Witam, mam następującą funkcję w jQuery.
function getTranslate(text) {
return $.post(
'index.php',
{
option: 'com_projekty',
task: 'project.getTranslate',
format: 'json',
text: text,
tmpl: 'raw'
},
function(respJSON){
return respJSON.text;
},
'json'
);
}
Następnie przy pomocy console.log() wyświetlam zwrócone dane.
console.log(getTranslate('ACTUAL_EDIT'));
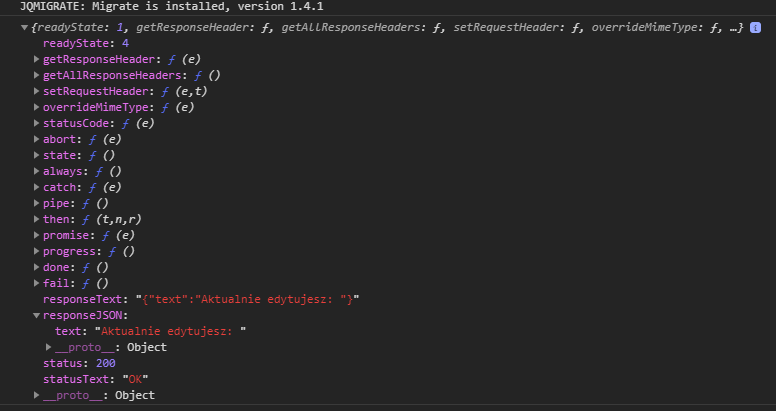
W takim przypadku otrzymuje na wyjściu:

Kiedy natomiast wpiszę:
console.log(getTranslate('ACTUAL_EDIT').readyState);
Otrzymuje na wyjściu 1.
Natomiast w przypadku gdy wpiszę
console.log(getTranslate('ACTUAL_EDIT').respJSON);
lub
console.log(getTranslate('ACTUAL_EDIT').responseJSON);
to otrzymuje na wyjściu undefined.
Wartość którą chciałbym zwrócić to "Aktualnie edytujesz: ", czyli to co znajduje się pod responseJSON.text. podejrzewam, że rozwiązanie będzie banalne. Czy wie ktoś dlaczego otrzymuje undefined i jak mam wyświetlić prawidłową wartość? Pozdrawiam.