Witam.
Mam mały problem, potrzebuję ustawić odpowiednie wyświetlanie na różnych urządzeniach, jak daję w document.body.onLoad (nie chcę używać skryptów)
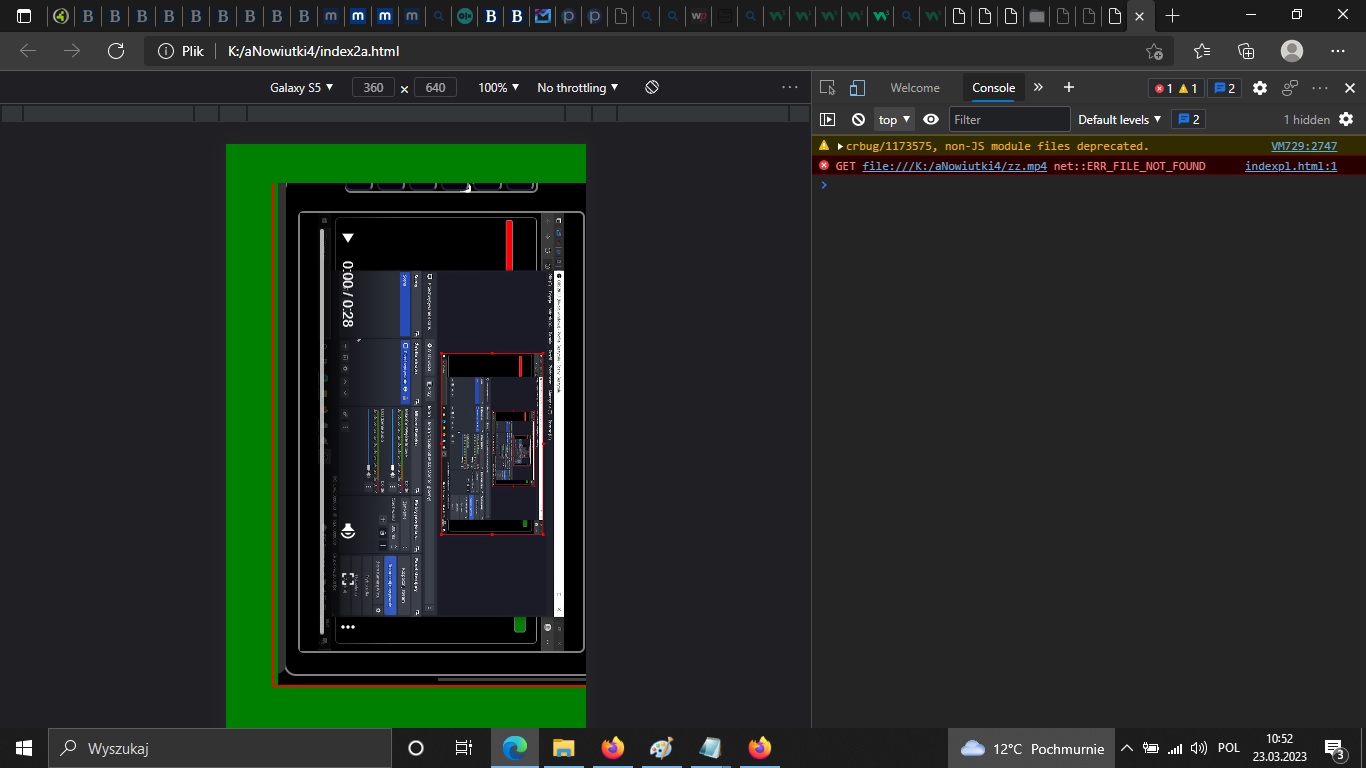
onload="if(screen.width<screen.height){document.documentElement.setAttribute('style','transform:rotate(90deg);');};"
To mi wychodzi coś takiego

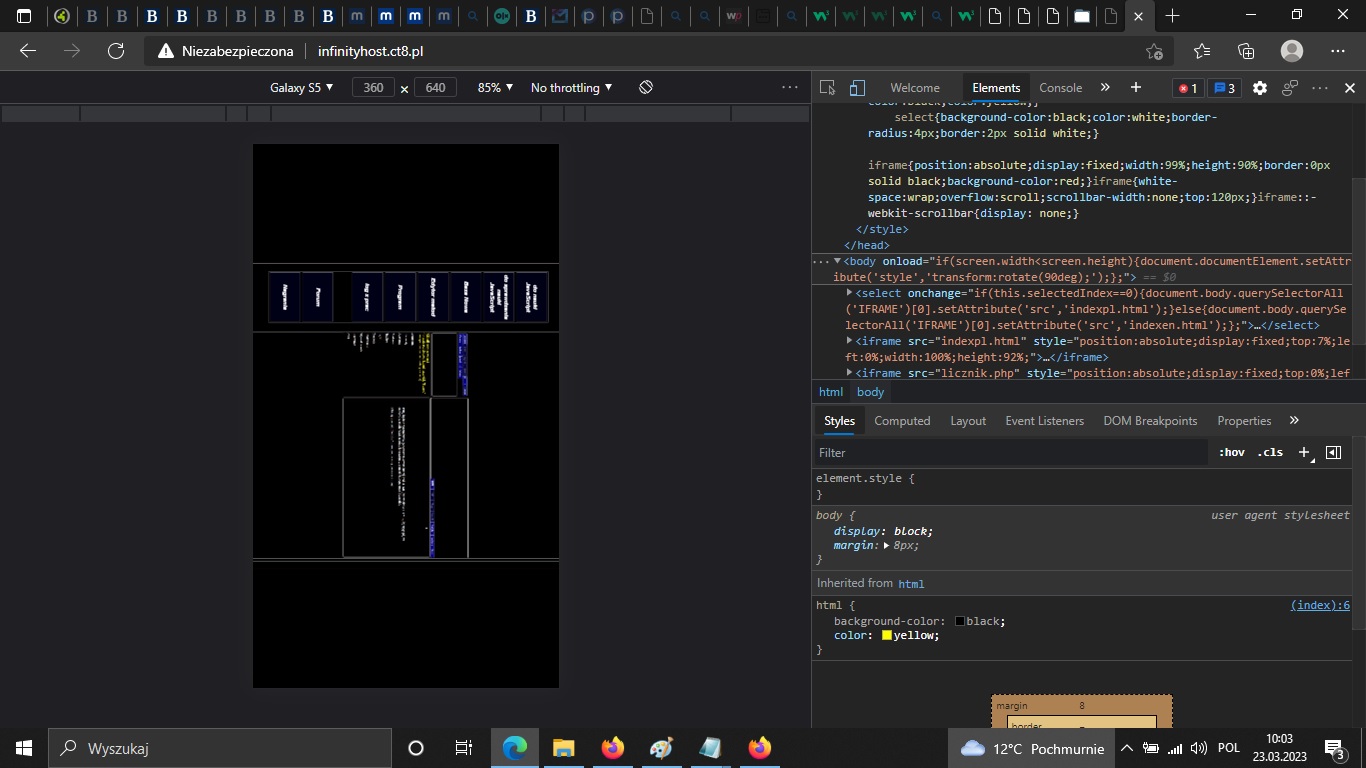
