Mam taki problem i też pytanie jak zrobić żeby strona dostosowywała się do rozmiaru okna bo coś robię tylko coś mi się rozjeżdzają, a pierwszy raz robię stronę która ma się dostosowywać do rozmiaru okna czy wy też robicie strony na tablety?
Hasła, które Ci są potrzebne do samodzielnego googlowania:
- RWD (responsive web design)
- responsive design
- mobile first design
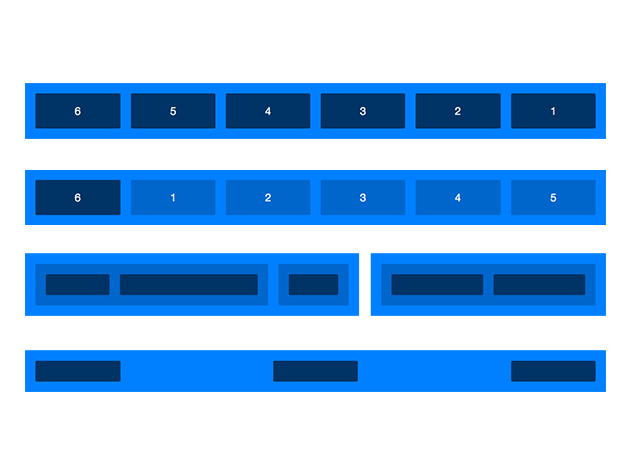
Jeżeli chcesz, żeby Twoja strona była responsywna, to potrzebujesz media queries. Najłatwiej Ci będzie osadzić layout na tzw. gridzie (siatce):

Polega to na tym, że jak zmniejszasz rozdzielczość to klocki zmieniają swoją szerokość, albo spadają pod siebie. To Ci załatwi większość strony. Pozostałe pierdoły dopasowujesz z użyciem media queries, tak żeby np, tekst był mniejszy, czy coś.
Najpopularniejsze gridy to chyba http://flexboxgrid.com i http://getbootstrap.com/css/#grid
Reszte doczytaj z translatorem :) Dasz rade!
tu masz absolutne podstawy, resztę rozszerzaj o strony en:
https://kursbootstrap.pl/rusztowanie-szablonu/
https://bs4.kursbootstrap.pl/siatka-grid/
https://bs4.kursbootstrap.pl/siatka-grid-wprowadzenie/
Dobrym sposobem na nauke dla początkującego jest modyfikacja i zabawa z tym co juz inni stworzyli i działa. Postawi sobie kolega na localhost'cie lub ew. hostingu o ile posiada zwykłe forum.
Może to być np. darmowe MyBB. Doinstaluje sobie kolega motyw np. ten: http://nulledbb.blogspot.com/2016/03/theme-modern-v2-retail-mybb-18.html
Dalej metodą prób i błedów bawi się kolega plikami z szablonu modyfiując kod i sprawdzając co z tego wyszło. Znajdzie tam kolega odpowiedzi na wiele, wiele pytań (html/php/css)