Witam, mam pewien problem.
Otóż napisałem grę "Snake" przy pomocy HTML/CSS/JS. Przy zmianie kierunku ruchu używam "transform rotate" na głowę węża. Wszystko się oczywiście rotuje. Problemem jest natomiast fakt, że raz na jakiś czas głowa przesuwa się dosłownie o 1-2px, przez co widać kreskę między ciałem, a sama głowa wychodzi również poza kwadrat w planszy, mimo że wielkości w CSS są ustawione na dokładnie takie same wartości. Również jedno oko przestaje wtedy być kołem, a staje się elipsą (nieznacznie się rozjeżdża, ale jednak). A sama głowa jest odseparowanym divem od ciała, nie mają ze sobą nic wspólnego.
Udało mi się dojść do tego, że najpewniej jest to kwestia rotate, ponieważ domyślnie głowa jest skierowana ku górze i gdy wąż zmierza właśnie w tym kierunku (czy to na starcie apki, czy w dalszej części gry), to wszystko działa poprawnie. Natomiast gdy kierunkiem węża jest lewo, prawo lub dół, wówczas występuje ta dolegliwość.
Gdy pozbyłem się z JS opcji rotowania głowy i pozostawiłem ją na stałe w jednej pozycji, problem przestał występować. Zależałoby mi natomiast na tym, aby jednak ten "feature" był zaimplementowany, bo nieco przyjemniej to wygląda.
Nie wiem, czy ma to znaczenie, ale testowałem grę na Mozilli Dev i przy ustawieniu ekranu na 100%, problem w ogóle nie występował. Dopiero, gdy zacząłem powiększać do np. 130% zaczęło mi się to rozjeżdżać. Z kolei znajomy patrzył na Operze i dolegliwość pojawiała się już na 100%.
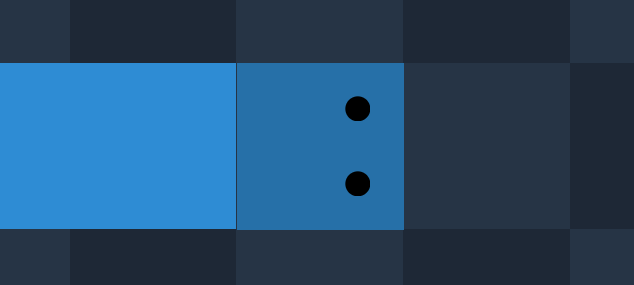
Czy ktoś ma może wiedzę lub przypuszczenia, dlaczego może się tak dziać? Załączam również obrazek, jak wygląda wąż, gdy problem został uwieczniony na screenie.