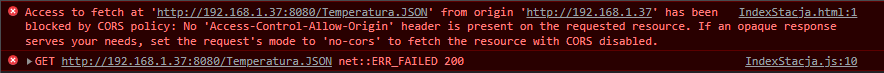
Witam, mam problem z błędem CORS:
const czasArr = [];
const temparatura1Arr = [];
const tempEle = document.querySelector(".temp");
const czasEle = document.querySelector(".czas");
const ctx = document.getElementById("myChart").getContext("2d");
fetch("http://192.168.1.37:8080/Temperatura.JSON")
.then(response => {
if (!response.ok) {
throw new Error("HTTP error " + response.status);
}
return response.json();})
.then((data) => {
data.forEach(({ czas, temperatura }) => {
czasArr.push(czas);
temparatura1Arr.push(temperatura);
});
})
.then(() => {
//tempEle.innerText = temparatura1Arr;
//czasEle.innerText = czasArr;
setData(czasArr, temparatura1Arr);
})
.catch((err) => {
//console.log(err);
});
function setData(x, y) {
const myChart = new Chart(ctx, {
type:"line",
data: {
labels: x,
datasets: [{
label: 'Wykres zależności Temperatury od czasu',
data: y,
backgroundColor:[
'black'
],
borderColor: [
'red'
],
borderWidth: 1
}],
},
options: {
scales: {
y: {
beginAtZero: false
}
}
}
});
}
Na stronie "http://192.168.1.37:8080/Temperatura.JSON" posiadam lokalnie udostępniony plik z czasem i temperatura. Niestety wyświetla mi się błąd:

Czytając poradniki zainstalowałem wtyczkę Moesif origin, ale z tego co wiem ona jest tylko tymczasowym rozwiązaniem (Przy jej użyciu wszystko działa) Niestety nie umiem zaimplementować odpowiednio poradników z internetu. Czy mógłbym prosić o wskazówki?