Witam,
jak zrobić aby podczas uruchamiania aplikacji React z automatu uruchamiał mi się mysql. Chodzi o opcję node server.js

domyślam się że trzeba coś zmodyfikować w pliku package.json

Witam,
jak zrobić aby podczas uruchamiania aplikacji React z automatu uruchamiał mi się mysql. Chodzi o opcję node server.js

domyślam się że trzeba coś zmodyfikować w pliku package.json

zamiast
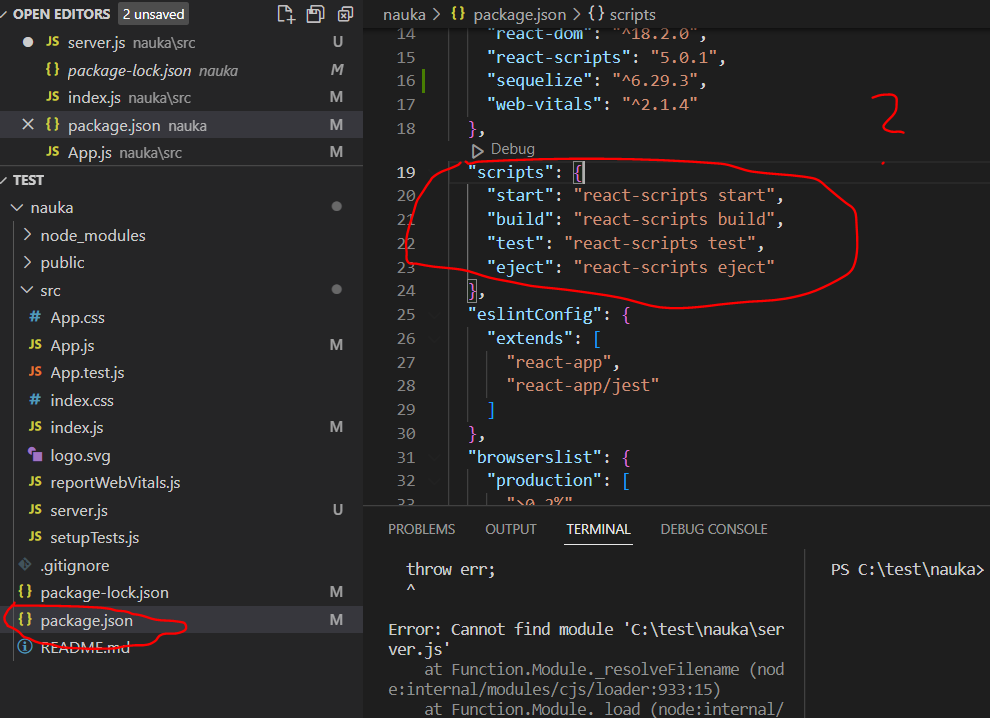
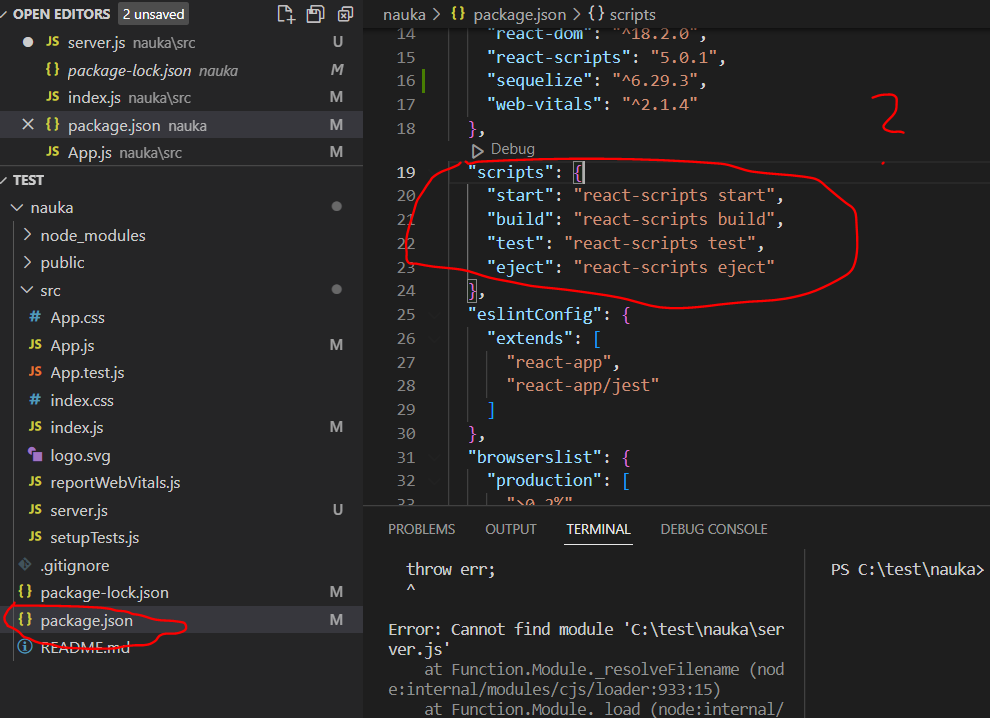
"scripts": {
"start": "react-scripts start"
}
weź spróbuj:
"scripts": {
"start": "node server.js & react-scripts start"
}
ale nie jestem pewien, czy ci to zadziała na windowsach
ten wątek jeszcze możesz poczytać:
