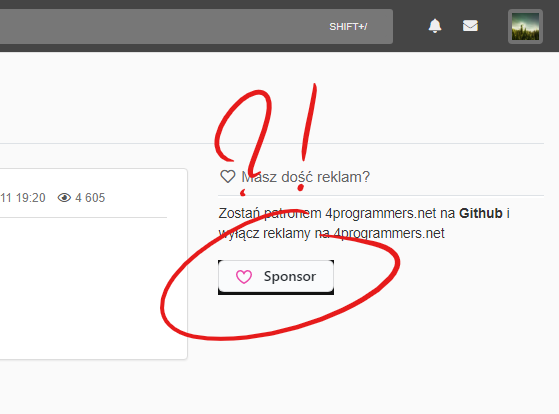
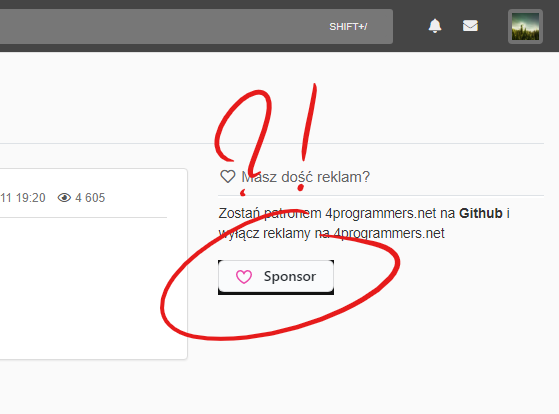
Na stronie głównej ustawień profilu jest przycisk do sponsorowania — wygląda paskudnie:

Coś mu się style rozjechały. Albo z natury taki ohydny. :D
Na stronie głównej ustawień profilu jest przycisk do sponsorowania — wygląda paskudnie:

Coś mu się style rozjechały. Albo z natury taki ohydny. :D
To nie problem ciemnego motywu na GH?
U mnie jest OK, nie ma nic ciemnego.
PS Nie mam włączonego trybu ciemnego na GitHubie.
danek napisał(a):
To nie problem ciemnego motywu na GH?
W GitHub mam ustawiony jasny motyw, więc to chyba nie to.
No a masz ciemne menu na 4p?
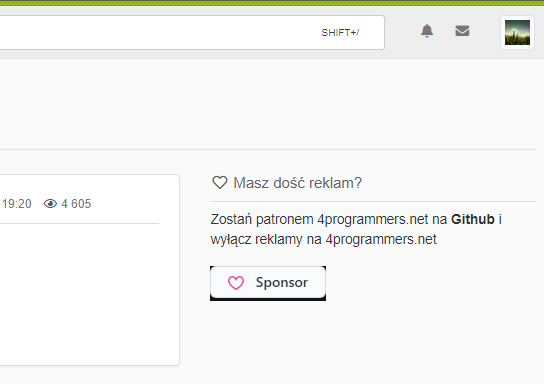
To czym jest ów skrót GH? Bo nie ogarniam. Menu na 4p mam ciemne, ale na jasnym jest tak samo:

+1, u mnie wygląda tak samo (tj. z czarną ramką), Windows/Chrome
https://github.com/sponsors/adam-boduch/button
To chyba przez ten fragment:
<meta name="theme-color" content="#1e2327">
Dorobić ciemny motyw do 4p i problem zniknie.
To jaka to przeglądarka?
PS U mnie zarówno na Firefoxie 84.0, jak i na Chromium 87.0.4280.88 nie widać.
PS2 Zarówno będąc zalogowanym, jak i wylogowanym z GitHuba, zarówno z ciemnym, jak i z jasnym motywem.
PS3 Może masz jakieś własne style? Lub rozszerzenia zmieniające style? Lub to inna przeglądarka (Opera?)?
PS4 Dla jasności – nie mam żadnych rozszerzeń zmieniających style ani własnych arkuszy stylów.
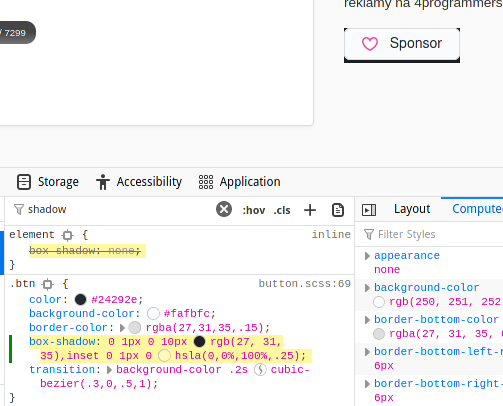
Udało mi się w narzędziach deweloperskich uzyskać efekt, który wygląda podobnie jak Twój (przy okazji: u Ciebie ten kolor czarnopodobny nie jest czarny #000000, tylko #121212 :) ). Tak to u mnie wygląda:

Na zrzucie widać zmieniony CSS. Starałem się zmienić minimalnie; zmieniłem trzy rzeczy:
box-shadow (10px) (już były trzy);box-shadow: none.Oczywiście to nie świadczy o przyczynie problemu. Ale może pomoże.
UPDATE: Poprawiłem błędy, zamieściłem lepszy zrzut.
UPDATE2: Poprawiłem definicję koloru czarnego.
@furious programming: ciemny motyw Githuba. Kojarzę, że od czasu jak na taki tam zmieniłem ten guzik na 4p się zmienił
U mnie tego nie ma, ale chyba szukacie za głęboko. Prawdopodobnie macie background-color:#111 w elemencie iframe albo body w iframe. Musicie tylko sprawdzić skąd się wziął, czy pochodzi z klasy mb-3, tagu body w iframe, czy skądś indziej.
Przycisk jest zaciągany z Githuba jak widać w kodzie źródłowym. Wydaje mi się że to ma związek z wprowadzeniem trybu ciemnego na GH. U mnie jest ok, chyba bug po ich stronie.
Coś się naprawiło właśnie? Bo u mnie już wygląda normalnie.
A u mnie nadal to samo.
No to jadąc w górę hierarchii zbadaj, który element ma ustawione ciemne tło. Może też pomóc Ctrl+F5.
@-daniel-: no właśnie żaden. :D
A ten obrazek nie jest zaciągany z githuba?