Dzień dobry,
mam aplikacje w której fronted mam w Blazor. Mój problem polega na tym że na niektórych komputerach część elementów nie jest wyświetlana i dopiero jak zrobię zmniejszenie za pomocą CTRL i ,,-" to jest ok.
Jakie macie sprawdzone sposoby aby dokonać programowego zoomowiania całej aplikacji z góry ustalonej wartości w procentach?
Wiem że mogę to sprawdzić w internecie, ale wolę działać na sprawdzonych rozwiązaniach.
Pozdrawiam,
Łukasz
To mi wygląda jakbyś przegiął z szerokością/wysokością samej aplikacji. Na początek zainteresowałbym się co masz źle w css
AdamWox napisał(a):
To mi wygląda jakbyś przegiął z szerokością/wysokością samej aplikacji. Na początek zainteresowałbym się co masz źle w css
Ok pozmieniałem trochę w cssa. Jednak nie wiem dlaczego ale Mozilla Firefox nie reaguje mi na poniższe polecenie. Natomiast w Chrome i Edge wszystko jest ok.
@media (min-width: 800px) and (max-width: 1600px) {
.layout {
zoom: 65%;
}
}
Możesz wrzucić screena ze swojej aplikacji i pokazać co u ciebie jest problemem? Nie o to mi chodziło żeby css'em zrobić zooma, tylko poprawić style tak, aby wszystko było widać.
AdamWox napisał(a):