https://stackoverflow.com/questions/39172536/running-npm-scripts-sequentially
W package.json jak podał @LukeJL albo bezpośrednio w vscode jako task.
Ale tak przy okazji dodam że taki use case to idealny kandydat do dockera i dokładnie to docker composera.
Verona napisał(a):
W package.json jak podał @LukeJL albo bezpośrednio w vscode jako task.
Ale tak przy okazji dodam że taki use case to idealny kandydat do dockera i dokładnie to docker composera.
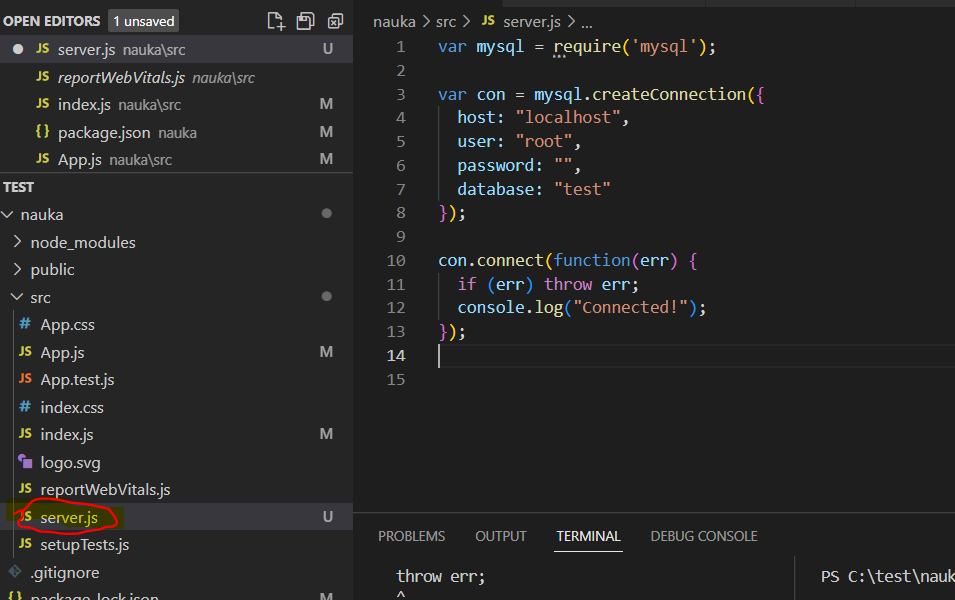
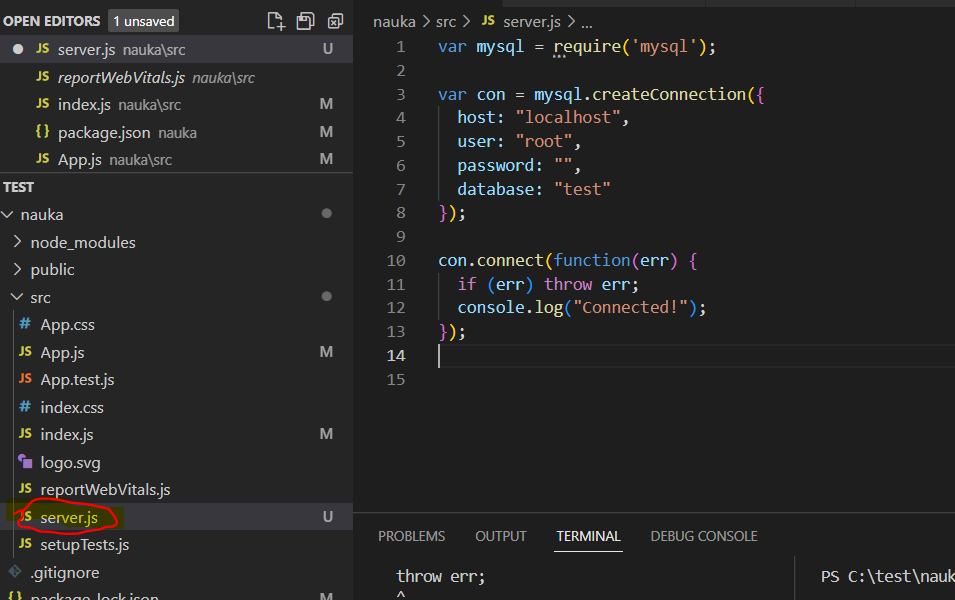
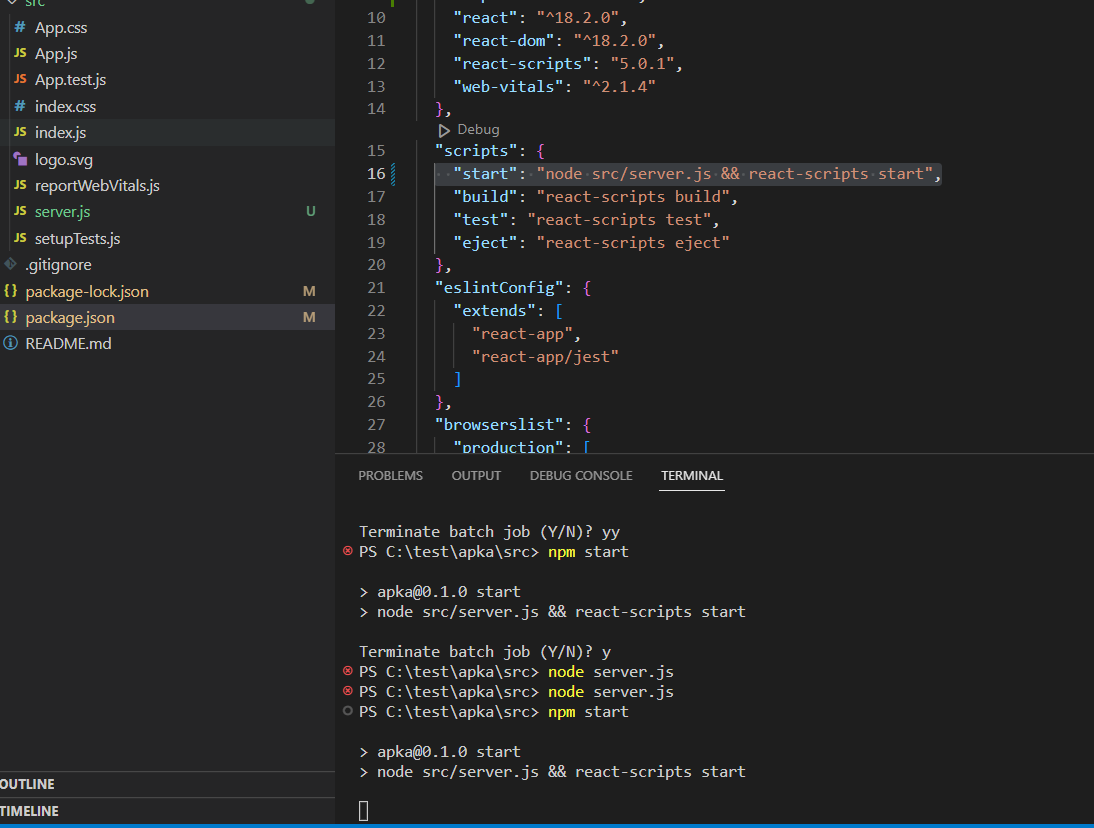
Dodałem linijkę "start": "node src/server.js && react-scripts start",
