Wieki temu gdzieś o tym wspominałem, ale uznałem, że tym razem wrzucę to jako osobne zgłoszenie.
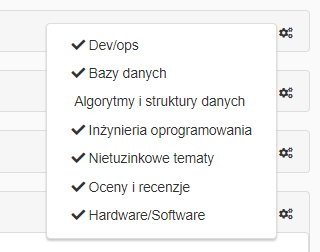
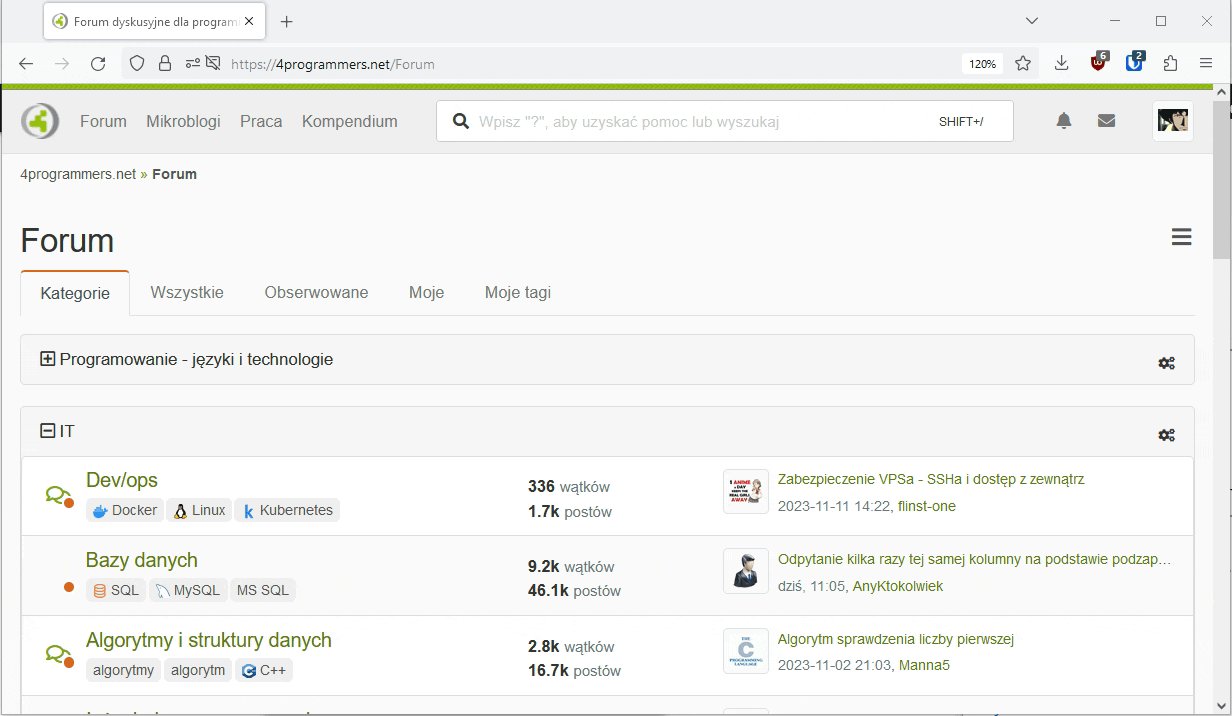
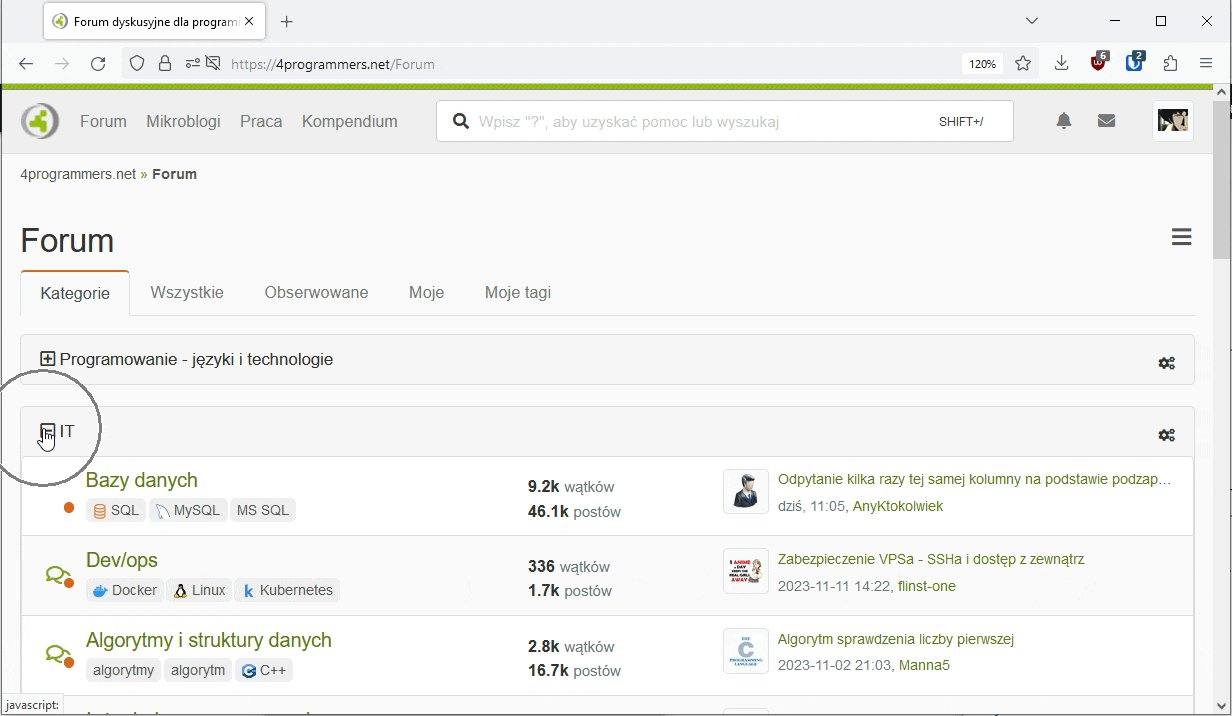
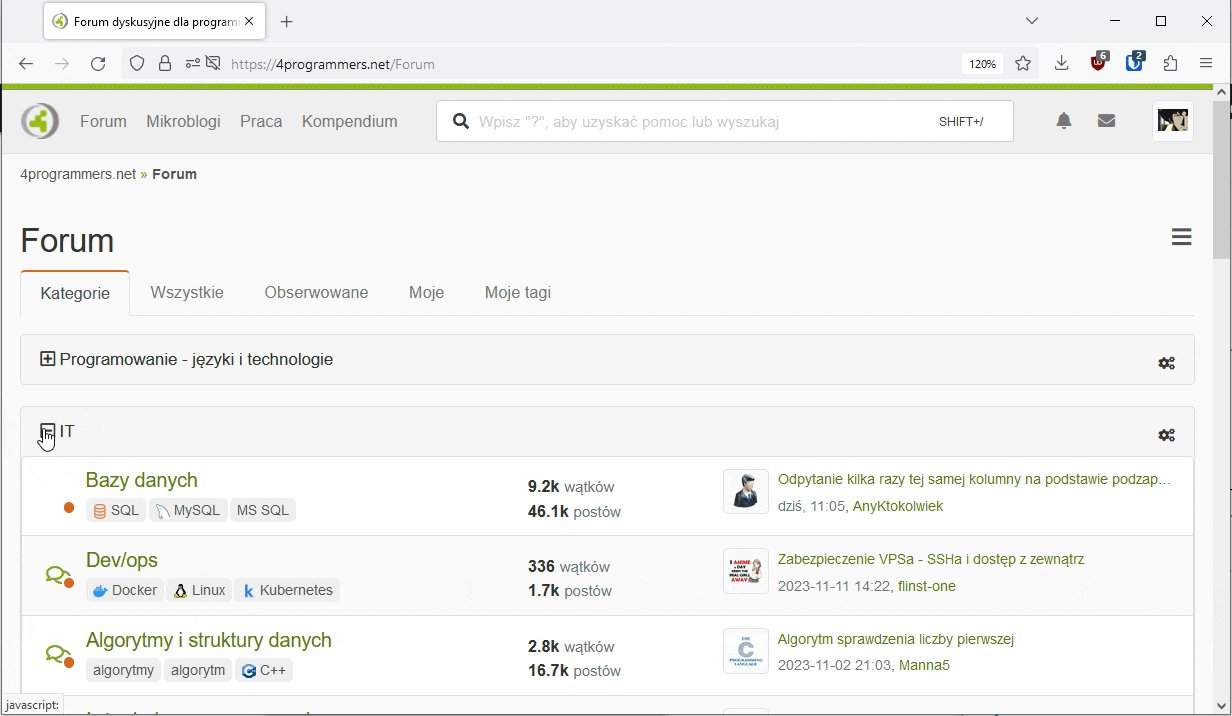
