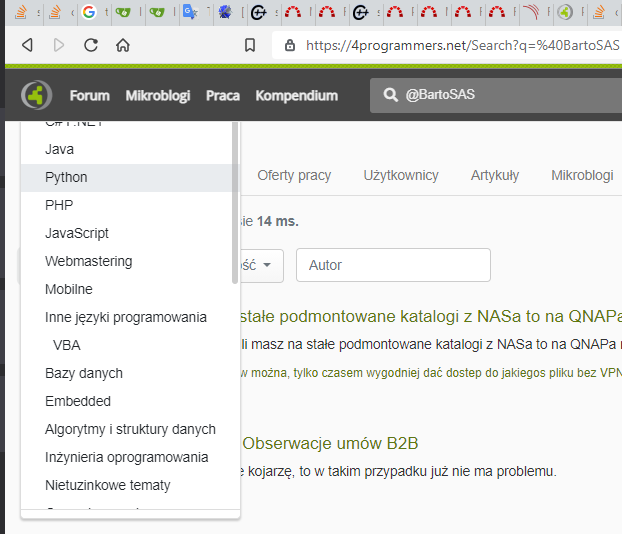
Przy próbie wybrania pewnych kategorii z początku listy nie ma takiej możliwości:

Przeglądarka:
Brave
Version 1.26.74 Chromium: 91.0.4472.124 (Official Build) (64-bit)
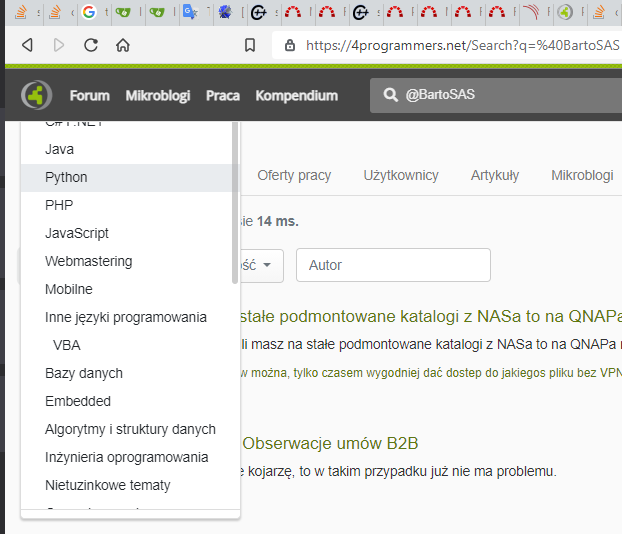
Przy próbie wybrania pewnych kategorii z początku listy nie ma takiej możliwości:

Przeglądarka:
Brave
Version 1.26.74 Chromium: 91.0.4472.124 (Official Build) (64-bit)
Potwierdzam na Chromium 90.0.4430.212 (Developer Build).
UPDATE Może to być związane ze stylem inline kontenera dla tej listy kategorii; zawiera on m.in. deklaracje position: absolute; oraz top: 0px;. Po przykładowej zmianie z top: 0px na top: 100px górne kategorie już nie są ukryte za menu głównym.
UPDATE2 Może to być też związane ze stylem inline tego kontenera transform: translate3d(0px, -180px, 0px);. Nie wiem, po co on jest, ale po jego wyłączeniu górna granica kontenera jest mniej-więcej na wysokości drop-down menu wyboru kategorii, a to z kolei moim zdaniem też rozwiązuje problem.
@Silv: też nie wiem dlaczego tak to zostało zrobione, ale te style generowane są przez bootstrap.
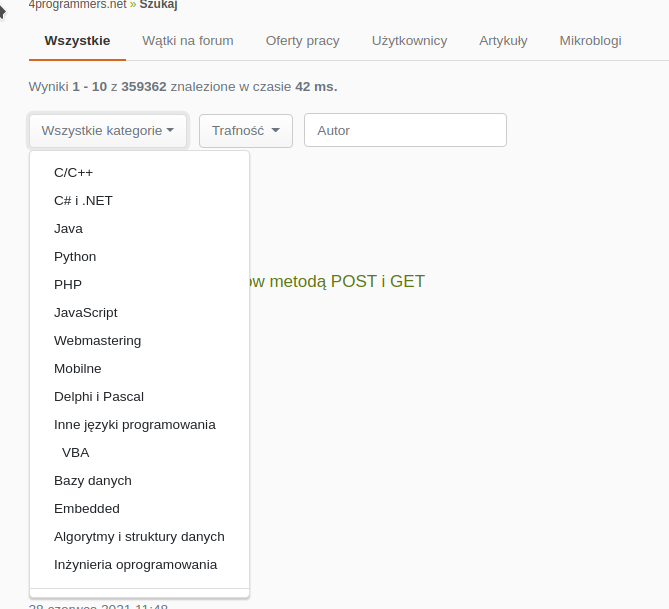
Co dziwne, obok jest przycisk Trafność i tam lista pojawia się prawidłowo :/ Ten element ma rzeczywiście top: 0, ale element macierzysty posiada właściwość position: relative. Wie ktoś może o co może chodzić? :|
@Adam Boduch: pisząc o "kontenerze" miałem na myśli element <div> o klasie dropdown-menu, obecny zaraz pod elementem <a>. On posiada position: absolute. Oczywiście dobrze piszesz, element <li>, będący kontenerem obu tych elementów, ma deklarację position: relative. Nie wiem, który element miałby "bardziej" odpowiadać za wyświetlanie listy.
Jeśli zaś chodzi o to, dlaczego listy są wyświetlane różnie, to mam taki guess, że CSS wykrywa najpierw, czy dana lista mieści się poniżej swojego "normalnego" położenia. Jeśli się mieści, to wyświetla ją poniżej – jak w przypadku listy dostępnej po kliknięciu przycisku "Trafność"; jeśli się nie mieści, to przesuwa ją maksymalnie do góry – jak w przypadku listy kategorii. Żeby listę dostępną po naciśnięciu przycisku "Trafność" wyświetlić także przesuniętą do góry, wystarczy np. otworzyć okno narzędzi deweloperskich tuż pod tym przyciskiem (żeby widok strony miał zmniejszoną wysokość); lista będzie wtedy "wyświetlać się do góry", a nie "do dołu". Z drugiej strony, żeby listę kategorii "wyświetlić do dołu", wystarczy oddalić widok strony (w Firefoxie na desktopie: CTRL+-).
Hmm, "samo" się naprawiło? ;)

@Adam Boduch: jeśli przyjąć, że jest tak, jak napisałem, to być może macie z @BartoSAS różne wysokości okna przeglądarki (czyli w sumie rozdzielczości ekranu).
Tak, problem pojawia się gdy przeglądam na laptopie (1366 x 768), natomiast na drugim ekranie ( 1920 x 1080 ) problem nie występuje.
Ok, spróbuje zaktualizować kod Bootstrapa. Być może bug został naprawiony.