Witam.
Mam kontroler zawierający akcje:
public function testAction() {
$elementy = [
'test-element' => 'zawartosc',
'test-null-element' => null
];
return $this->render('@WebTest/test/test.html.twig', ['elementy' => $elementy]);
}
Widok który akcja generuje (test.html.twig):
{% extends 'base.html.twig' %}
{% block content %}
<h1>test</h1>
{{ dump(elementy) }}
<form method="POST" action="{{ path('testForm', {'elementy': elementy}) }}" class="search-form">
<input class="form-control product-name"
type="text"
autocomplete="off"
placeholder="wpisz coś">
</form>
{% endblock %}
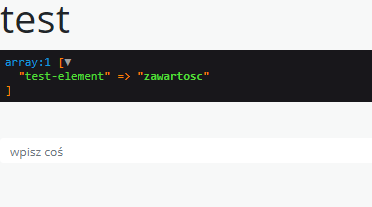
wygląda to tak:

formularz ma podpiętą akcję kontrolera:
public function testFormAction(Request $request) {
dump($request->query->get('elementy'));
return $this->render('@WebTest/test/test.html.twig', ['elementy' => $request->query->get('elementy')]);
}
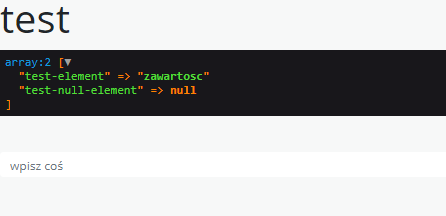
**
po wykonaniu z tablicy elementy zostaje usunięty wpis mający wartość null- dlaczego (i jak tego uniknąć?)?**