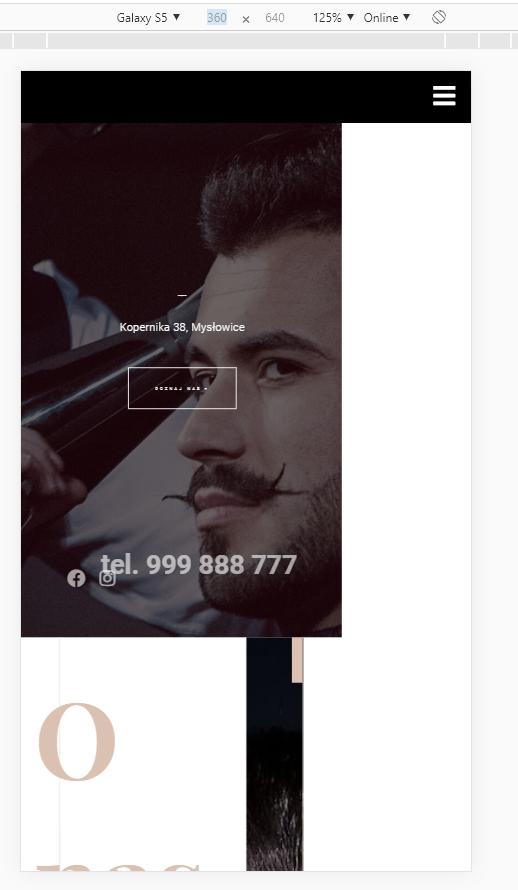
Dlaczego header (zdjęcie faceta) nie wypełnia całego okna telefonu?
background: url(../../images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
Twój kod nie pomógł. Ale chyba nie chodzi o kod tylko o Chrome DevTools. Usunąłem grafikę z backgroundu, zapisuje i odświeżam - i ona nadal jest. Wyłączam DevTools - grafki nie ma.