Problem
Gdy w poście umieścić element blokowy HTML, ale inline, to jest on parsowany (m.in. jego zawartość jest poprawnie formatowana), ale w poście pojawia się tag </p> zaraz za tym elementem. Elementy, które sprawdziłem, to <pre> oraz <h1>; ponieważ nie widzę między nimi innego związku jak taki, że to elementy blokowe, stąd domniemywam, że dzieje się tak dla wszystkich elementów blokowych umieszczonych inline.
Zachowanie aktualne
Element blokowy umieszczony inline jest parsowany, a zaraz za nim umieszczony jest tag </p>.
Zachowanie oczekiwane
?
Przykład
Linijka
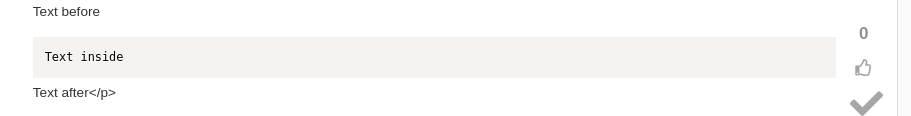
Text before <pre>Text inside</pre> Text after
jest parsowana jak na poniższym zrzucie ekranu:

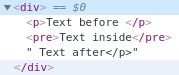
A tak to wygląda w modelu DOM:

Środowisko
- Przeglądarka: Chromium 91.0.4472.114 (Developer Build)