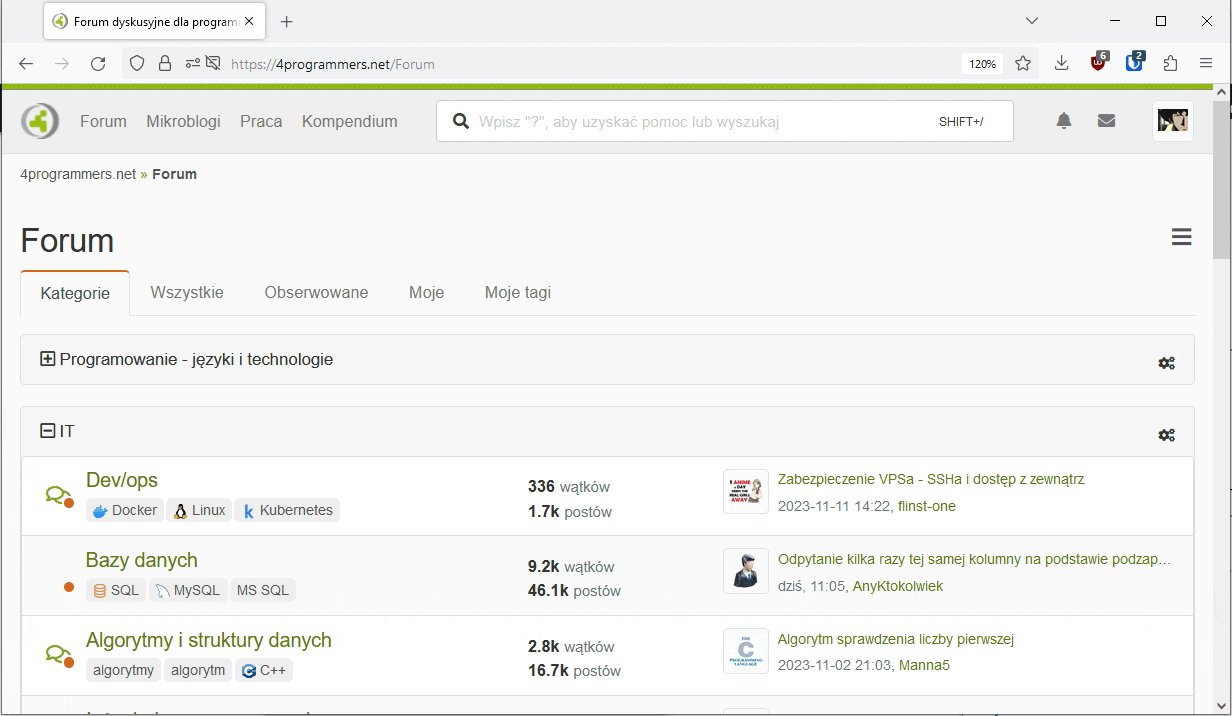
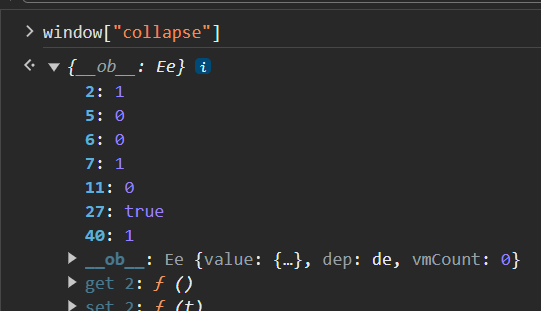
Dział IT od lat(?) ma u mnie 4 stany podczas rozwijania. Pozostałe kategorie mają normalnie 2 stany (zwinięty, rozwinięty). IT jest unikalny, ma dwa stany zwinięte i dwa rozwinięte, ale z inną kolejnością kategorii. Po każdym kliku dodałem efekt kółka by pokazać, kiedy klikam. Tak to wygląda:
Tylko ja tak mam? Da się to naprawić? Nie jest to jakoś super ważne, przez lata się przyzwyczaiłem, ale nadal ciekawi mnie powód :)

 .
.