Cześć,
Stworzyłem stronę na wordpress i próbowałem już wielu wtyczek optymalizacyjnych ale wynik w page insights zawsze jest słaby pomimo tego że na tutorialach na yt ludzie tylko instalują te wtyczki i problem się rozwiązuje. Myślałem że to przez hosting ale na innym mam te same problemy i już załamuje ręce bo nie mogę sobie z tym poradzić. Czytanie wskazówek page insights i tych linków co tam są otwiera kolejne gałęzie linków i nic z tego nie wynika.
Strona:
marcingredka.com
Z góry dzięki za pomoc
Odpaliłem lighthousa i jest dobry wynik. Przeklikałem ręcznie i działa dobrze jak na tego rodzaju stronę. Możesz podać co złego wychodzi ci z tych page insightów?
Możliwe, że masz pocachowane jakieś stare wersje tej strony, spróbuj ją pobrać na świeżo
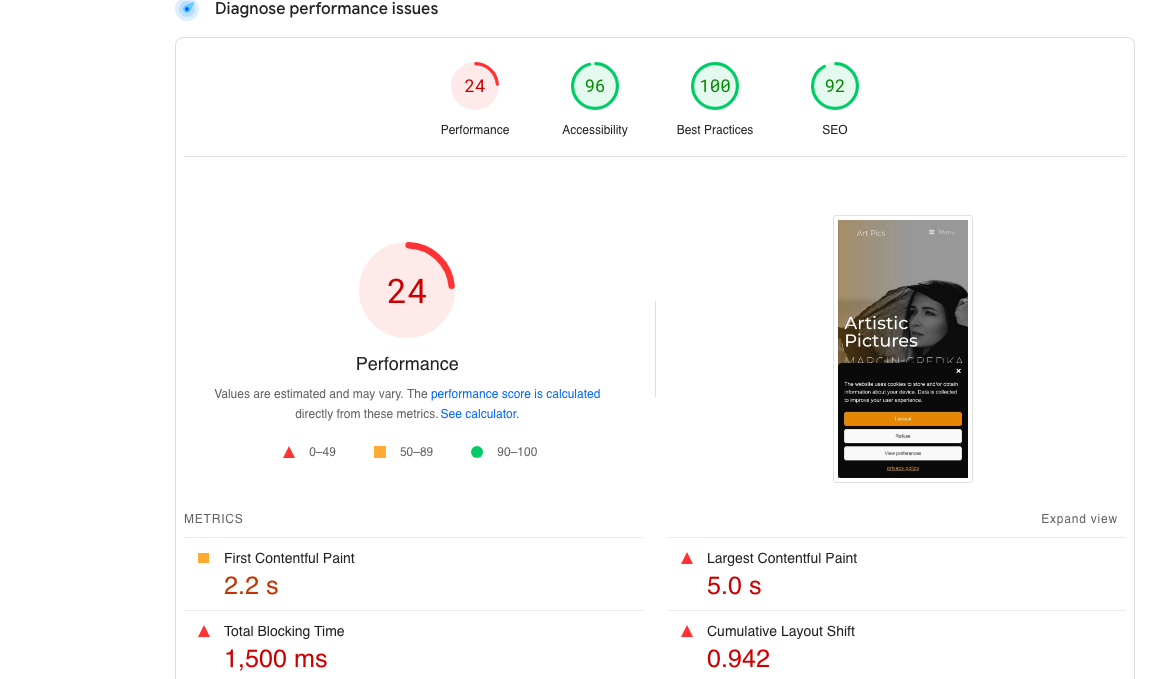
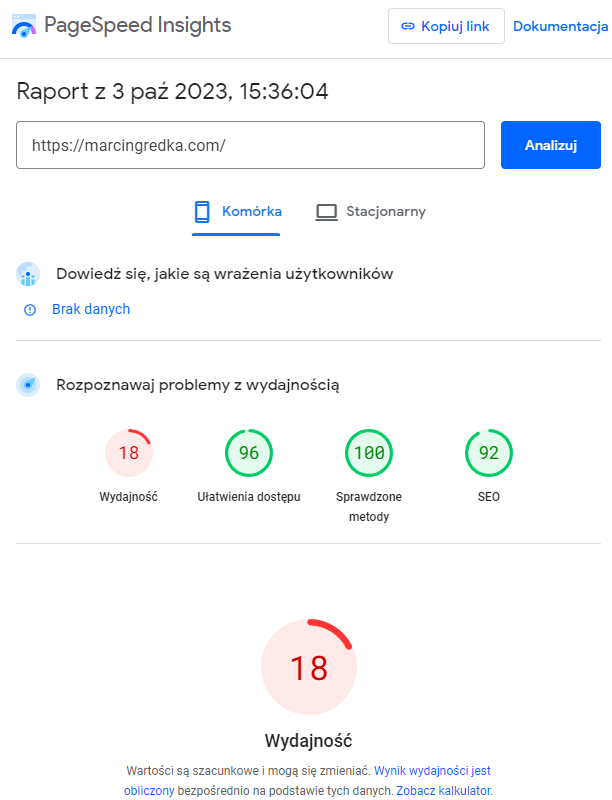
U mnie wynik jest b. słaby

- zoptymalizuj ilosc ladowanych plików, 2.5 MB to duzo za duzo na strone glowna.. ktora sklada sie uwaga... tylko ze zdjecia i krotkiego tekstu...
Na stronie daje "Wyczyść wszystko" w opcjach LS więc strona powinna być aktualna. A wychodzą mi zasoby blokujące renderowanie gdzie jest połączony plik css z LiteSpeed ( jak wyłącze połączenie to jest to samo tylko z osobnymi plikami) i cała reszta rzeczy, które widzisz. Sęk w tym, że wpadłem w tutorial hell i szukam kogoś żeby mi pomógł zoptymalizować tą stronę. Chociaż wydaję mi się, że wcale nie ładuję się wolno ale na wszystkich portalach mierzących wydajność wynik jest słaby.
No faktycznie nie jest dobrze... Głównie masz problemy wydajności.
Nawet nie chcąc być złośliwym to trzeba stwierdzić, że jak na tak trywialny design to skopane jest niemal wszystko (z punktu widzenia optymalizacji wydajności). Chyba jedynie zdjęcie w tle jest dobrze zoptymalizowane a i to wypadałoby zrobić .webp zamiast .jpg.
Chciałeś zrobić coś na wzór SPA (Single Page App) ale nie wyszło bo to nie tak się robi.
Drzewo DOM, które ma 1000 elementów to gruba przesada. Poczytaj o doczytywaniu treści za pomocą Fetch ("dawnie"j ajax): https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
Jeśli to będzie problem to może jednak zrezygnuj z jednej strony na rzecz kilku tradycyjnych podstron...

Zauważyłem że gtranslate robi dużo problemu bo używa document.write i jak jest włączony to się wyświetla komunikat o tym i "ogranicz wpływ kodu spoza witryny". A jednak chyba każda wtyczka z tłumaczeniem będzie używać zewnętrznych skryptów
A właściwie po co używasz gtranslate/translate.googleapis.com? Rozumiem, że w locie chcesz tłumaczyć tekst. Nie lepiej trzymać po prostu już przetłumaczonych tekstów? Przecież tam jest parę tekstów. Imho, brzydko wygląda select ze zmianą języka
No a tłumaczenie powiadomienia cookies?
To też jest tekst przecież. Nie mówiąc, że tłumacz robi błędy i nieraz durnie tłumaczy, więc tym bardziej polityka prywatności powinna być sprawdzona czy jest poprawna.