Witam,
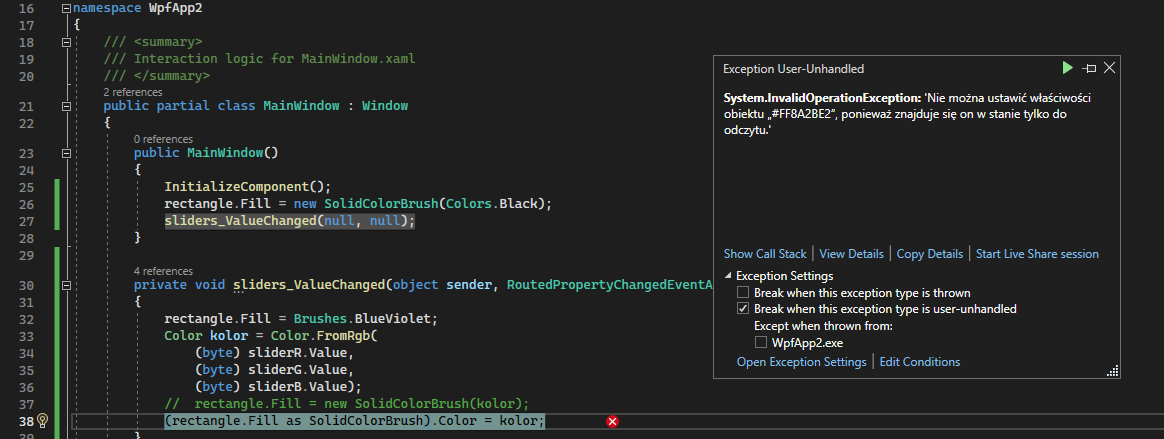
wpisywałem różne frazy w google, widziałem też podobne dwa wątki na tym forum, ale nie znalazłem rozwiązania. Otóż wygląda to tak:

A kod wygląda tak:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
rectangle.Fill = new SolidColorBrush(Colors.Black);
sliders_ValueChanged(null, null);
}
private void sliders_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
rectangle.Fill = Brushes.BlueViolet;
Color kolor = Color.FromRgb(
(byte) sliderR.Value,
(byte) sliderG.Value,
(byte) sliderB.Value);
// rectangle.Fill = new SolidColorBrush(kolor);
(rectangle.Fill as SolidColorBrush).Color = kolor;
}
}
}
XAML wygląda tak:
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" MinWidth="320" MinHeight="200">
<DockPanel LastChildFill="True">
<Slider x:Name="sliderB" Margin="10,10,10,10" Maximum="255" DockPanel.Dock="Bottom" ValueChanged="sliders_ValueChanged" />
<Slider x:Name="sliderG" Margin="10,10,10,10" Maximum="255" DockPanel.Dock="Bottom" ValueChanged="sliders_ValueChanged"/>
<Slider x:Name="sliderR" Margin="10,10,10,10" Maximum="255" DockPanel.Dock="Bottom" ValueChanged="sliders_ValueChanged"/>
<Rectangle x:Name="rectangle" Margin="10,10,10,0" Stroke="Black" Fill="Red" />
</DockPanel>
</Window>
Uczę się dopiero i staram się coś napisać. Dziękuję za pomoc.