Witam, czy mogę za pomocą css policzyć szerokosc dynamicznych divów o tej samej nazwie klasy ?
Jest calc() ale nie wiem, czy to ciebie do końca urządza:
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_func_calc
https://css-tricks.com/a-couple-of-use-cases-for-calc/
czysteskarpety napisał(a):
Jest
calc()ale nie wiem, czy to ciebie do końca urządza:
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_func_calc
https://css-tricks.com/a-couple-of-use-cases-for-calc/
Niestety nic mi to nie daje. Chyba, że źle to używam, ale chodzi mi o policzeie width divow o nazwie np. yellow, bo musze ustawic div nad nimi o takiej szerokosci jak one maja razem.
A czy musisz to robić w CSS? Bo w JavaScript by to było do ogarnięcia.
Najpierw pobierasz listę wszystkich elementów o danej klasie - Document.getElementsByClassName() a następnie lecisz po otrzymanym zestawieniu foreach i sumujesz ich szerokości.
kamil161g napisał(a):
chodzi mi o policzeie width divow o nazwie np. yellow, bo musze ustawic div nad nimi o takiej szerokosci jak one maja razem.
Wrzuć je do wspólnego kontenera i załatwione.
Najlepiej to zrobić jednak w JS.
Jak już zsumujesz wszystkie width elementów z klasą yellow to potem w JS przypisujesz tą wartość atrybutowi width diva nad nimi.
var szerokosc = <suma_wszystkich_width>
$('.klasa_diva_nad_nimi').css("width", szerokosc);
sunnyluk napisał(a):
Najlepiej to zrobić jednak w JS.
Ale po co używać JS, jak można nie używać JS? Zwłaszcza, że trzeba by później wywołać taką funkcję dla każdego takiego zbioru elementów przy każdym przeskalowaniu strony.
Freja Draco napisał(a):
sunnyluk napisał(a):
Najlepiej to zrobić jednak w JS.
Ale po co używać JS, jak można nie używać JS? Zwłaszcza, że trzeba by później wywołać taką funkcję dla każdego takiego zbioru elementów przy każdym przeskalowaniu strony.
To jak to zrobić za pomocą CSS ? Bo w kontenerze mam 6 divow (3 taka sama nazwa, 2 taka sama nazwa i jeszcze 1)
kamil161g napisał(a):
To jak to zrobić za pomocą CSS ? Bo w kontenerze mam 6 divow (3 taka sama nazwa, 2 taka sama nazwa i jeszcze 1)
I chcesz mieć na górze DIV o długości tych trzech?
A jest jakiś problem, żeby te trzy jednoimienne DIV-wy w jeszcze jeden wspólny kontener zapakować?
Poza tym w tym divie u góry mają być jakieś informacje, czy ty tylko jakaś ozdóbka?
Freja Draco napisał(a):
kamil161g napisał(a):
To jak to zrobić za pomocą CSS ? Bo w kontenerze mam 6 divow (3 taka sama nazwa, 2 taka sama nazwa i jeszcze 1)
I chcesz mieć na górze DIV o długości tych trzech?
A jest jakiś problem, żeby te trzy jednoimienne DIV-wy w jeszcze jeden wspólny kontener zapakować?
Poza tym w tym divie u góry mają być jakieś informacje, czy ty tylko jakaś ozdóbka?
Nad nimi maja być 3 divy o długościach : 1 jak te 3 małe, 2: jak te 2 małe, 3: jak ten 1 mały
Czcigodna Smoczyco, Szanowni Przedmówcy,
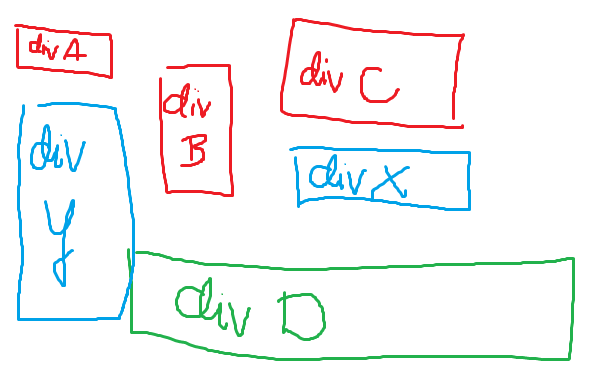
a co w sytuacji ukazanej na poniższym, wysoce fachowym, schemacie? Mamy sobie kilka niezwiązanych z sobą div'ów, nie są one swoimi rodzicami/potomkami, a my chcemy uzyskać efekt, w którym div D będzie miał szerokość będącą sumą szerokości div X oraz div Y. Jak ogarniecie takie coś w CSS? I czemu tak się boicie używania JS w sytuacji, która się o to aż prosi, błaga i jęczy ;)

Przedstawiona powyżej sytuacja wydaje mi się wysoce abstrakcyjna, by nie powiedzieć wydumana.
Niemniej gdyby faktycznie wystąpiła potrzeba zrobienia gdzieś czegoś podobnego, JS wydaje się być tu sensowną metodą.