Witam,
w trakcie nauki MVC / Thymeleaf 'a napotkałem z trudnością z zrozumieniem sensu definiowania atrybutu na którym bazuje metoda POST:

..

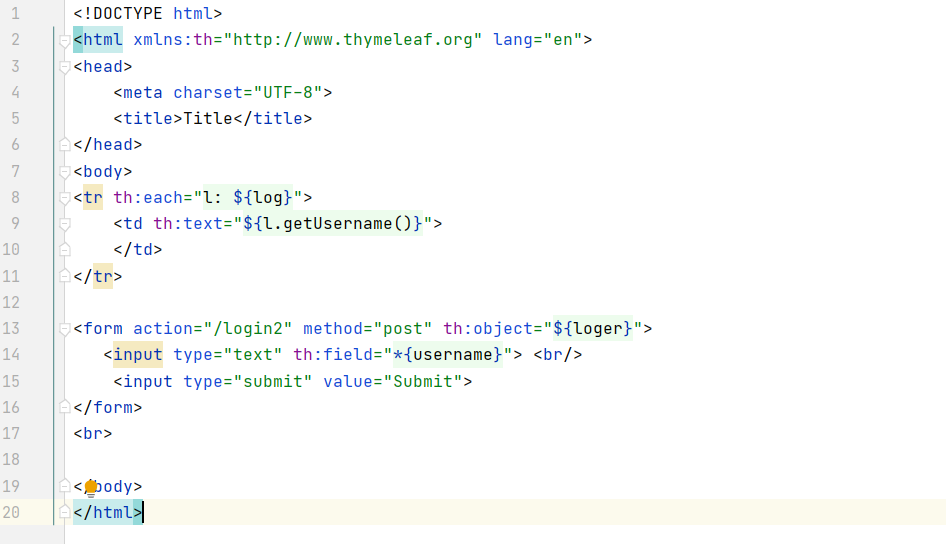
Otóż stronka wyświetla, po naciśnięciu submita stringa na tej samej stronie dzięki metodzie GET i POST. Rozwiązując to zadanie zrobiłem w POST redirect na ten sam adres w którym to tablica pokazuje danego stringa zapisanego w tablicy i ku mojemu zaskoczeniu program działa, nawet kiedy w GET definiuje model.addAttribute("cos", cały czas ta sama instancja klasy).
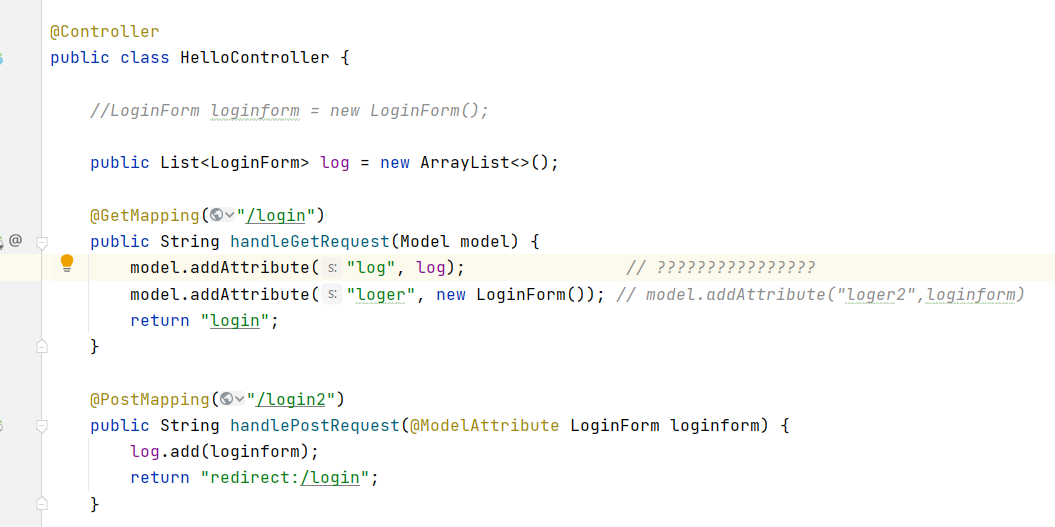
Jak to jest że model.addAttribute("loger2", new LoginForm()) działa tak samo jak model.addAttribute("loger2", loginform). ???
sądziłem że jak mój widok GET dostaje obiekt tablicy " log " to żeby nie wyświetlać cały czas tej samej instancji (albo jej w kółko zmieniać) powinien pokazywać nową (new LoginForm()), a jednak w oby dwóch przypadkach program działa poprawnie i pokazuje co submit nowego stringa.