Hej,
mam napisany poniższy kod i pokazuję mi się następujący error:
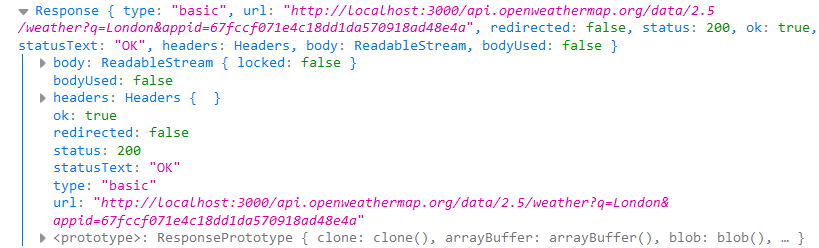
SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data
Nie wiem niestety gdzie w tym miejscu jest błąd.
Gdy zamianę "response.json()" na "response" to następnie dostaje obiekt Response z którym nic nie mogę zrobić.
function App() {
const APIkey = "67fccf071e4c18dd1da570918ad48e4a";
const city = "London";
const api = `api.openweathermap.org/data/2.5/weather?q=${city}&appid=${APIkey}`;
const handleFetch = () => {
fetch(api)
.then((response) => response.json())
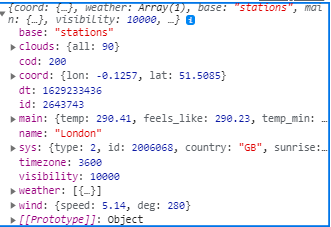
.then((data) => console.log(data))
.catch((error) => console.log(error));
};
return (
<div className="App">
<button onClick={handleFetch}>Klik</button>
</div>
);
}