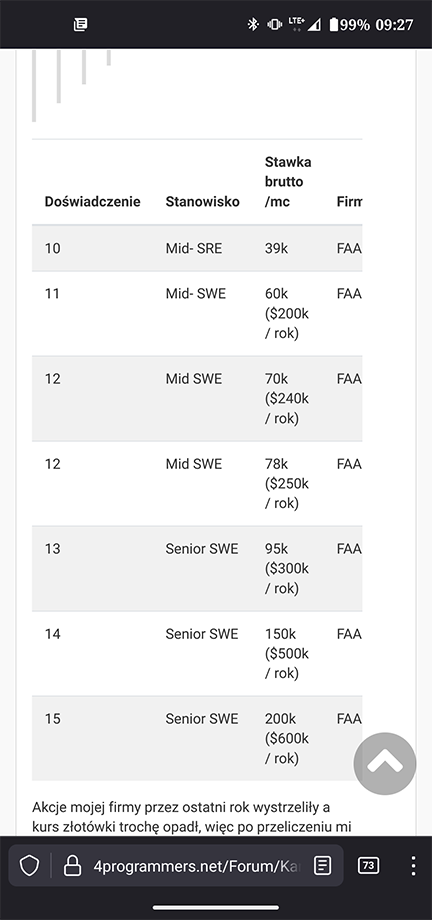
Od użytkownika @Ideleven dostałem informację, że na komórce szerokie tabelki są obcinane, nie da się ich przewijać itp. Po prostu - część treści się gubi i nie ma do nich dostępu.
Sprawdziłem i rzeczywiście - u mnie jest tak samo.
Przykładowy wpis, na którym można to zaobserwować - Ile zarabiacie?
Po odpaleniu na komórce (u mnie Android 11 i najnowszy Firefox) efekt jest taki, jak poniżej widać: tabelka się nie mieści na szerokość na ekranie, nie ma możliwości jej przesunięcia.