Cześć,
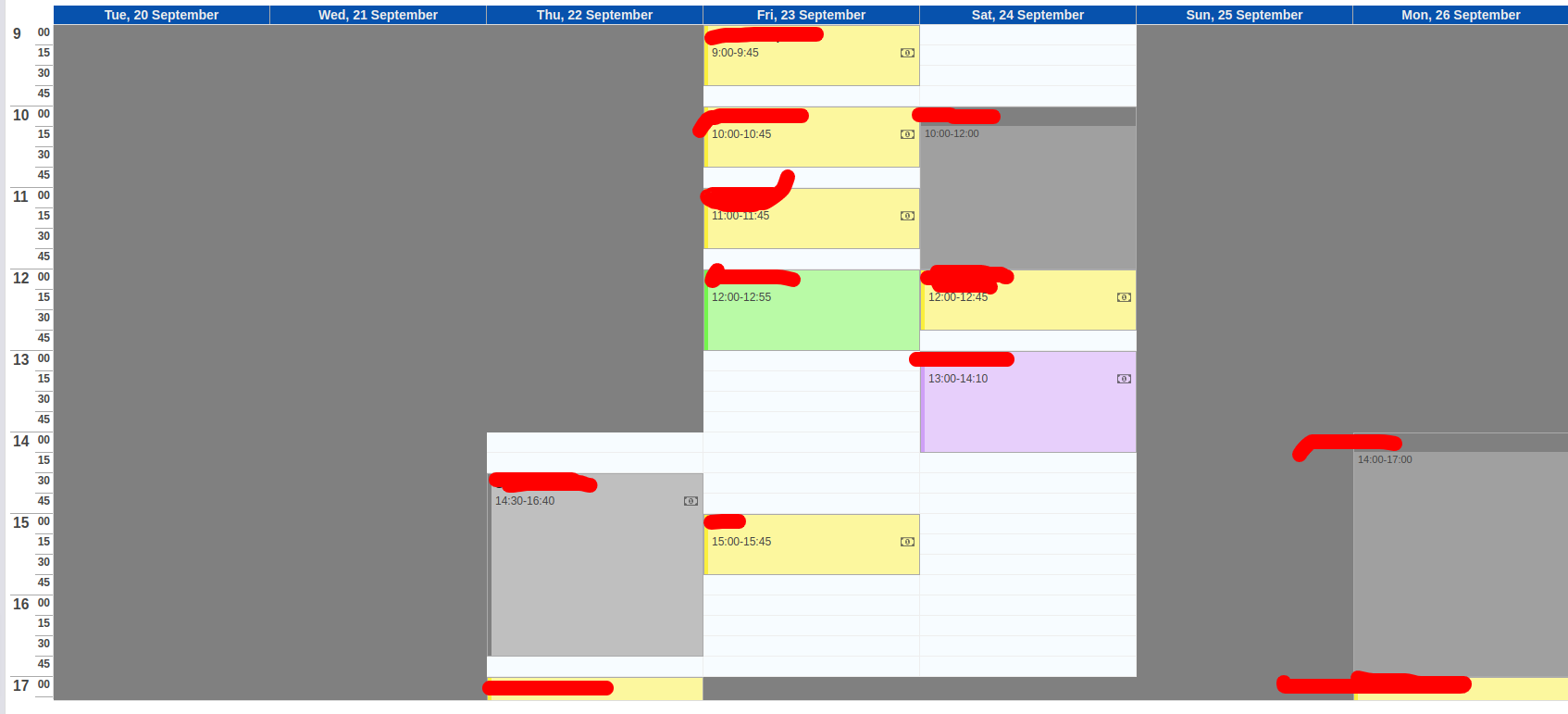
Chciałbym zrobić prosty kalendarz do wyświetlania zdarzeń. Przesyłam screen z bookeo 
Podstawową różną od np fullcalendar jest tutaj boczny pasek z godzinami. Wyświetla je co 15min przez co jeśli mamy np wydarzenie od 10 do 10:45 i chcemy w bloku mieć kilka linijek danych bloki na siebie nie nachodzą. Nie znalazłem czegoś podobnego w żadnych dostępnych rozwiązaniach. Druga sprawa to koszty niektórych kalendarzy po kilka tysięcy $. Pomyślałem, że można by napisać coś takiego samemu. Nie widzę problemu w zrobieniu tabeli 5 kolumn i wierszę co 15 min na div'ach jednak kompletnie nie wiem jak jak rozłożyć odpowiednio wydarzenia godzinami. Jakieś pomysły/rady?
<nie znam się ale się wypowiem>
Dla mnie to zagadnienie na tablicę html, z optycznie wygaszonymi grupami, to i owo rowspan
Po wielkim zachłystnieciu się <TABLE> w latach początkowych, potem zbyt łatwo zobaczyliśmy w tym wszelkie zło.
ALE
są argumenty za DIVami (najgorsze: JEDNAK nakładanie obszarów), Drag & Drop czy inne powody do ruchu itd
Do dzis się eksploatuje kalendarz miesięczy oparty o <TABLE> (generowany server side)
</nie znam się ale się wypowiem>
ssquad napisał(a):
Pomyślałem, że można by napisać coś takiego samemu. Nie widzę problemu w zrobieniu tabeli 5 kolumn i wierszę co 15 min na div'ach jednak kompletnie nie wiem jak jak rozłożyć odpowiednio wydarzenia godzinami. Jakieś pomysły/rady?
Można to zrobić w dość prosty sposób na position: relative / absolute, ewentualnie pobawić się w z atrybutem rowspan ale... dużo zależy od wersji mobilnej jak tam musi to wyglądać.