Dzień dobry,
mam taki problem że podczas wyświetlania danych za pomocą ,tablica" pojawia mi się taki komunikat:
podsumowanie.js:16 Uncaught TypeError: tablica.map is not a function
at Podsumowanie (podsumowanie.js:16:1)
at renderWithHooks (react-dom.development.js:16305:1)
at updateFunctionComponent (react-dom.development.js:19588:1)
at beginWork (react-dom.development.js:21601:1)
at HTMLUnknownElement.callCallback (react-dom.development.js:4164:1)
at Object.invokeGuardedCallbackDev (react-dom.development.js:4213:1)
at invokeGuardedCallback (react-dom.development.js:4277:1)
at beginWork$1 (react-dom.development.js:27451:1)
at performUnitOfWork (react-dom.development.js:26557:1)
at workLoopSync (react-dom.development.js:26466:1)
Oto krótki opis:
za pomocą pliku rachunek_stankasy.php pobierane są dane z bazy MYSQL i wysyłane do polecenia fetch w postaci JSON.
rachunek_stankasy.php:
......
if(isset($_GET['stan_kasy']))
{
$wysylka = array("stan_rachunku"=>Stan_kasy(),"suma_wplat"=>Sumowanie_wplat(),"suma_wyplat"=>Sumowanie_wyplat());
echo json_encode( $wysylka,JSON_UNESCAPED_SLASHES);
}
Pobieranie danych z pliku rachunek_stankasy,php:
useEffect(() => {
fetch('http://localhost:8080/baza/rachunek_stankasy.php?stan_kasy')
.then((response) => response.json())
.then((data) => settablica(data));
},[props.wyswietl]);
.....
return (
<>
{tablica.map((dane) => (
<div >Aktualne saldo:<b> {dane.suma_wplat} PLN.</b></div>
))}
</>
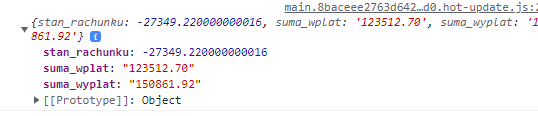
Dane przesłane pomiędzy dwoma powyższymi plikami mają postać: