Dzień dobry,
czy istnieje w Visual Studio Code możliwość lub dodatek który wskaże mi w której linijce mojego kodu występuje problem zaznaczony na czerwono?
Jeśli tworzyłeś plik launch.json w katalogu vscode to możesz go podrzucić? Tam powinna być jakaś opcja żeby to ustawić
https://code.visualstudio.com/docs/nodejs/nodejs-debugging
EDIT:
Spróbowałbym wykluczyć pliki związane z katalogiem node_modules przez opcję skipFiles
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"skipFiles": [
"${workspaceFolder}/<node_internals>/**",
"${workspaceFolder}/node_modules/**"
]
}
]
}
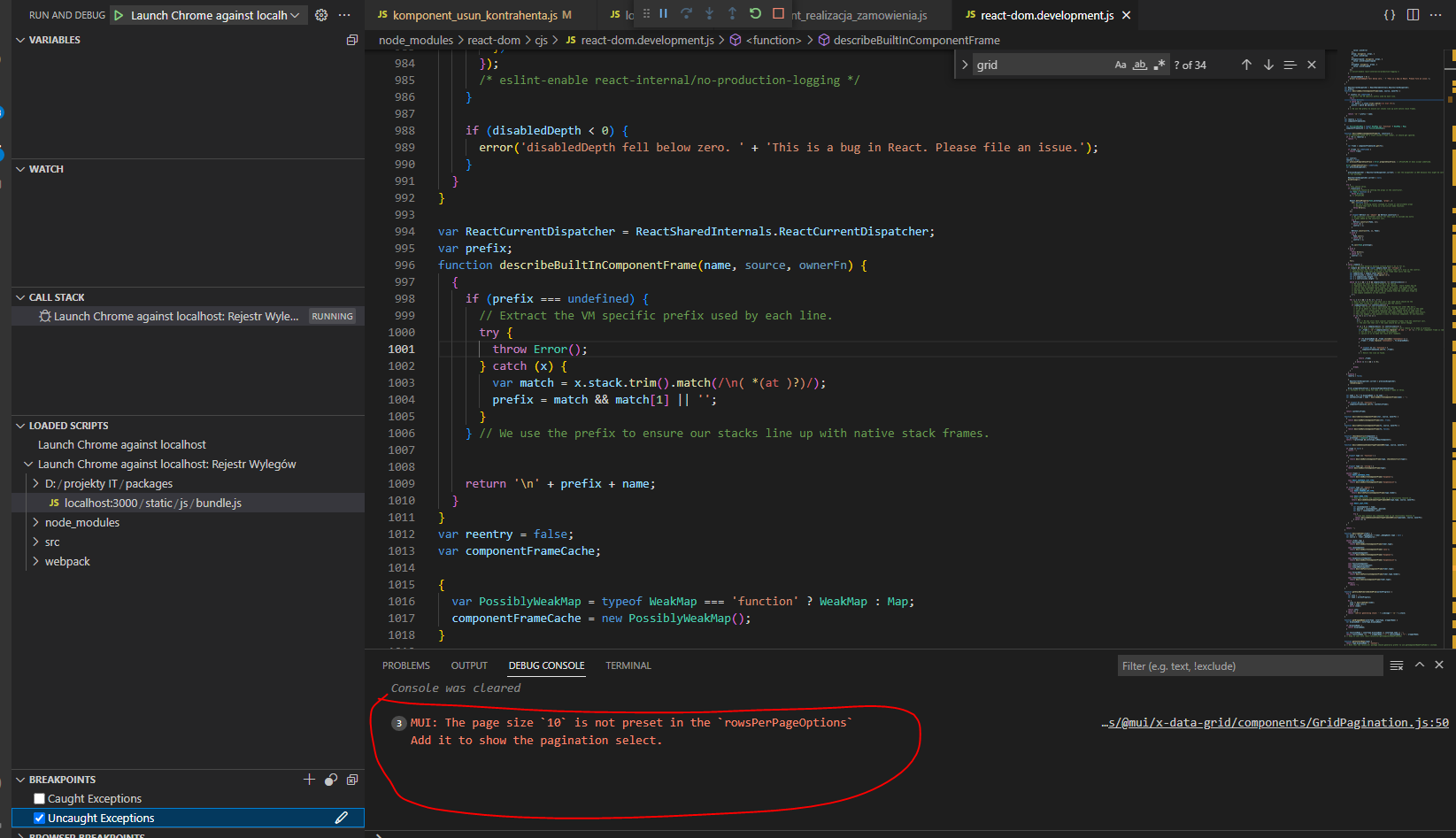
Zmieniłem zawartość pliku launch.json i wyświetla się błąd ale bez wskazania gdzie on dokładnie występuje w moim kodzie.

Wyżej wstawiłem link do dokumentacji
https://code.visualstudio.com/docs/nodejs/nodejs-debugging#_launch-configuration-attributes
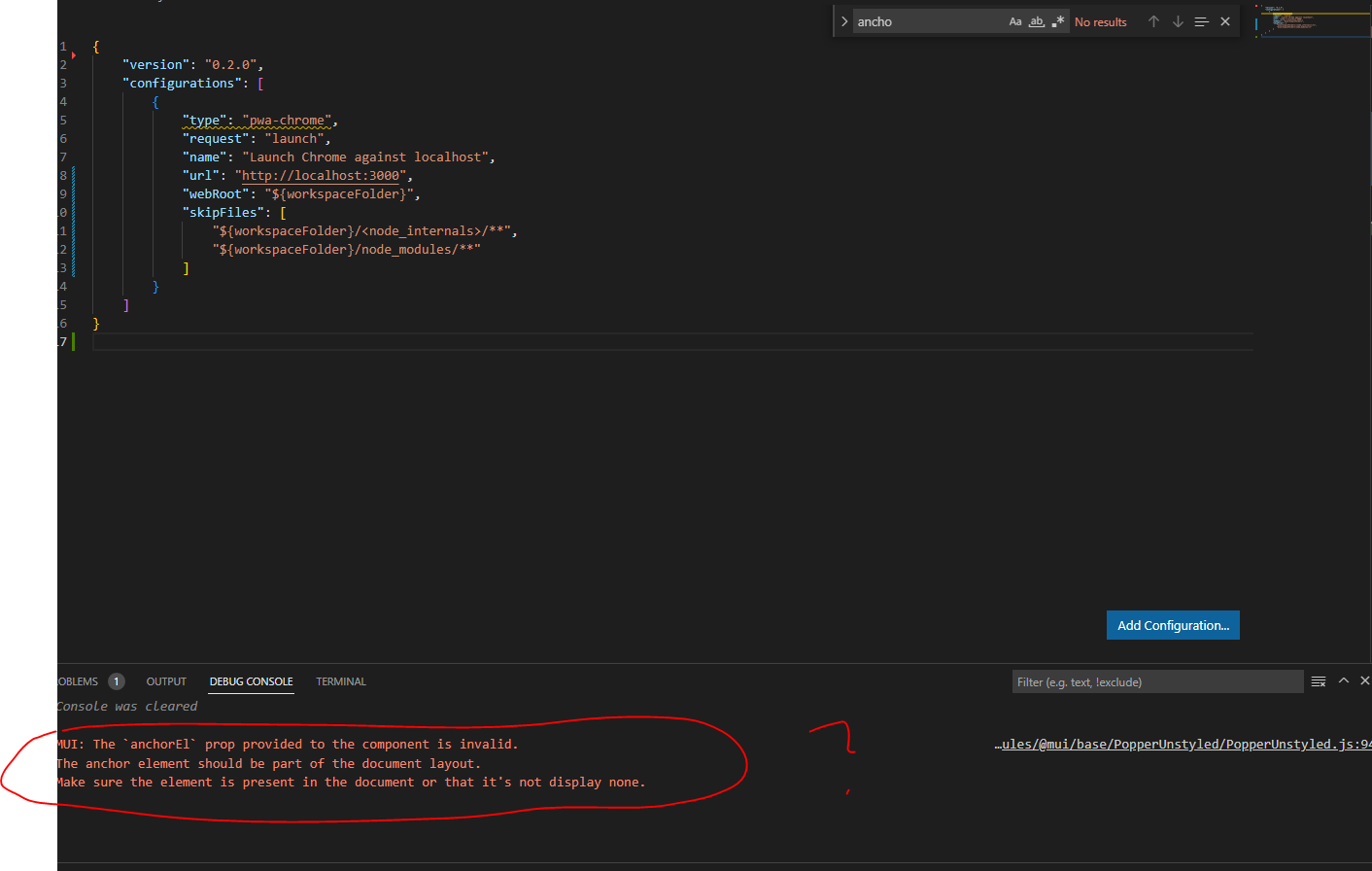
zgaduję, że brakuje jeszcze opcji outputCapture ustawionej na "std"
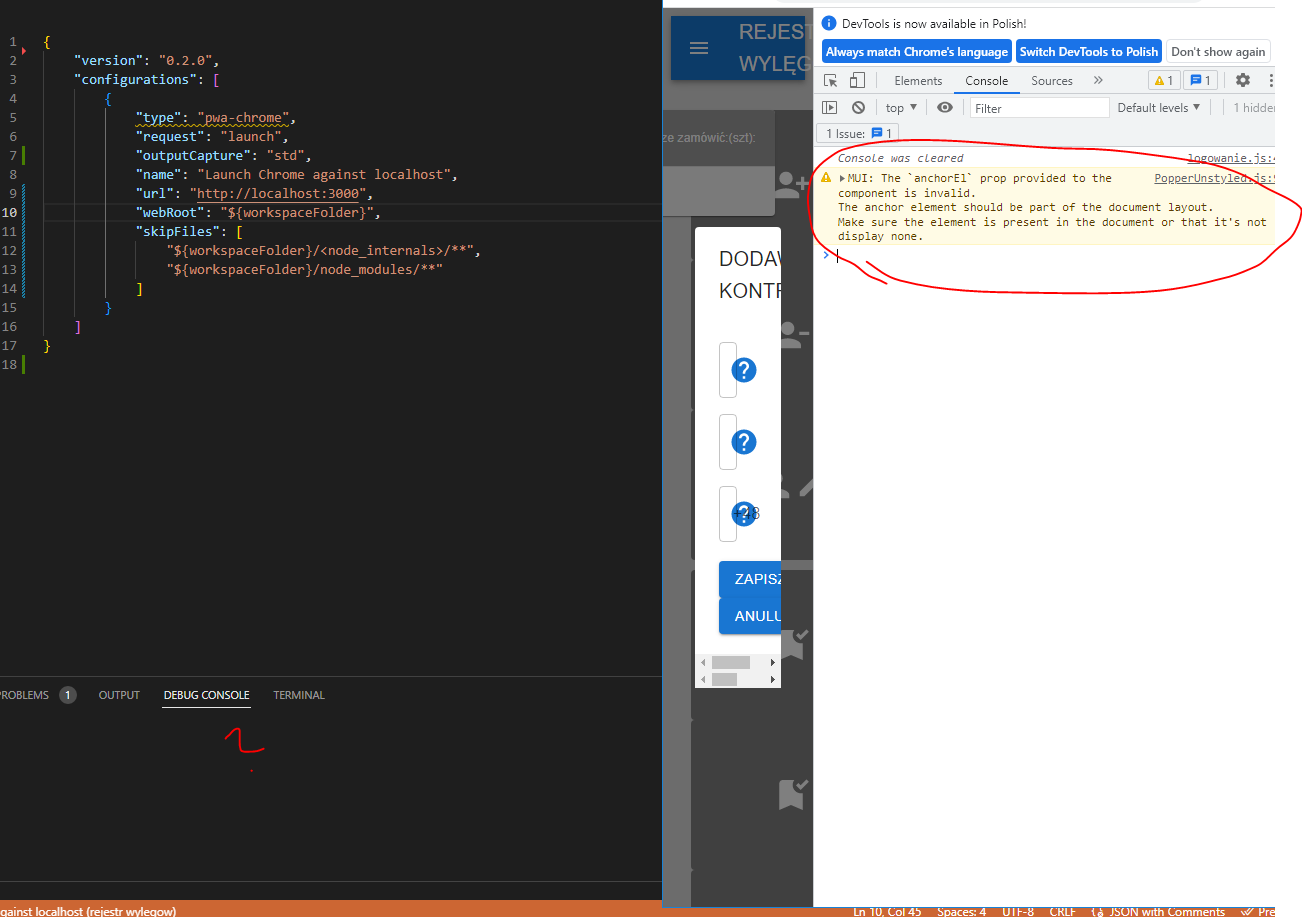
Teraz VSC nie widzi problemu, ale nadal widzi go Chrome :)

Xarviel napisał(a):
Wyżej wstawiłem link do dokumentacji
https://code.visualstudio.com/docs/nodejs/nodejs-debugging#_launch-configuration-attributes
zgaduję, że brakuje jeszcze opcji `c