Mam taki kod:
var settings = {
"url": "https://eun1.api.riotgames.com/lol/summoner/v4/summoners/by-name/Wykreuje%20cie?api_key=RGAPI-c22cbd79-b7c8-4028-8383-e46e2b8cdf76",
"method": "GET",
"timeout": 0,
"dataType" : "jsonp",
"Content-Type": "text/html;charset=utf-8"
};
$.ajax(settings).done(function (response) {
console.log("dupa");
var obj = JSON.parse(response);
for(var i=0;i<obj.length;i++){
console.log(obj.name);
}
});
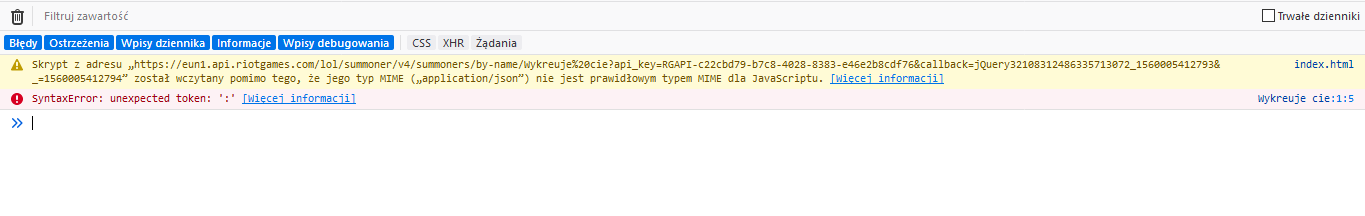
i na konsole wywala mi takie coś:

chcę to co mi zczyta po prostu wyświetlić name obiektu.
Help :)