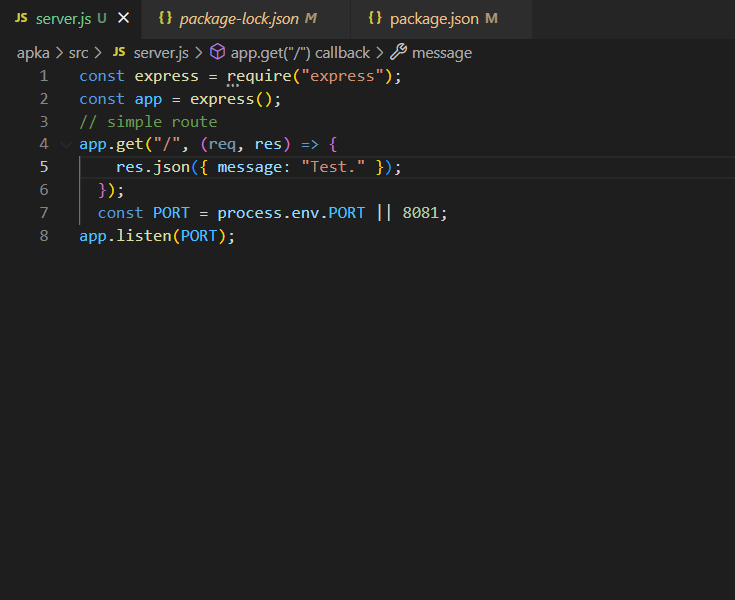
ale niestety wszystko zatrzymało się na pliku server;js i dalej nie uruchamia się aplikacja.
:(


do poczytania: Dlaczego nie należy zamieszczać kodu w postaci obrazków
Masz świadomośc gdzie jest klient, serwer, na jakim kompie co pracuje, i jakie serwey są w twoim projekcie?
Wyważasz jakiś otwarte drzwi, i nie mam pojecia jakie. To ma mocny zapach YX problemu
Jeśli chcesz uruchomić kilka procesów jedną komendą spróbuj użyć concurrently (https://www.npmjs.com/package/concurrently)
Pierwszy proces się uruchomił i nie zakończył działania więc drugi Ci się nie odpali.
Zamiast sekwencyjnie uruchom je współbieżnie właśnie przy pomocy concurrently.