Możesz wrzucić screena ze swojej aplikacji i pokazać co u ciebie jest problemem? Nie o to mi chodziło żeby css'em zrobić zooma, tylko poprawić style tak, aby wszystko było widać.
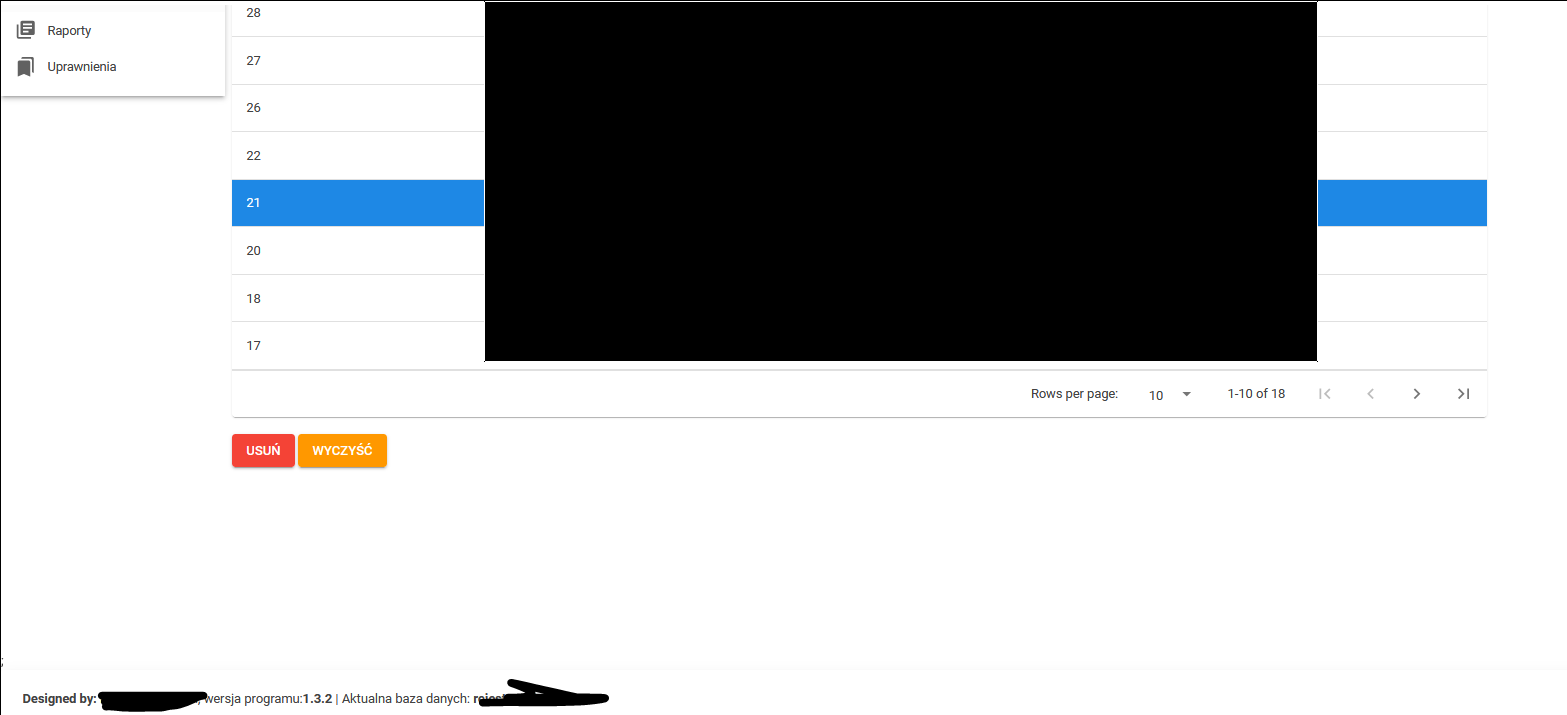
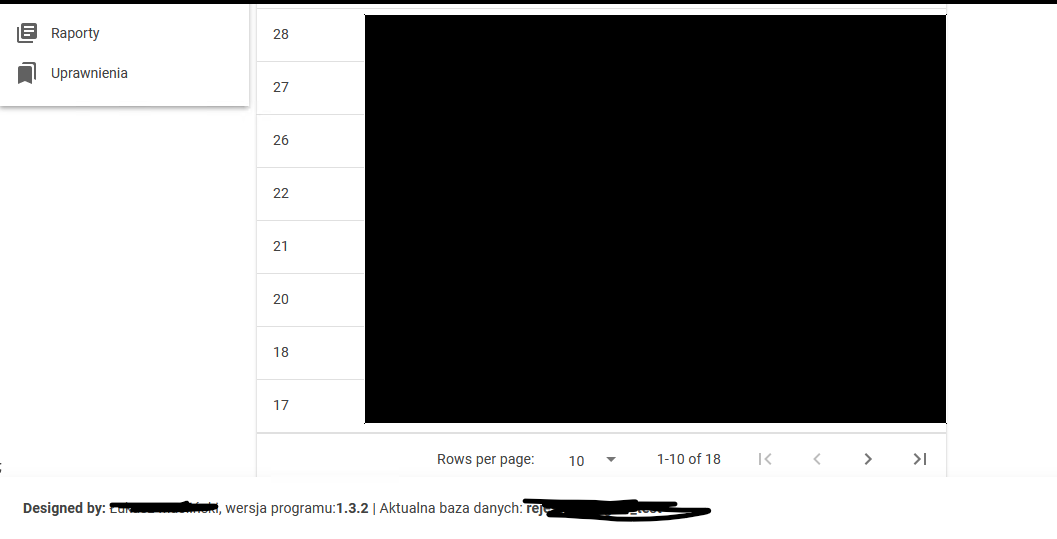
Oto fragment programu w rozdzielczości Full HD, gdzie wszystko jest ok:

A oto wersja dla rozdzielczości: 1440x900, gdzie zawartość nie mieści się na ekranie, chodzi głownie o dwa przyciski ,,usuń" i ,,wyczyść:

Zmieniaj wielkość fonta na html a nie zoom + podawaj wartości marginesów / paddingów w jednostkach względnych em / rem. Jak zmienisz zoom to strona będzie dziwnie wyglądała, tekst może być nieczytelny, obrazki będą niepotrzebnie zeskalowane, obramowania będą zbyt grube lub znikające.
Odpowiadając jednak na zadane pytanie - zoom to wymysł internet explorera, polecam stronę caniuse.com gdzie możesz sprawdzić jakie jest wsparcie dla funkcji przeglądarki i czego można użyć zamiast
Przykładowo dla zoom https://caniuse.com/?search=zoom można się dowiedzieć że uniwersalnym zamiennikiem jest
transform: scale()
ale nie działa dokładnie w ten sam sposób. Polecam zrobić to porządnie i zrobić to co napisałem na początku posta
