Witam,
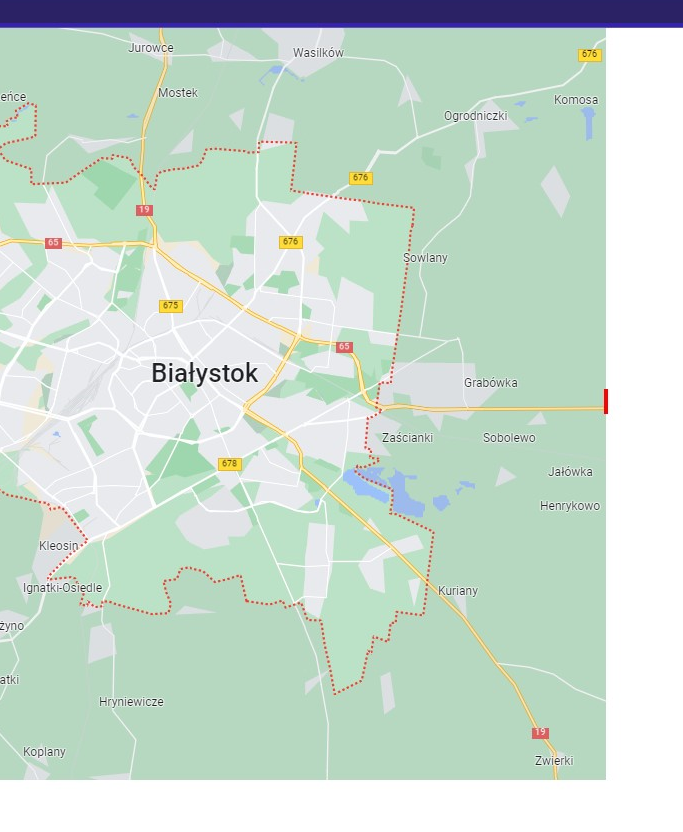
Chciałbym podświetlić konkretną część obrazka w taki sposób, aby po najechaniu myszką na ten obszar, on podświetlił się na czerwono. Niestety dzieje się rzecz dla mnie nie zrozumiała. Kiedy najeżdżam myszką na obszar, który ma się podświetlić, zamiast jego podświetla się jakiś mały prostokąt po prawej stronie tego obrazka, zdjęcie:

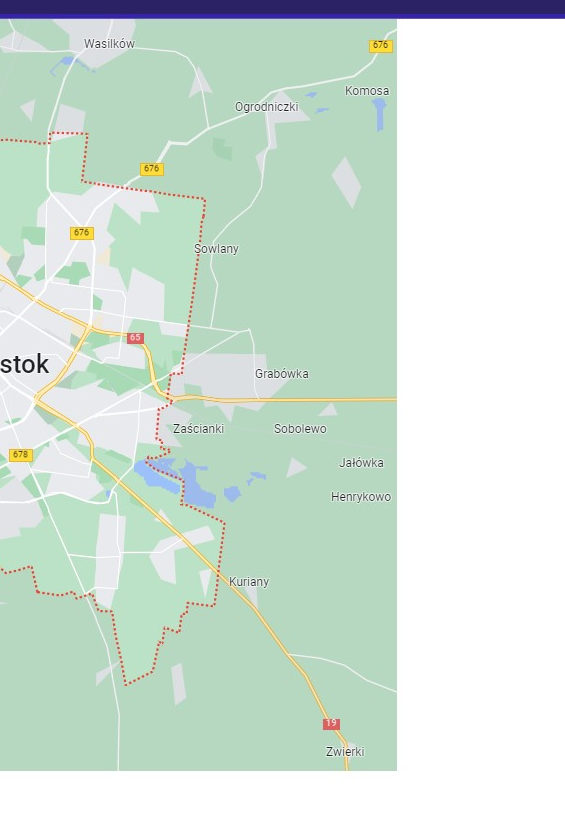
A chciałbym aby działało to w ten sposób, (tu jest zdjęcie jak to wygląda kiedy KLIKNĘ w wyznaczone area):

Tu jeszcze zdjęcie jak to wygląda kiedy nie mam najechane myszką na tą area:

Mój kod HTML:
<script src="~/js/site.js"></script>
<img class="" src="~/image/miasto.png" usemap="#mymap" />
<map name="mymap">
<area shape="poly" coords="585,665,572,594,559,594,551,574,560,482,567,480,578,462,585,469,590,464,589,459,584,456,588,453,597,455,600,459,605,467,620,470,628,476,641,477,642,486,684,505,674,587,648,584,647,595,642,595,640,612,627,609,623,626,618,622,615,652,593,662" title="DG" href="DG"/>
</map>
CSS:
area.highlighted {
background-color: rgba(255, 255, 0, 0.3); /* Przezroczyste żółte tło */
outline: 2px solid red; /* Czerwone obramowanie */
}
area.highlighted:hover{
background-color: rgba(255, 255, 0, 0.3); /* Przezroczyste żółte tło */
outline: 2px solid red; /* Czerwone obramowanie */
}
JS:
$(document).ready(function () {
// Po najechaniu na area
$('area').mouseover(function () {
$(this).addClass('highlighted');
});
// Po opuszczeniu area
$('area').mouseout(function () {
$(this).removeClass('highlighted');
});
});