W środku strony jest ramka, jak ją rozszerzyć na szerokość okna?
Jak daję taki zapis
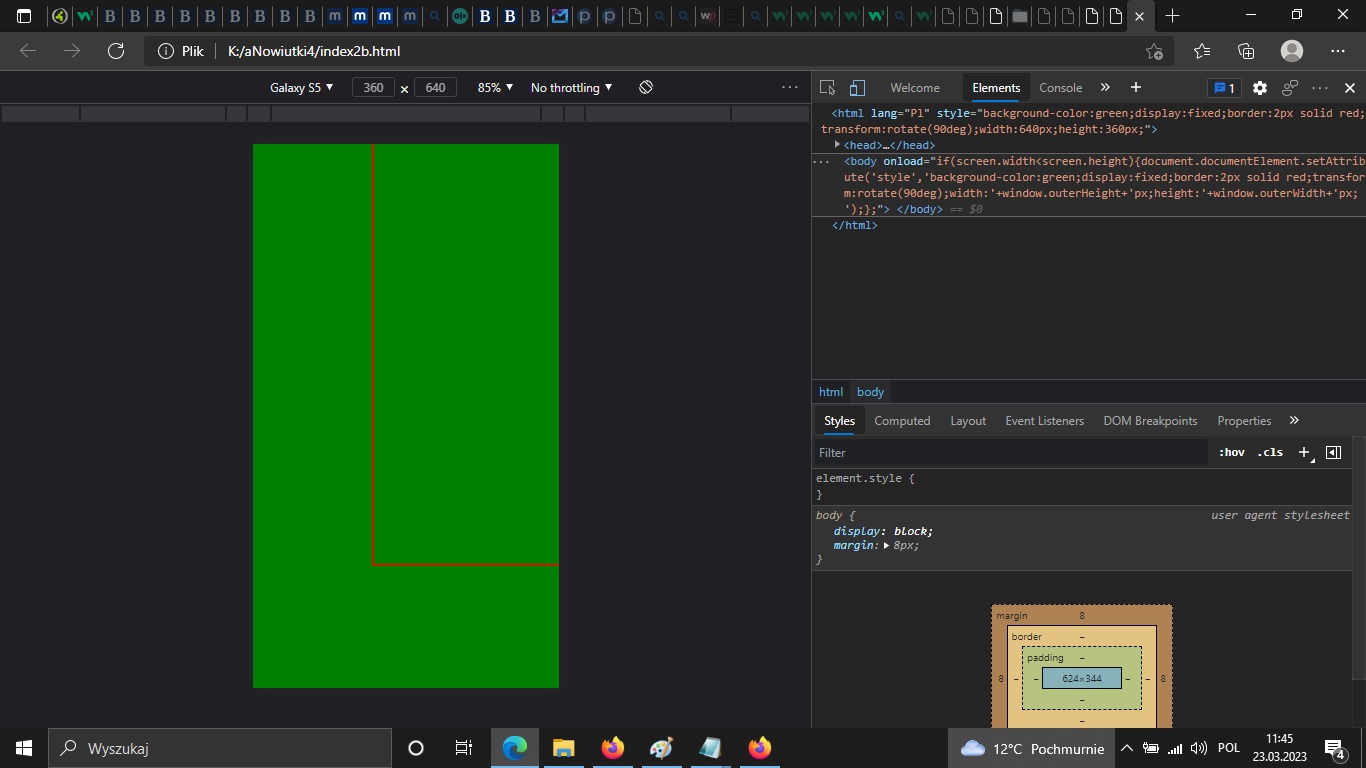
onLoad="if(screen.width<screen.height){document.documentElement.setAttribute('style','background-color:green;border:2px solid
red;transform:rotate(90deg);width:'+screen.height+'px;height:'+screen.availWidth+'px;');"
Wychodzi coś takiego (czerwona obramówka to granice HTML